何为字体图标?
在说字体图标之前,我们先说一下图片,图片可以让我们的界面更加美丽,但是图片也是有缺点的,比如图片会增加总文件的大小,还会增加额外的HTTP请求,这都会降低网页的性能的。更重要的是图片不能很好的进行缩放,因为放大和缩小可能会使图片失真,所以我们就开始使用字体图标。
字体图标可以做出跟图片一样的事情,但是本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果等,而且本身体积更小,但携带的信息并没有削减,几乎支持所有的浏览器。
推荐网站
这里我们主要来说一下icomoon字库的使用方法。
icomoon字库
1.下载方式
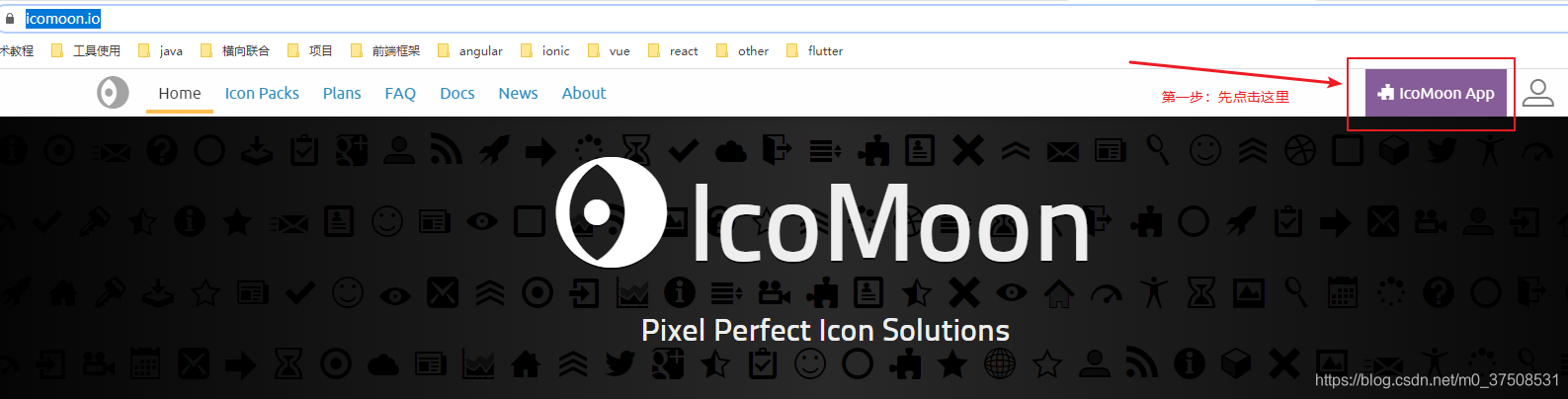
①浏览器中输入地址http://www.iconfont.cn/,点击紫色按钮

