1.进入官方网站:iconfont-阿里巴巴矢量图标库
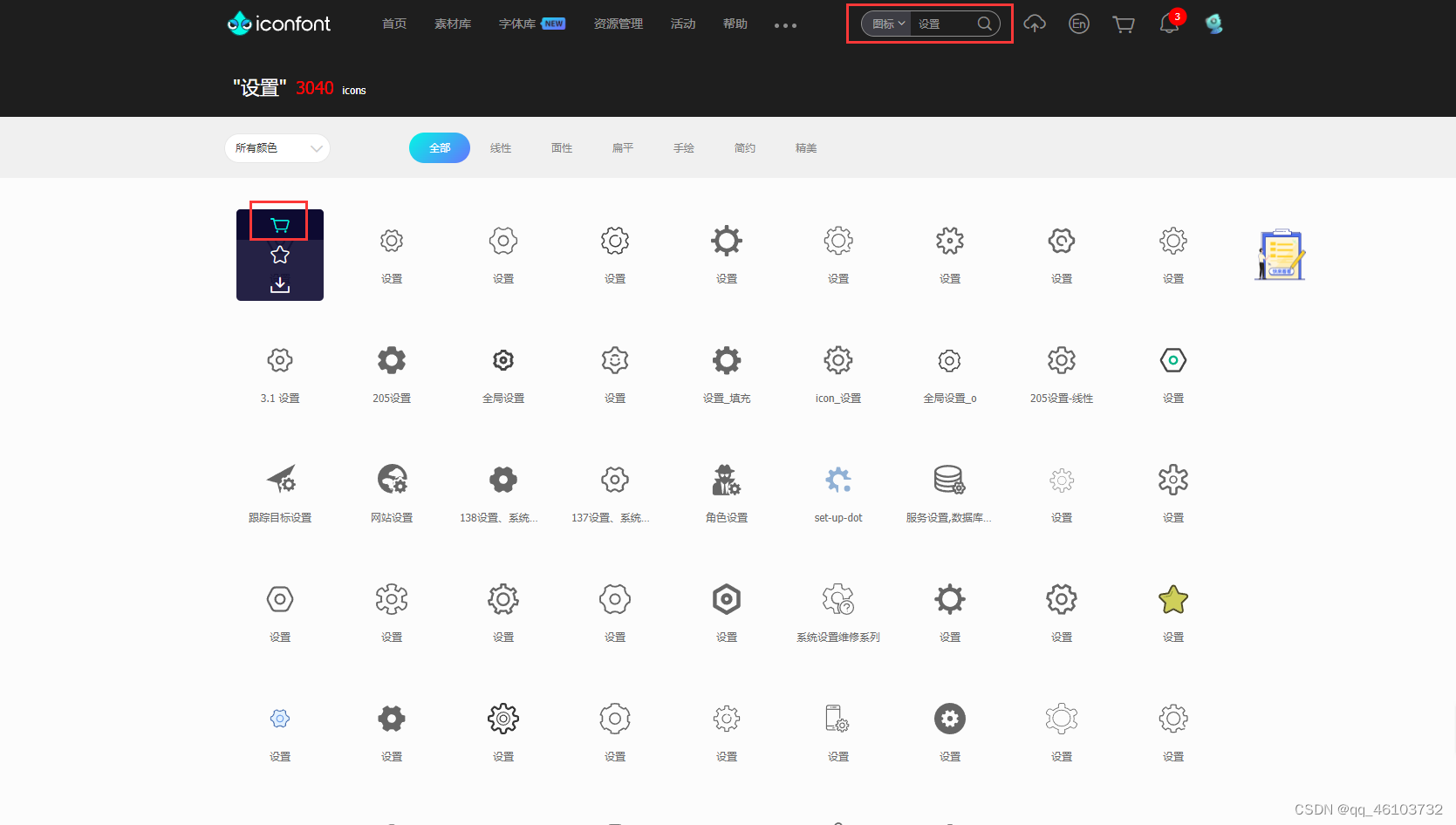
2.在搜索框搜索想要使用的图标,选择心仪的图标后点击添加购物车,可以选择多个。

