在Vue与微信小程序中使用字体图标
在 Vue 中使用字体图标
Vue 中在线使用字体图标
1.首先打开阿里图标官方网站:https://www.iconfont.cn/
2.如果没有账号的自行注册即可
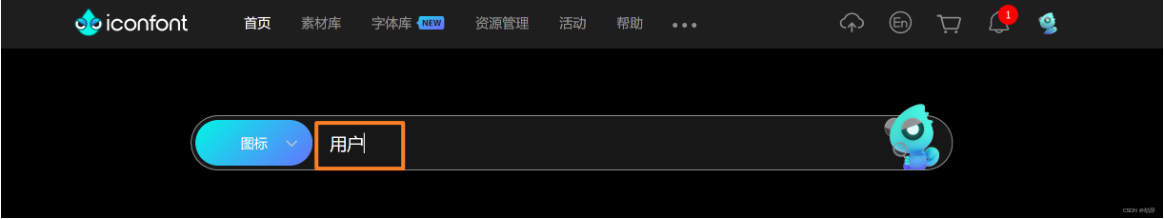
3.注册完成之后在首页自动搜索图标名称回车即可:

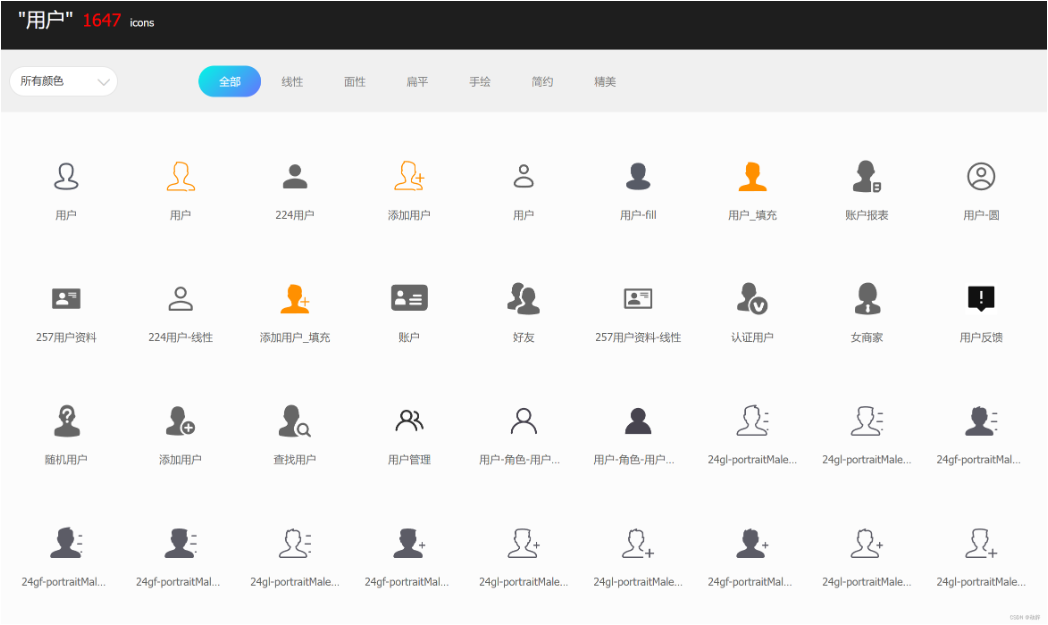
4.搜索结果展示:

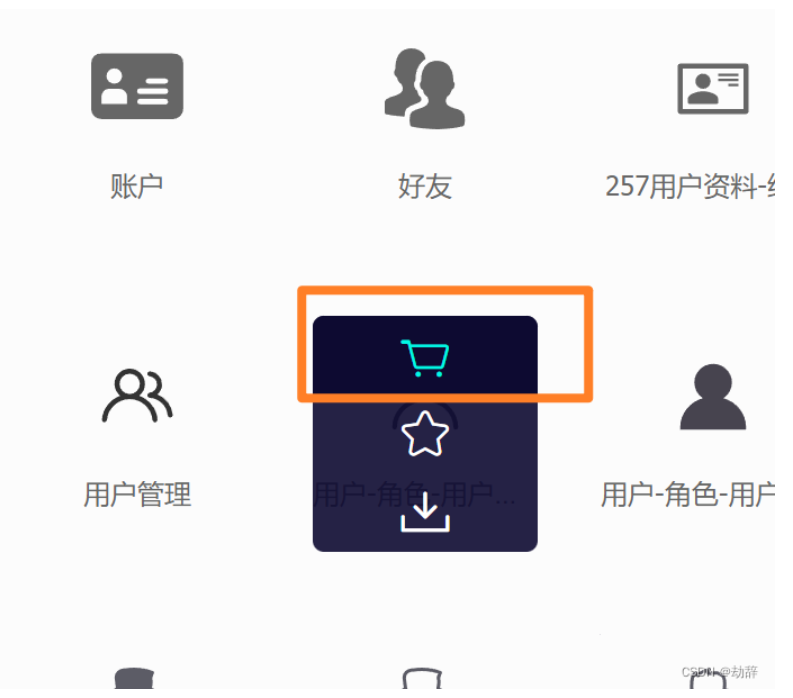
5.大家根据自己的需要选择对应的图标即可,将鼠标移至图标上,然后点击添加入库:

6.如果还需要更多的图标按照上述的方法依次添加即可
7.添加完成后点击右上角的购物车图标:

8.然后点击下方的添加至项目,选择对应的项目保存即可,如果没有项目的可以选择添加项目:

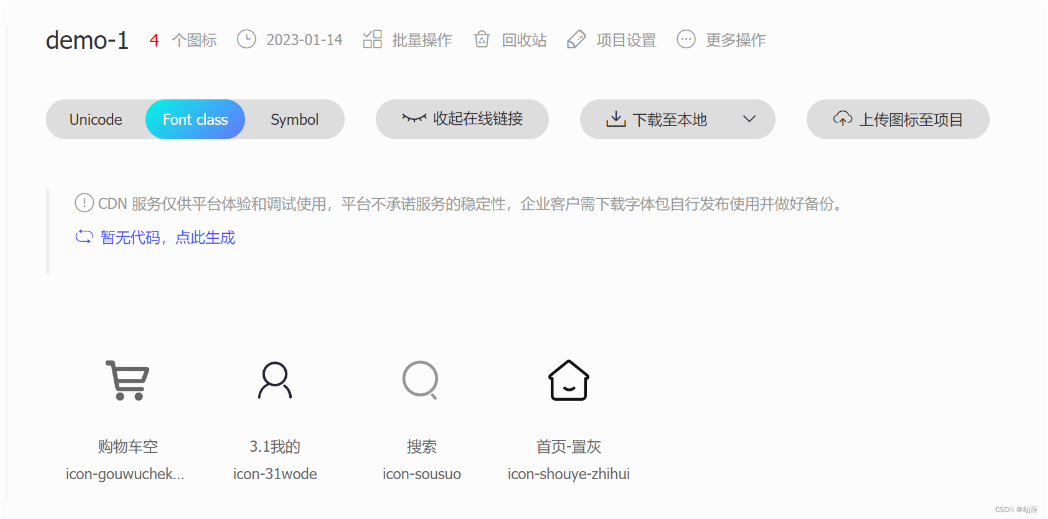
9.添加完成后就会进入创建的项目页面:

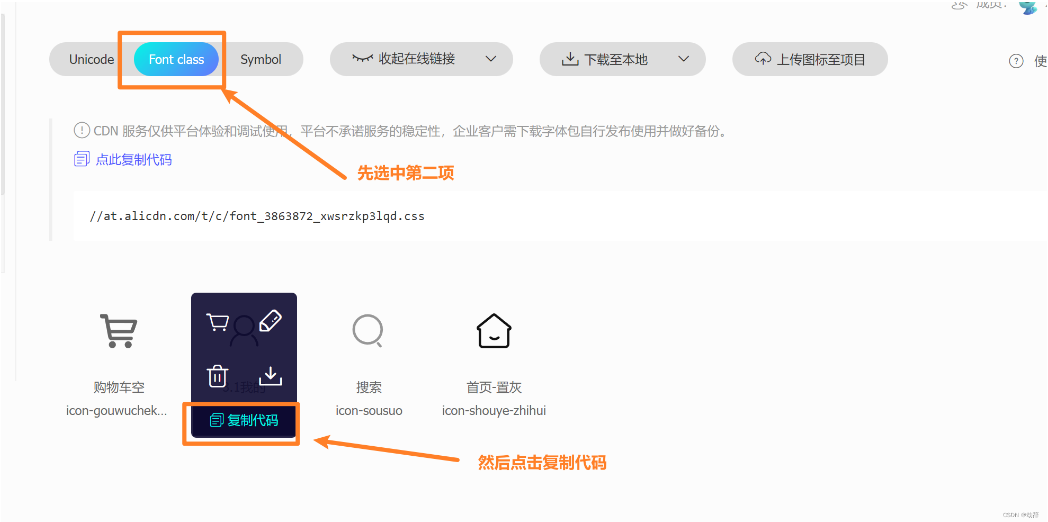
10.点击蓝色字体的暂无代码,点此生成,即可生成在线使用链接:

11.点击复制,打开你的 Vue 项目,在 public 文件夹下的 index.html 文件中的头部引入此链接
12.引入之后打开你需要使用字体图标的地方,本示例初始 html 结果和样式展示如下:
- 首页
- 搜索
- 购物车
- 我的
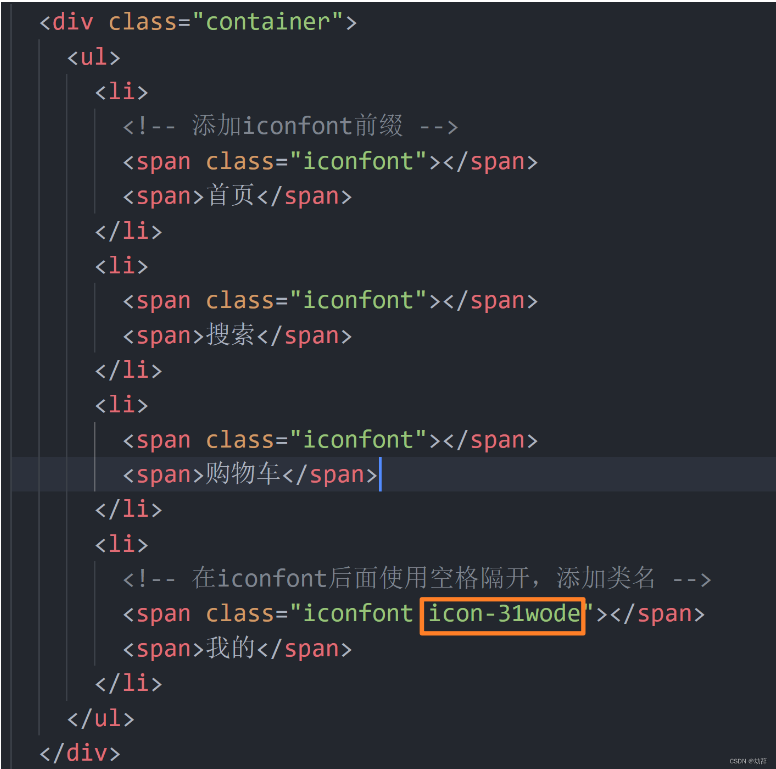
13.引用之后在展示字体图标的地方的标签添加前缀类名 class=“iconfont”:
- 首页
- 搜索
- 购物车
- 我的

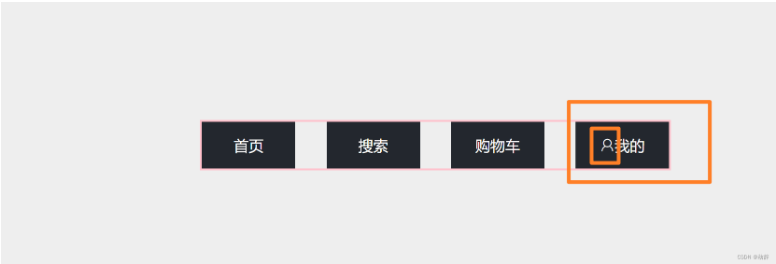
15.将刚刚赋值的我的这个图标放入指定标签类名中,如下所示:

16.添加之后我们看一下展示效果:

17.可以看到已经使用成功了,还需要添加其他的字体图标重复上述步骤即可,修改字体图标样式只需要修改字体颜色和字体大小即可
Vue 中本地使用字体图标
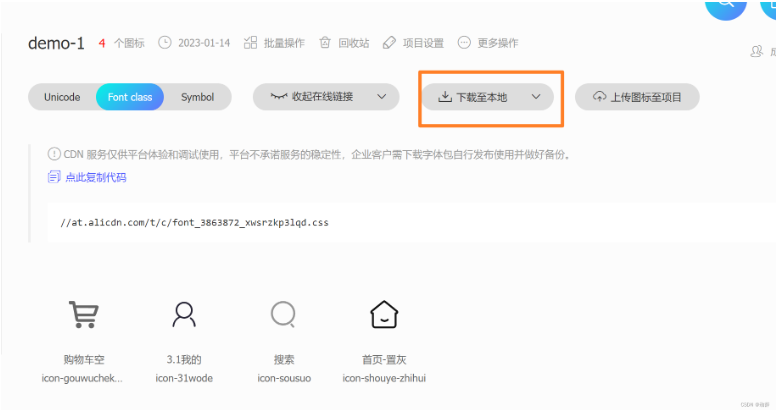
1.返回阿里官网中,找到对应的字体图标项目,点击下载到本地:

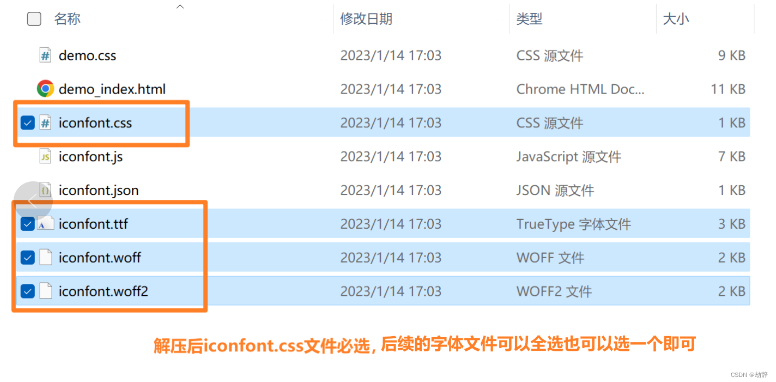
2.下载完成后会得到一样压缩文件,解压,赋值如下文件:

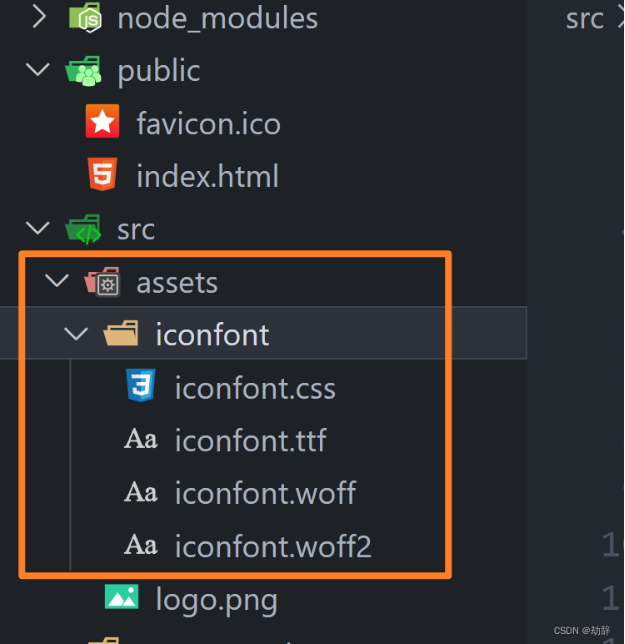
3.字体文件下载的数量取决于项目设置,大家点击项目项目中项目设置选项即可查看,将复制好的文件放入 Vue 项目的 assets 文件夹下,可以直接放入,也可以新建一个 iconfont 文件夹,放入 iconfont 中,目录结构图如下:

4.进入 iconfont.css文件,对 @font-face 中的内容进行路径修改,修改如下:
(1)修改前:
@font-face {
font-family: "iconfont"; /* Project id 3863872 */
src: url('iconfont.woff2?t=1673686735316') format('woff2'),
url('iconfont.woff?t=1673686735316') format('woff'),
url('iconfont.ttf?t=1673686735316') format('truetype');
}
(2)修改后:
@font-face {
font-family: "iconfont"; /* Project id 3863872 */
/* 路径修改为相对路径,具体路径以自己的项目为准 */
src: url('./iconfont.woff2?t=1673686735316') format('woff2'),
url('./iconfont.woff?t=1673686735316') format('woff'),
url('./iconfont.ttf?t=1673686735316') format('truetype');
}
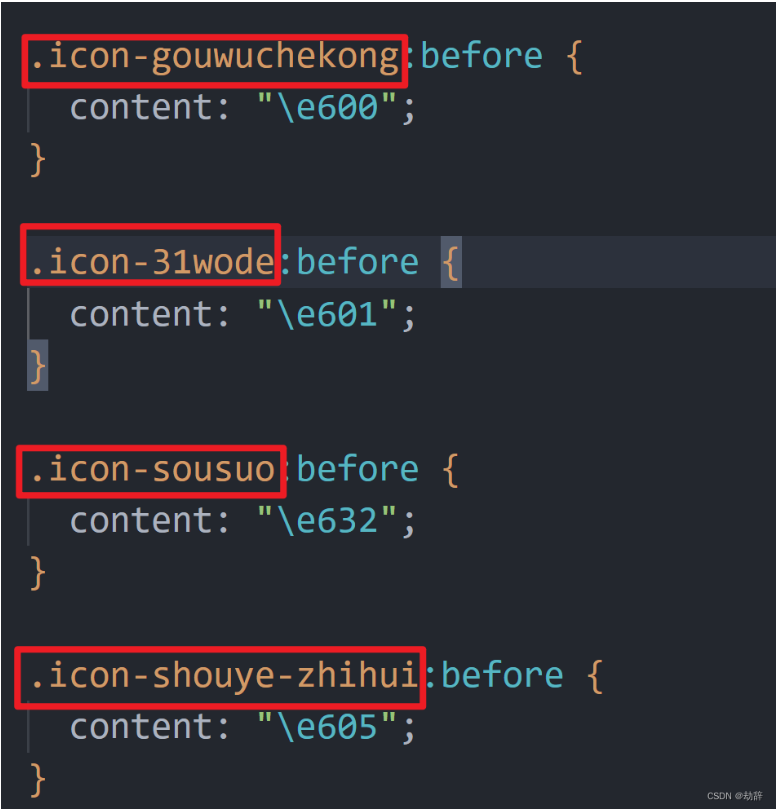
5.然后可以在 iconfont.css 文件下发现图标类名,红色框选中的,即我们需要使用的类名:

6.这一步很重要,在入口文件 main.js 文件中引入 iconfont.css 文件:
// 引入字体图标文件
import '@/assets/iconfont/iconfont.css'
7.@表示为 src 目录,如果大家没有配置使用相对路径即可,下面使用方式就和在线使用一样了,为标签添加 iconfont前缀加字体图标类名:
- 搜索
- 购物车
- 我的

在微信小程序中本地使用字体图标
在微信小程序中暂时不支持在线使用,所以此处只讲解本地使用
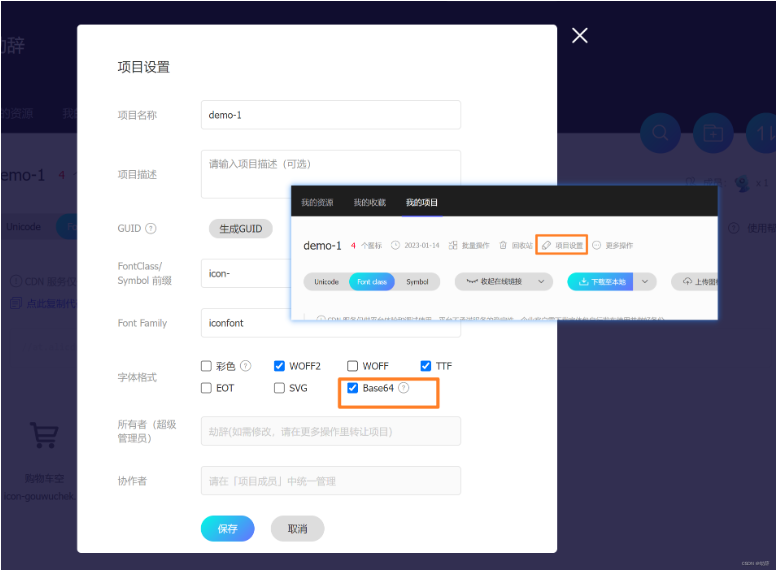
1.Tips:微信小程序下载到本地文件的话,需要下载 base64 格式的字体文件,点击项目设置,勾选 base64 格式:

2.下载字体图标文件,解压,找到对应的 iconfont.css 和字体文件,这些步骤就不在带大家进行演示了
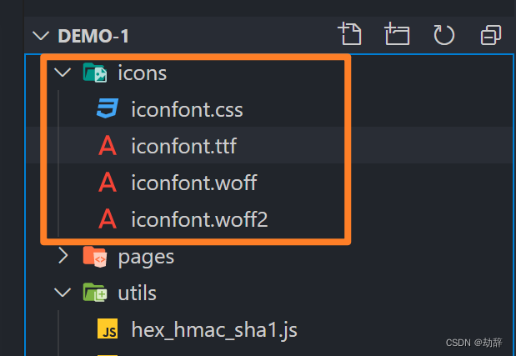
3.一般来说,比较标准的写法是在根目录下创建 icons 文件夹,将复制的字体图标文件添加在该目录下:

4.修改 iconfont.css 后缀名,css 修改为 wxss
5.可以选择在 app.wxss 中全局引入,也可以选择在页面的 wxss 文件中引入,本示例在 app.wxss 文件中全局引入:
/* 记得末尾添加分号,否则会编译错误 */
@import '/icons/iconfont.wxss';
6.后续就是正常在结构中使用字体图标类名:
-
搜索 -
购物车 -
我的
-
购物车 -
我的 - 7.展示如图: