Element-ui中的图标有限,写项目的时候难免会遇到Element-ui中没有的图标,这里推荐使用Iconfont(阿里图标库),里面的图标样式超多~
链接: 阿里图标库-官网地址.
以下给出我认为比较简单的使用方法
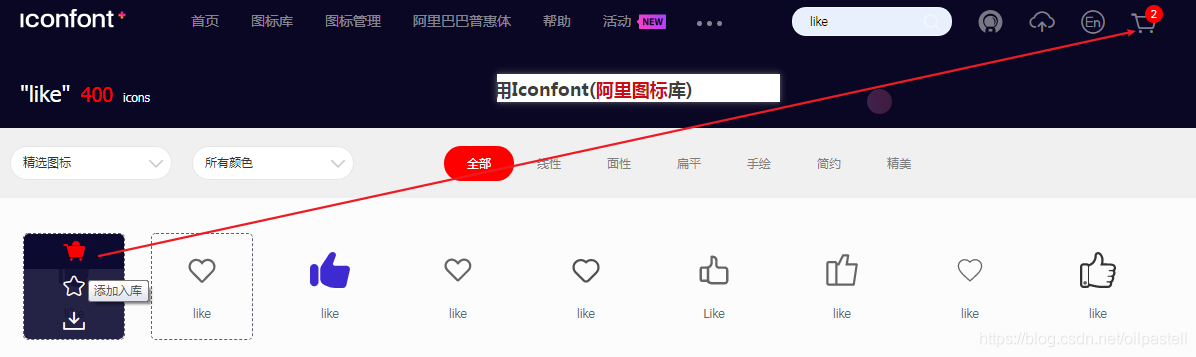
1.点开图标库,搜索你想要的图标样式
2.将你需要的图标添加到购物车,这里需要登录,可以使用github账号

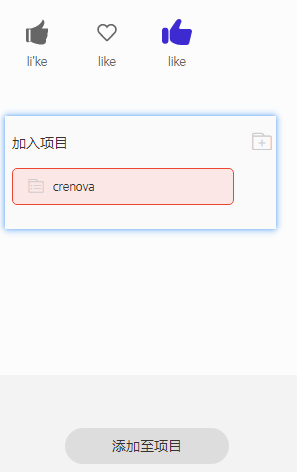
3.这里添加到项目,这里项目名字可以随便写

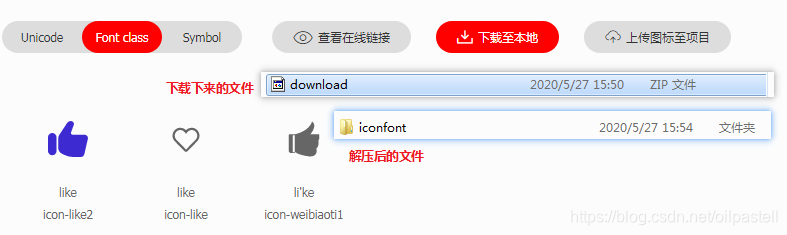
4.将文件下载到本地,并解压然后复制到style文件下


5.在main.js下导入

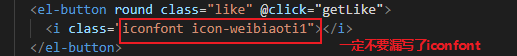
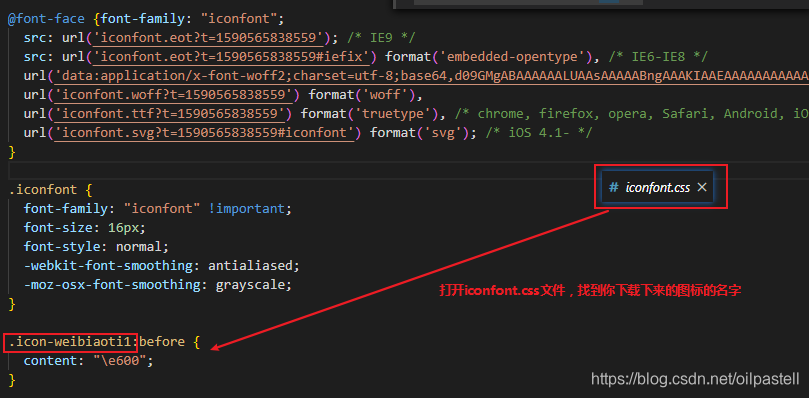
6.打开iconfont.css文件,找到下载下来图标的类名

7.要在哪里使用图标,就在哪里添加类名