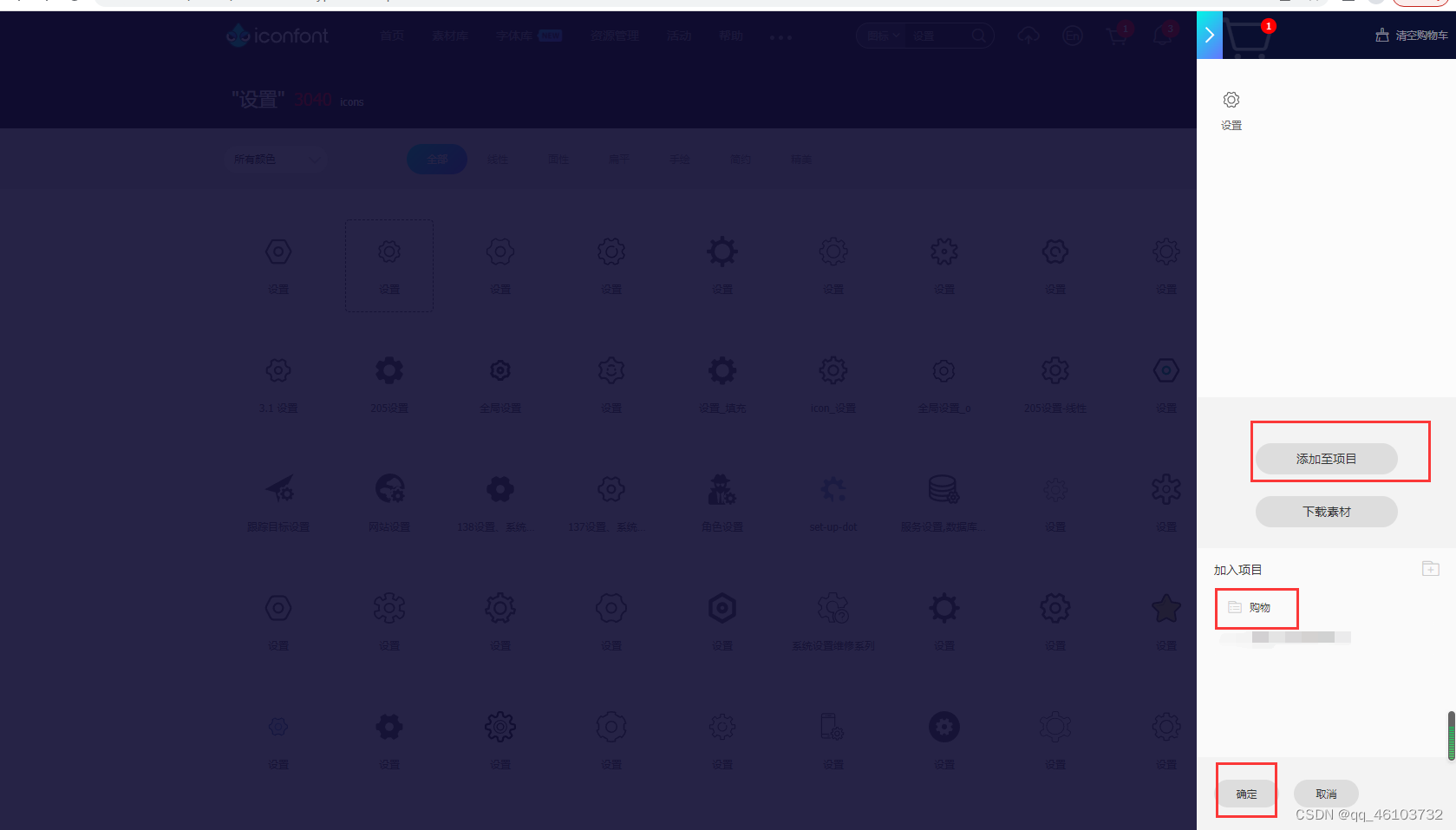
3.选择完成后点击右上角购物车,弹出页面后点击添加至项目,选择项目后点击确定

4.选择symbol,然后点击下载到本地

5.解压下载的文件夹,在项目文件夹中新建“iconfont”文件夹(名字可以自己取),将加压后的文件全部复制到iconfont文件夹中

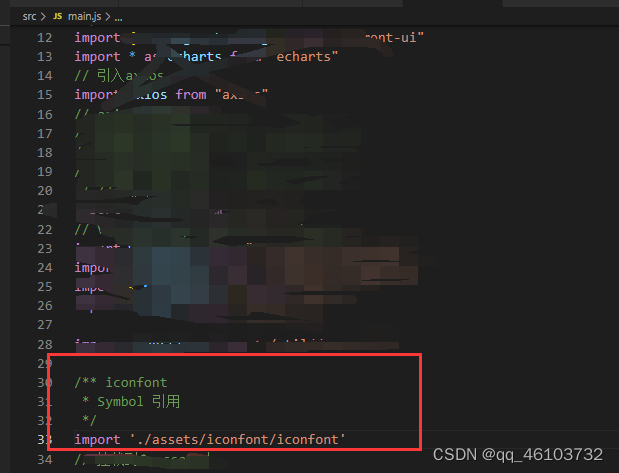
6.在项目中 的main.js文件中引入iconfont,注意:引入路径以自己的项目为准

/** iconfont
* Symbol 引用
*/
import './assets/iconfont/iconfont'7.在项目中需要使用的地方应用即可,根据自己下载的图标名称引入,也可以在iconfont.svg修改图标名

<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-gaosugonglu" />
</svg>