
阿里图标库
登录账号 把喜欢的图标下载 选择font class 创建项目 放入
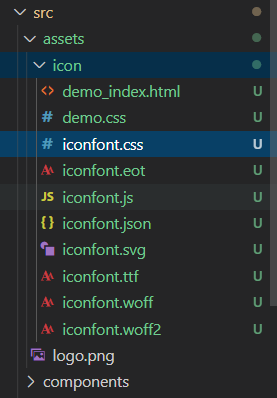
然后 下载至本地 有一个压缩包 都解压到任意目录
iconfont.css 修改里面的class正则匹配 变为自定义

然后main.js导入
import './assets/icon/iconfont.css'
import './assets/icon/iconfont.js'
或者html导入也可以
如果你想使用里面的字体
一定使用这个样式 全局覆盖
如果不存在assets 请放在静态资源路径 改变 url 导入
@font-face {
font-family: "iconfont" !important;
src: url("./assets/icon/iconfont.eot");
src: url("./assets/icon/iconfont.eot?#iefix") format("embedded-opentype"),
url("./assets/icon/iconfont.woff") format("woff"),
url("./assets/icon/iconfont.ttf") format("truetype"),
url("./assets/icon/iconfont.svg#iconfont") format("svg");
}