本文链接:https://blog.csdn.net/junshangshui/article/details/82193922
一、进入阿里图标库官网站:http://www.iconfont.cn
二、选择想要的图标加入购物车(如果不想以unicode方式使用图标,那直接下载png等格式即可)
三、然后进入购物车点击下载代码
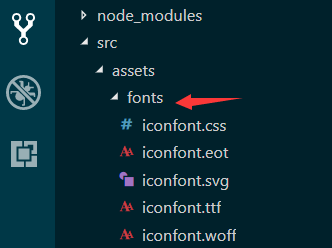
四、解压后,选择这下图五个文件复制,其它的是demo文件,告诉我们如何使用。
五、我在项目的assets目录下新建了个fonts目录来放这五个文件
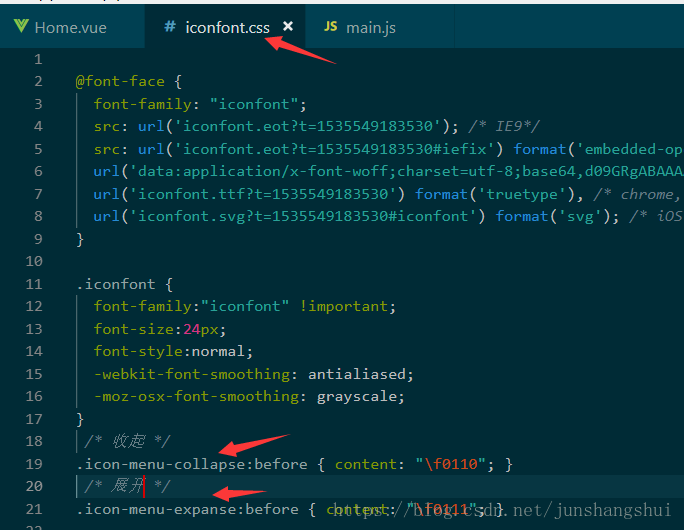
六、打开iconfont.css,为方便,我改了默认的图标变量名,还把图标大小font-size改为24px
七、然后在main.js中导入此css文件
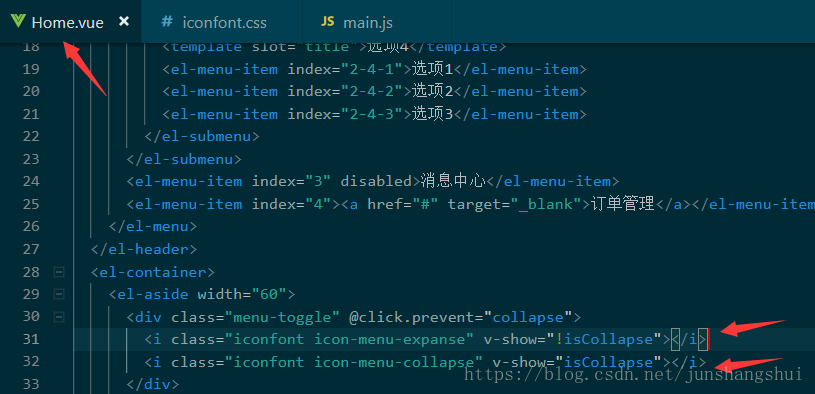
八、然后我在我的Home.vue文件中使用这两个图标

九、最后界面显示出来的效果如下图

这就是unicode图标的使用
相关知识(unicode是字体在网页端最原始的应用方式,特点是:
兼容性最好,支持ie6+,及所有现代浏览器。
支持按字体的方式去动态调整图标大小,颜色等等。
但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。)
————————————————
版权声明:本文为CSDN博主「junshangshui」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/junshangshui/article/details/82193922