官网地址:IcoMoon App - Icon Font, SVG, PDF & PNG Generator
已发现的强大之处:
1、官网已提供大量常用图标字体;
2、可通过 svg 将其转换为 图标字体;
3、不仅可转换,还可自定义编辑图标字体(有时图标字体大小不统一,在使用过程中再去调整字号协调,相对繁杂);
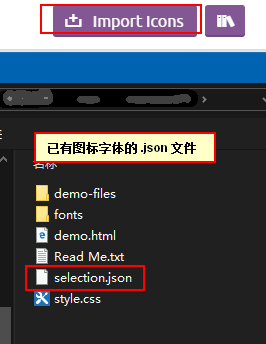
4、所提供文件中的 .json 文件,可无限次利用,多用于新增图标字体,一键将之前的图标字体导入;
5、待发现.......
接下来说说如何使用 icomoon ,如有不当之处,欢迎大伙指正 d=====( ̄▽ ̄*)b
1、直接从官网下载已提供的图标字体:
这个相对快捷,毕竟确实提供很多,个别你可以在已有的基础上添加,但切记统一图标字体的大小。
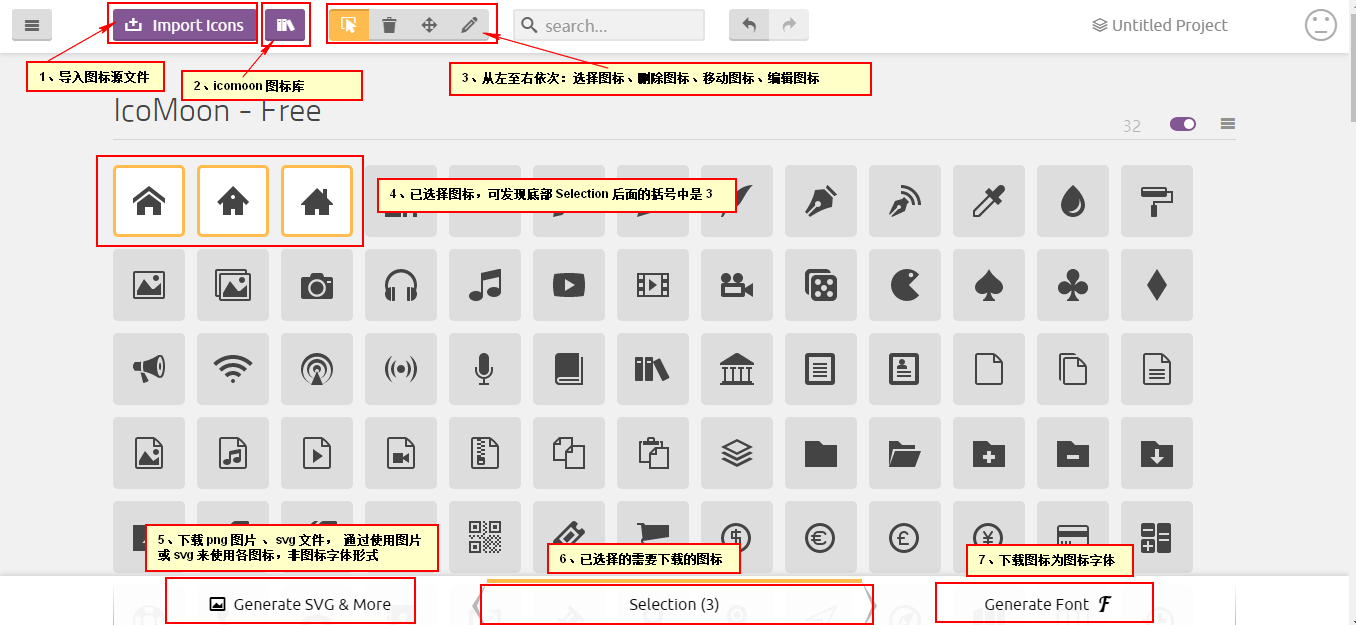
进入官网:https://icomoon.io/app/#/select

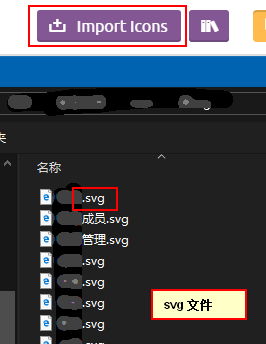
1、导入图标,可以是 svg 文件,可以是已有的 icomoon 图标字体的 .json 文件;