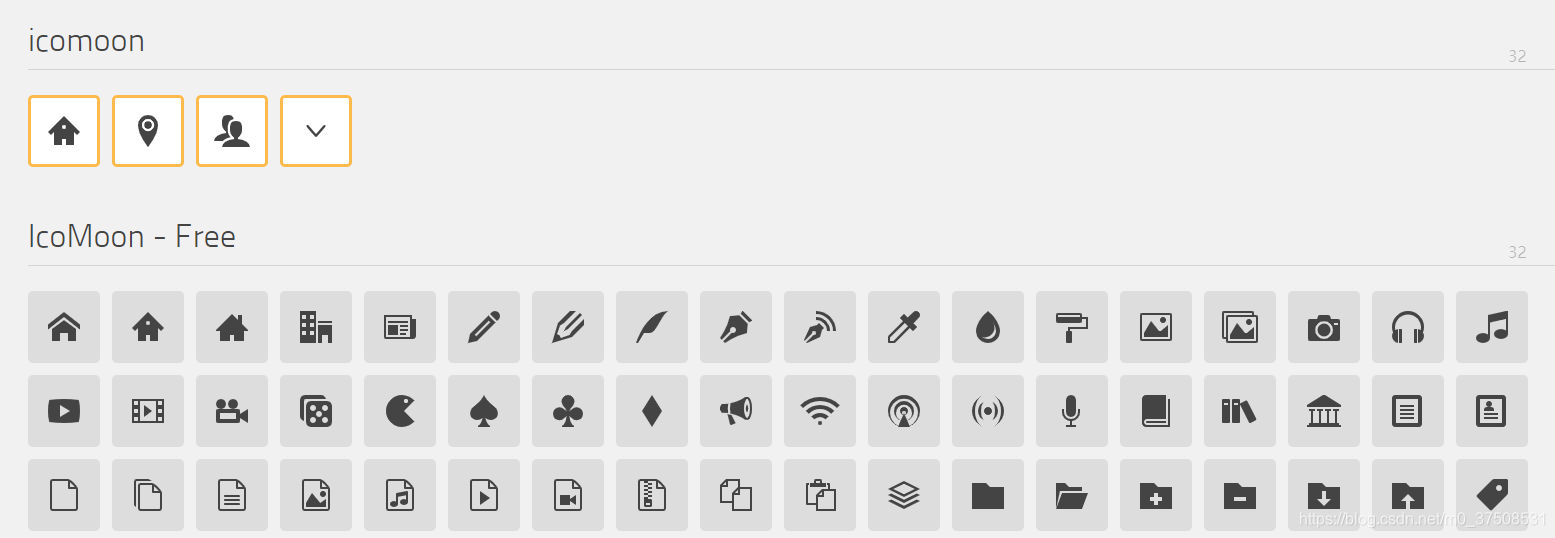
②进到图标界面,根据自己的需要选择图标

同时,还可以对图标进行修改,比如说现在找到了这个字体图标

那我想要一个下箭头的应该如何做呢?
点击导航栏中的编辑按钮,然后点击该字体图标

这样就可以生成两个图标了,一个是原来的,一个是这次生成的,如下图所示:

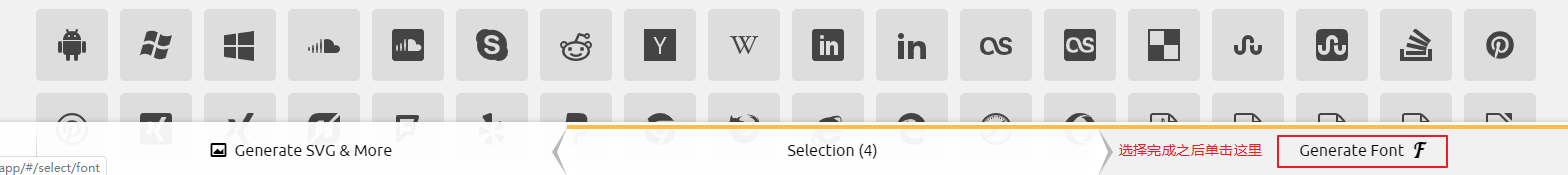
③选择完成之后,接下来就是下载了,先单击右下角的“生成字体”

