使用iconfont图标库时,添加新的图标时需要注意的问题
在项目使用时,我们时常需要添加新的小图标,这时我们就会遇到很多问题
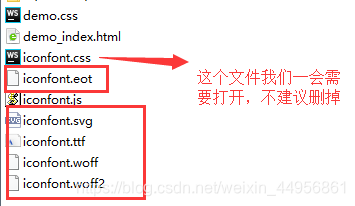
1.我们需要替换哪几个文件?

由图可见我们需要保留5个文件(后面发现.woff2其实不需要保留)
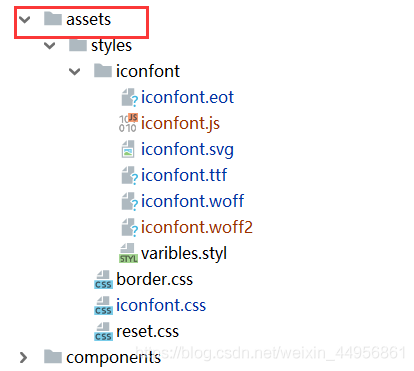
2.替换文件

打开Vue项目目录下src目录找到assets静态资源库,直接将文件复制替换即可(.woff2文件其实不用复制)
注意:千万不要替换iconfont.css文件!!!!
3.修改iconfont.css文件
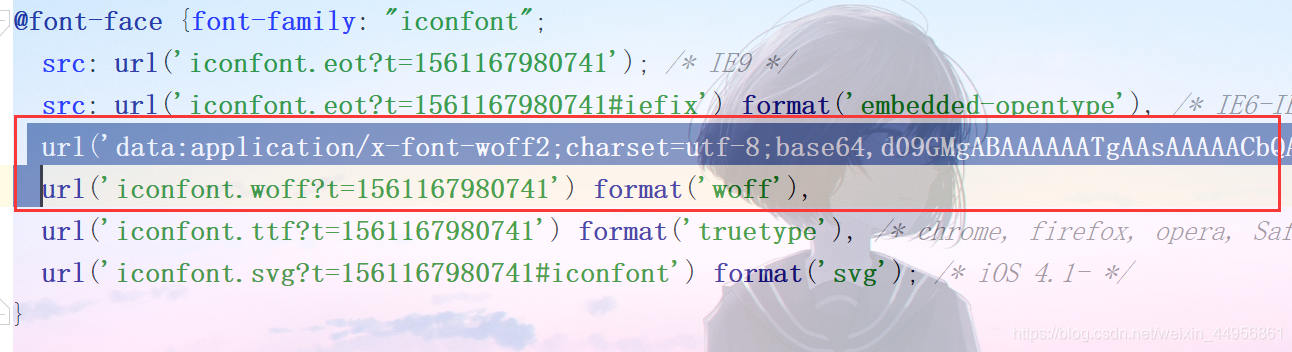
(1)打开我们新下载的iconfont.css文件

复制这一行,我第一次打开时他并不是像截图这样显示的,如后面的base64编码他都没有显示,没关系,直接放心大胆的复制src:url下的第一行即可
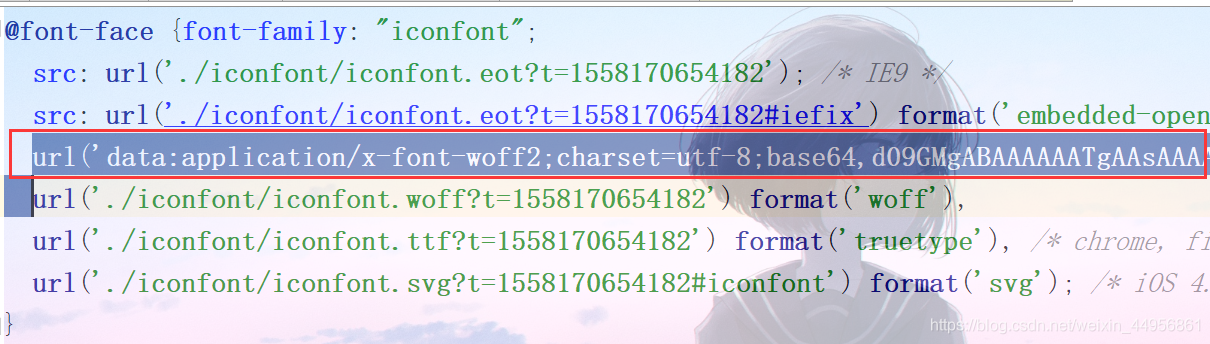
(2)打开assets下的老iconfont文件目录

同一行粘贴替换即可,这里我已经替换过了
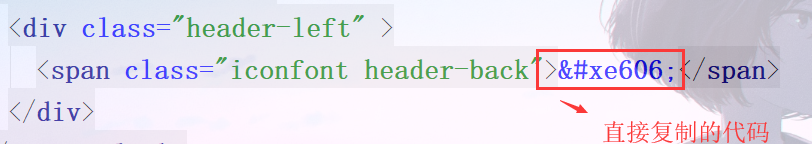
4.在iconfont中的项目库复制代码,粘贴到需要的地方即可


需要注意的是:我们替换文件之后可能造成原来的图标代码改变,造成老图标无法显示,这时我们需要重新在iconfont网站上复制新的代码替换即可