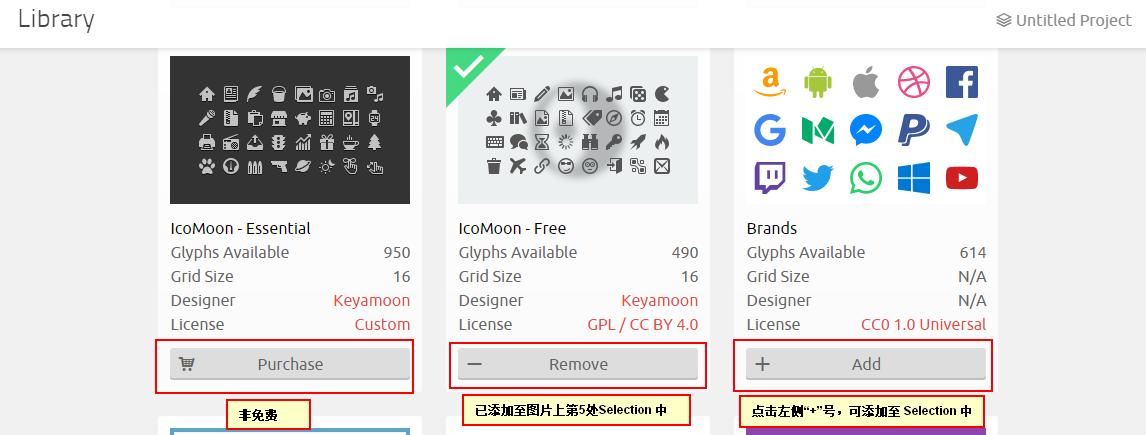
2、icomoon 提供的图标库,可查看全部图标字体,注意,并不是所有图标字体都是免费的;

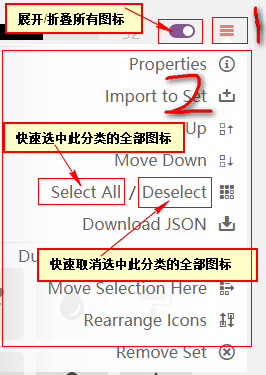
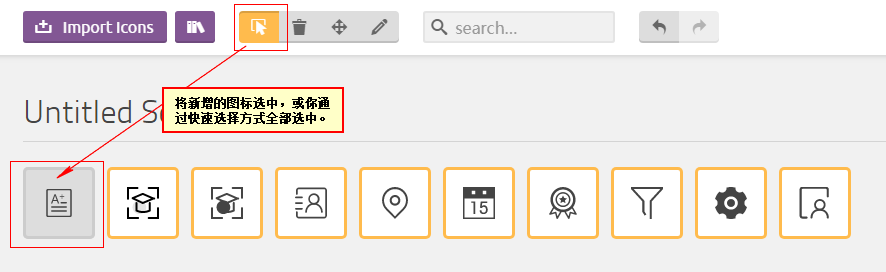
3、对图标字体的操作,选择、删除、移动、修改;
1).选择,先选操作,再选图标。如下图,已选择前面3个图标;

注:另外3个也是如此,先点击操作图标,如上图的“选择”,再去选图标,小心出现,图标选中为“删除”时,去点击图标。
2).删除  :会将图标从已添加的图标库中删除,若为 icomoon 图标库图标,可清除浏览器缓存后,图标还原;若为自定义图标,需要再次添加 svg 或 .json 文件。所以,请小心使用删除。
:会将图标从已添加的图标库中删除,若为 icomoon 图标库图标,可清除浏览器缓存后,图标还原;若为自定义图标,需要再次添加 svg 或 .json 文件。所以,请小心使用删除。
3).移动:用来交换图标的位置,目前并未使用过,若你需要,可点击  再点击图标看看效果;
再点击图标看看效果;
4).修改 :可修改图标,我所使用到的是统一图标大小,清除图标颜色,避免到时需要使用时再去覆盖其颜色可根据自身情况使用,其它未讲的功能,您可自行尝试;
:可修改图标,我所使用到的是统一图标大小,清除图标颜色,避免到时需要使用时再去覆盖其颜色可根据自身情况使用,其它未讲的功能,您可自行尝试;
下图是添加 svg 图标,图标均为 Iconfont-阿里巴巴矢量图标库 下载,很明显,它们的大小肉眼可见的不统一。这里颜色较为统一,待会将仅截图说明。若大小不统一,在使用时,可能诸多不便,所以,接下来讲讲如何统一大小及清除颜色。

首先,我们要修改图标,必须要选择图标。

点击图标后,可打开界面如:

我们依据上图,修改了图标背景框大小,以及图标名称后,接下对图标进行对齐、大小统一、清除颜色等操作。
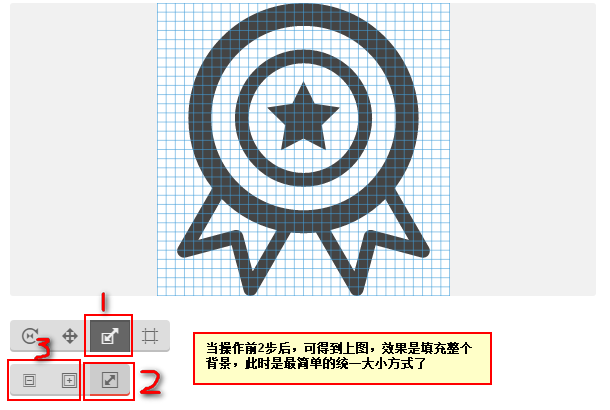
接下来,统一大小

上图是最快也是最简单的统一大小方式了,因为你只需要将所有图标均统一背景框大小后,再将图标进行填充,即可。
若你需要再次调整,可进行3,放大或缩小,但注意,其它图标也应当如此,且需要注意是调整多少,此时网格便起作用了,你可以依据某边的网格查看,或你记住点击了几次放大/缩小。相信你也觉得挺繁琐吧。想想我先前一个个调整,全是泪 .... 〒▽〒
因此,建议操作1、2步,最方便了。
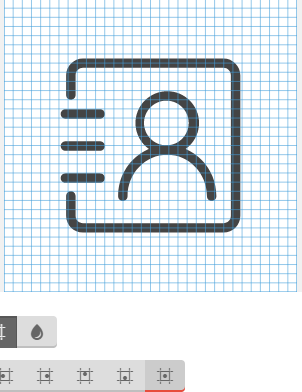
接下来,清除颜色

清除颜色,相对简单,若图片存在其它颜色,会自动出现上图中水滴样的图标,按顺序执行1、2步即可。
下图为清除前、清除后,可以看出,清除颜色,有时可能起反效果,此时根据实际情况是否需要清除。如果你清除后发现不对,可关闭窗口,ctrl + z 尝试退回清除颜色。实在不可逆了,你只能再重新添加了 ...


需要清除颜色的图标因引起注意:
1. 图标下载时肉眼可见问题;
2. 使用时的不方便,使用麻烦且不说,能否正常显示还是个问题。毕竟我也是踩过大坑的LZ了...让我哭会儿 ╥﹏╥

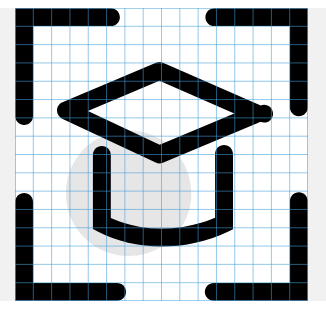
接下来,我们对齐一下图标,因为有时图标虽然统一大小,但可能“长偏”了,哈哈 ~~~ 我们来给它掰直了 ( •̀ ω •́ )✧

如上图,这种一看就没居中对齐的,使用时,也是很不方便的。我们来掰直它 ...

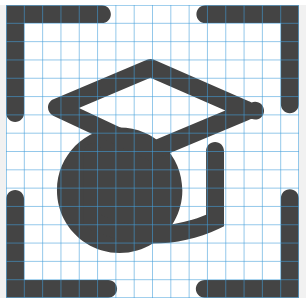
点击后,图标就完~美~的居中了

由于主要讲讲图标居中,其它按钮您可以尝试点点,反正坏不了,是吧 ? 哈哈 (。^▽^)
至此,修改大小、居中对齐、清除颜色 已讲完。修改后的图标们:

它们是不是整齐多了呢,哈哈 ...
补充个碎点:

