首先进入官网http://www.iconfont.cn/
转载:https://blog.csdn.net/qq_34802010/article/details/81451278
选择图标库

在里面选择你喜欢的图标,加入购物车(右上角),然后点击购物车添加至项目下载到本地【网上这部分教程太多,而且官网界面简单也很好理解。】
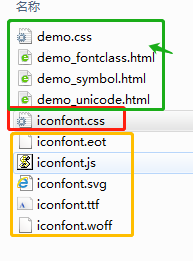
将下载下来的压缩包解压到本地。绿色箭头的不需要,只需要红色和黄色方框内的。

扫描二维码关注公众号,回复:
10038648 查看本文章


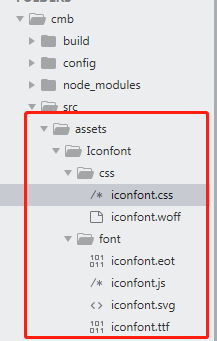
找到Vue项目路径,在assets路径下新建文件夹Iconfont,将文件复制粘贴到项目里【命名看个人】

修改main.js: import './assets/Iconfont/css/iconfont.css'(注意路径问题)【自行改为自己的iconfont.css路径】
修改文件路径:这四个文件都是绝对路径需要修改。
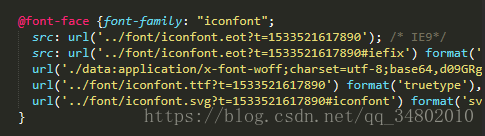
在iconfont.css里修改路径
注意:
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAKUAAsAAAAABlw)不需要更改路径
最开始是上图,因此无法添加我想要的相对路径,网上有些图片是url(iconfont.woffXXXX)←这种样子的,可以直接设置相对路径,所以我直接将woff文件与CSS放在一起,这样是可以的。

改后的路径如上图↑
之后就可以直接调用了
类似这样:
<i class="icon iconfont"></i> 从demo中直接调用;
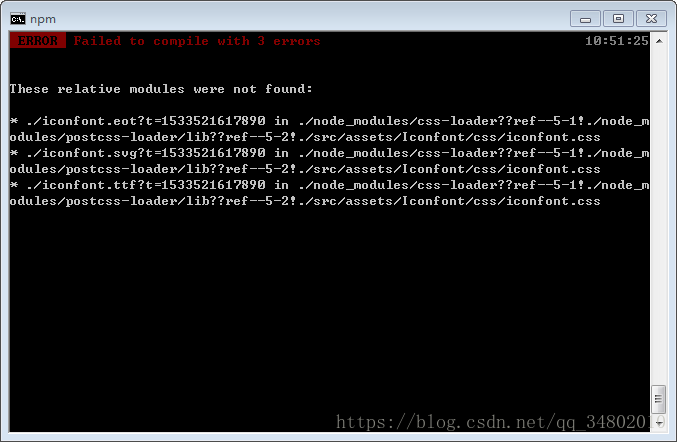
PS:如果遇到下图的问题:

解决方法:npm install css-loader --save