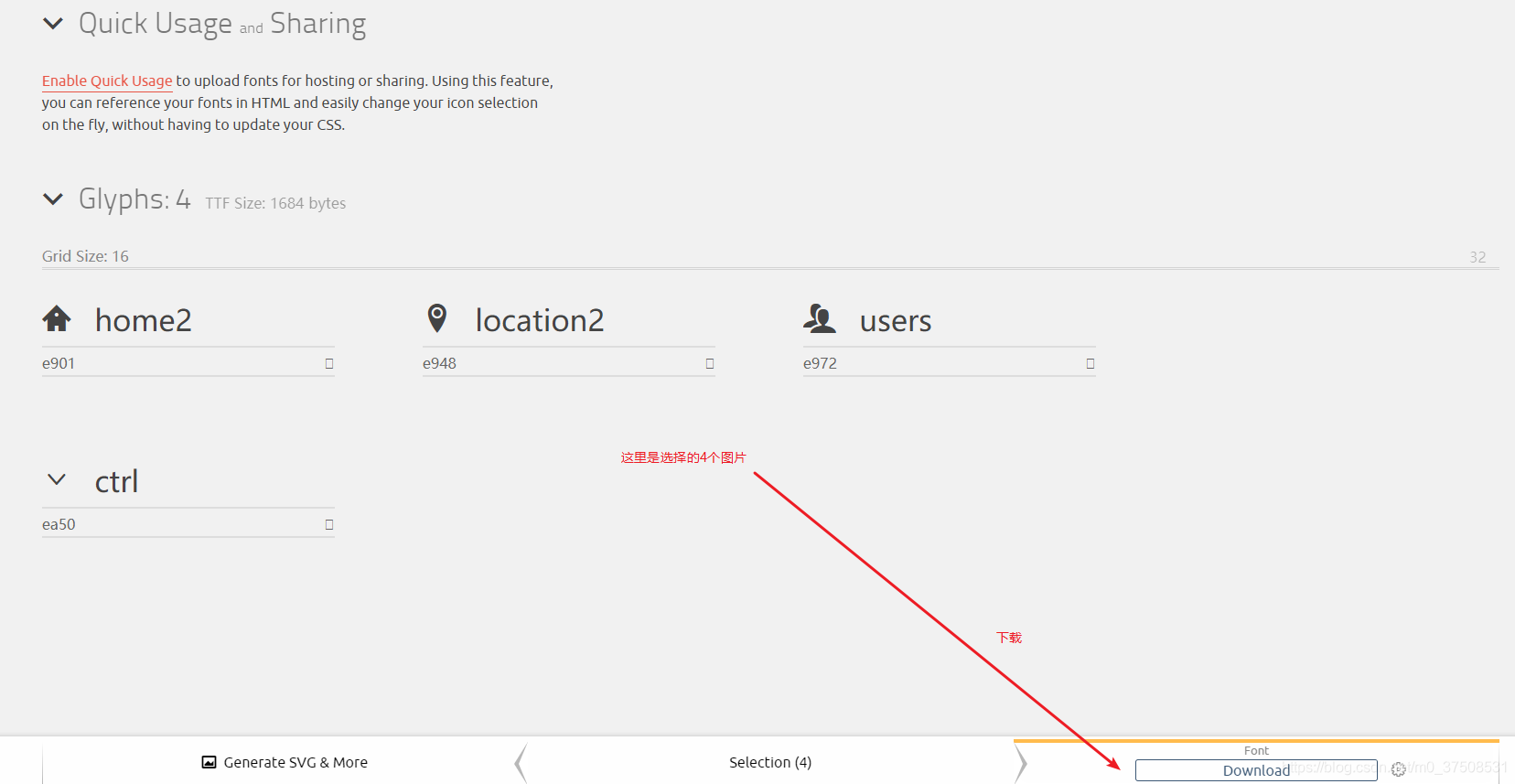
可以看到自己选择的图片,右下角有下载的按钮

④下载完成解压如下

2.使用方式
我们将fonts文件夹拷贝到我们的项目根目录,在style标签中添加代码,这里注意引入的路径问题哦!
@font-face {
/*1. 这个字体名称要注意 icomoon*/
font-family: "icomoon";
/*2. 一定要注意路径的问题*/
src: url("fonts/icomoon.eot?7kkyc2");
src: url("fonts/icomoon.eot?7kkyc2#iefix") format("embedded-opentype"),
url("fonts/icomoon.ttf?7kkyc2") format("truetype"),
url("fonts/icomoon.woff?7kkyc2") format("woff"),
url("fonts/icomoon.svg?7kkyc2#icomoon") format("svg");
font-weight: normal;