接下来,说说追加、下载图标字体
上面已经说了如何添加文件,便不再赘述。

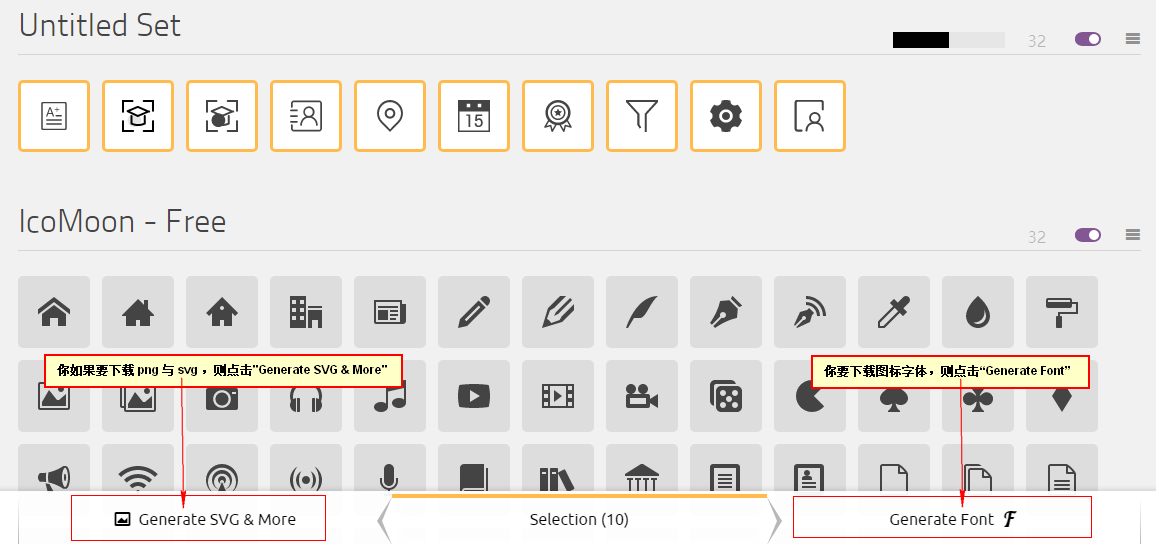
根据需要,选择下载

Generate SVG & More :提示 SVG,PNG 字样

Generate Font : 提示 Font 字样

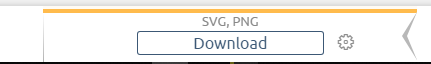
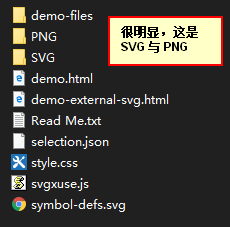
确定下载哪种后,点击 “Download” 即可,会下载到浏览器默认地址。找到即可。其中 demo.html 可查看图标。


接下来说说,在项目中使用 icomoon 图标。
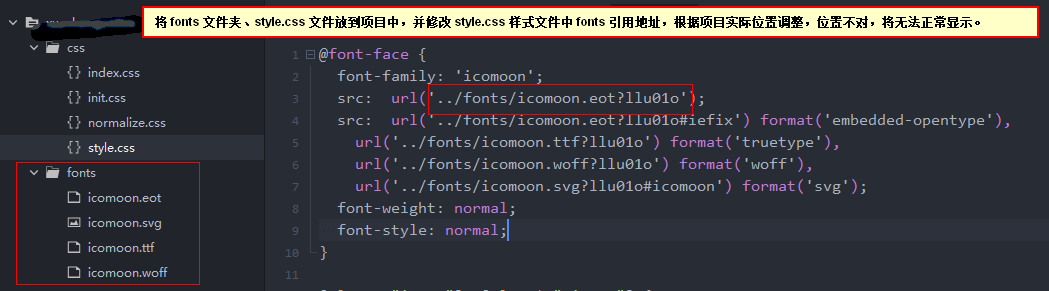
将解压后的文件 fonts、style.css 添加到项目中

打开 icomoon 文件夹中的 demo.html ,可看到 下图

下面说说3种使用方式,以 .icon-film/e935 为例:
1).直接在需要使用的地方添加类名即可。。
<div class="personal icon-film"></div>
此方法,方便在于改动结构,添加类名,若无其它样式需要调整,无须改动 css 。
结果:
2). 需要通过伪元素添加,::before 或 ::after (也可是单冒号,如 :before )
<div class="personal"></div>
.personal{ font-family: 'icomoon';/* style.css 中 @font-face 处所定义的名称 */ } .personal::before{ content: '\e935'; }
此方法,不改动结构,改动 css .
结果:
3). 这个方法,是直接复制小矩形框,然后在 html 中用一个元素包括它。
<div class="personal"></div>
.personal{ font-family: 'icomoon';/* style.css 中 @font-face 处所定义的名称 */ }
结果:
3种方式,个人推荐使用1、2。
具体使用哪种,因人而异,自行选择即可。
文章到此,就讲完了,写的是头晕眼花,这怕是我写的最长的文章了。
也不知道有没有遗漏,若有,欢迎各位小伙伴们指正,眼霜缭乱的我,需要下线歇歇了.... ( ̄o ̄) . z Z
