1.下载图标代码在本地
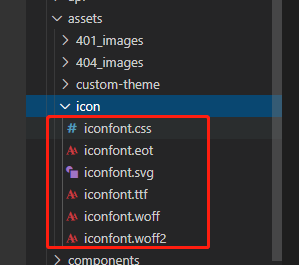
2.将一下文件放在一个文件夹比如icon文件夹下,将icon放在assets文件夹下,如图

3.在main.js中导入 import ‘./assets/icon/iconfont.css’
4.就可以使用icon图标了
vue项目中使用阿里矢量图标库
猜你喜欢
转载自blog.csdn.net/wangdong9395/article/details/105978538
今日推荐
周排行