font-style: normal;
}
span {
font-family: "icomoon";
font-size: 50px;
color: red;
}
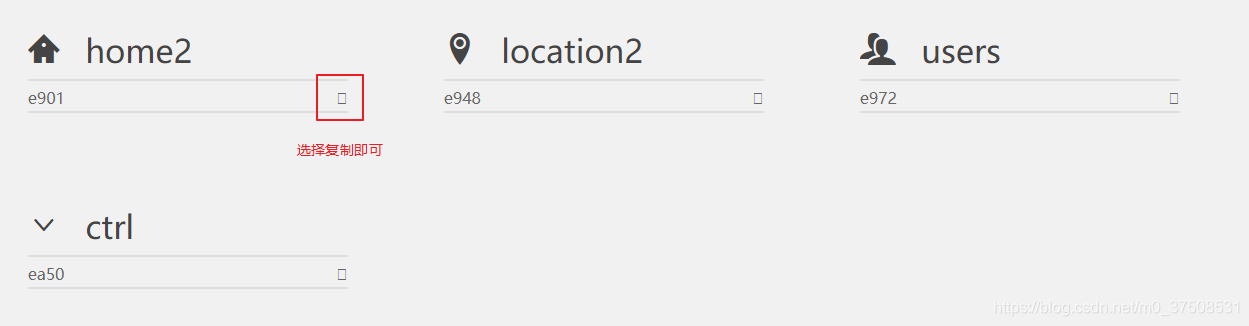
body标签中添加
<span></span>
注意span标签中间的是图标的名字

3.效果展示
最后效果如下

4.扩充图标
假设在项目开发后期我又新加了一个字体图标,或者是当时下载的时候可能下少了,这个时候我们就要追加字体图标了,那应该如何做呢?
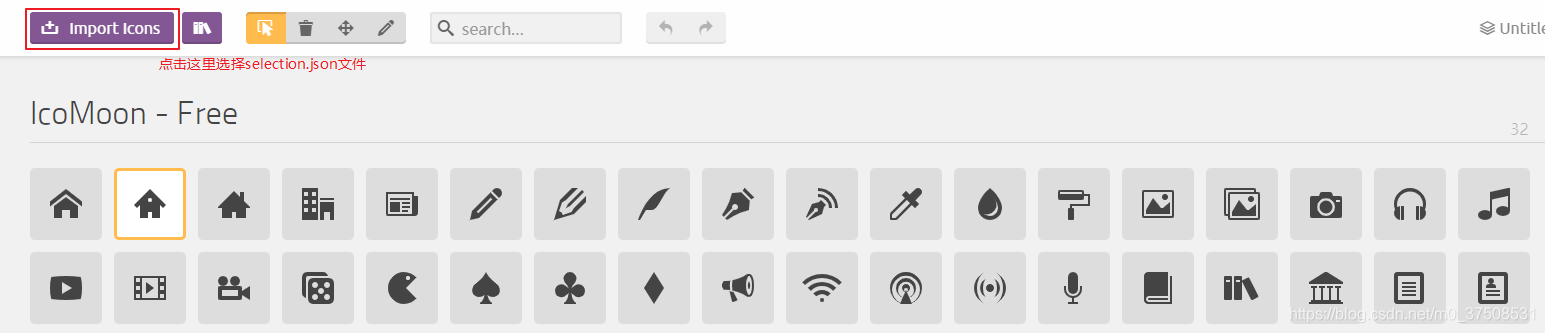
还记得解压完之后的文件夹吗?里面有一个selection.json,这里我们需要用到这个文件

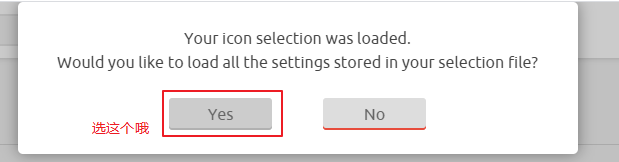
导入文件然后选择Yes

这样之前选择的就加载出来了,剩下来的步骤就和之前一样了

需要注意的是:将新下载下来的fonts替换之前的fonts文件夹
总结
由此,使用icomoon引入字体图标就成功了,快快行动起来让我们的界面更加好看吧!
