Icomoon字体图标库
网址:https://icomoon.io/
1.简介
Icomoon成立于2011年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成
一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
2.下载
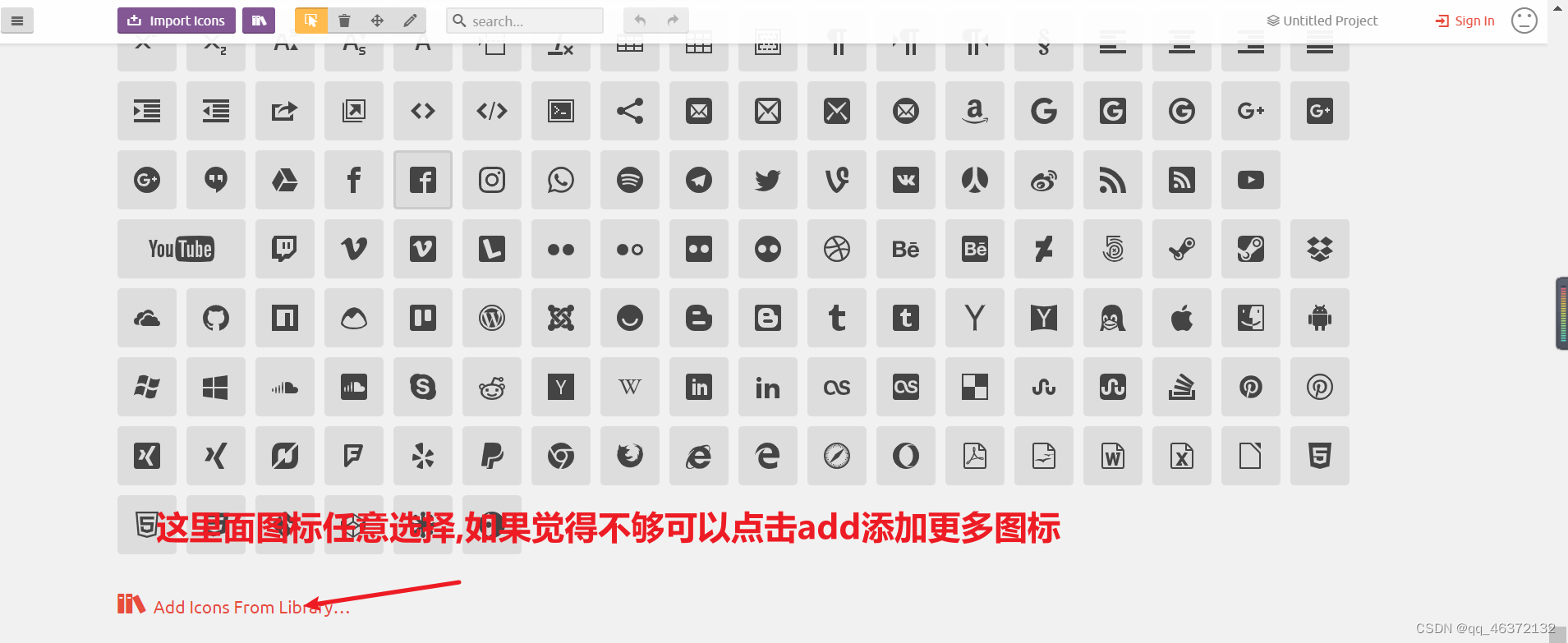
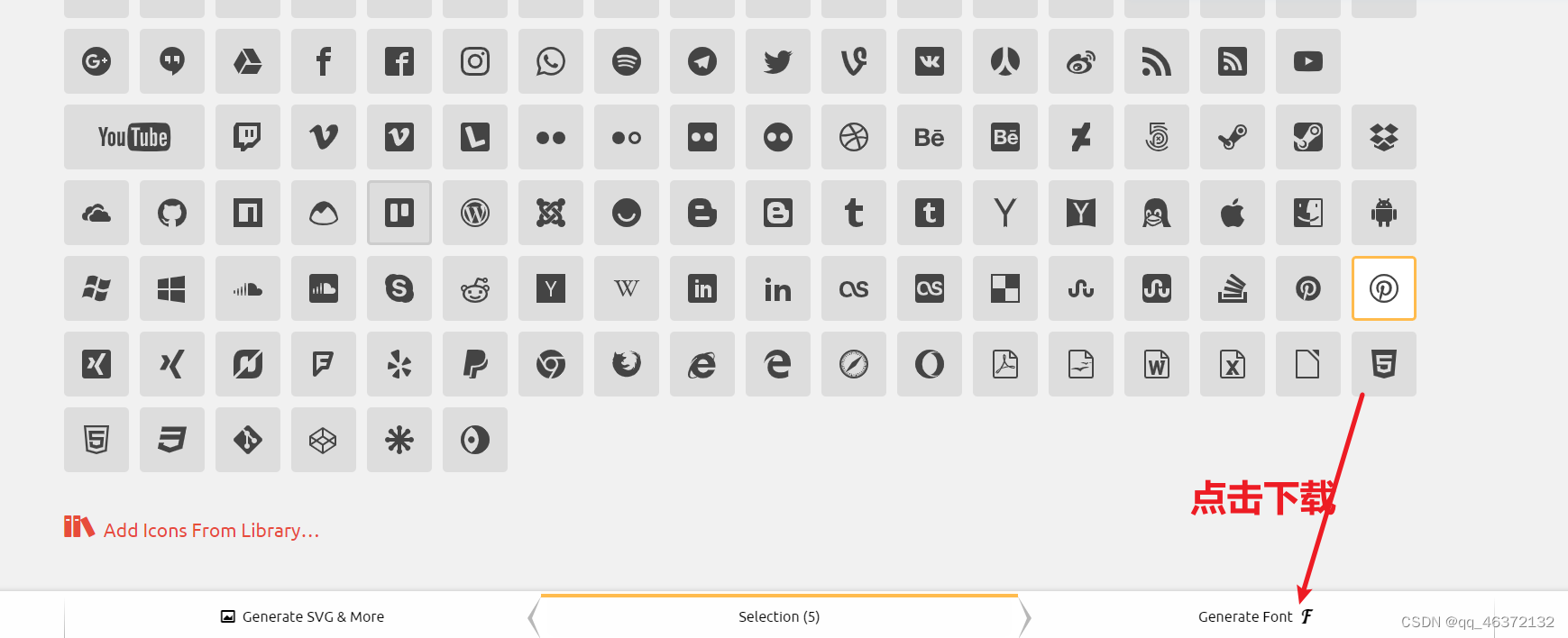
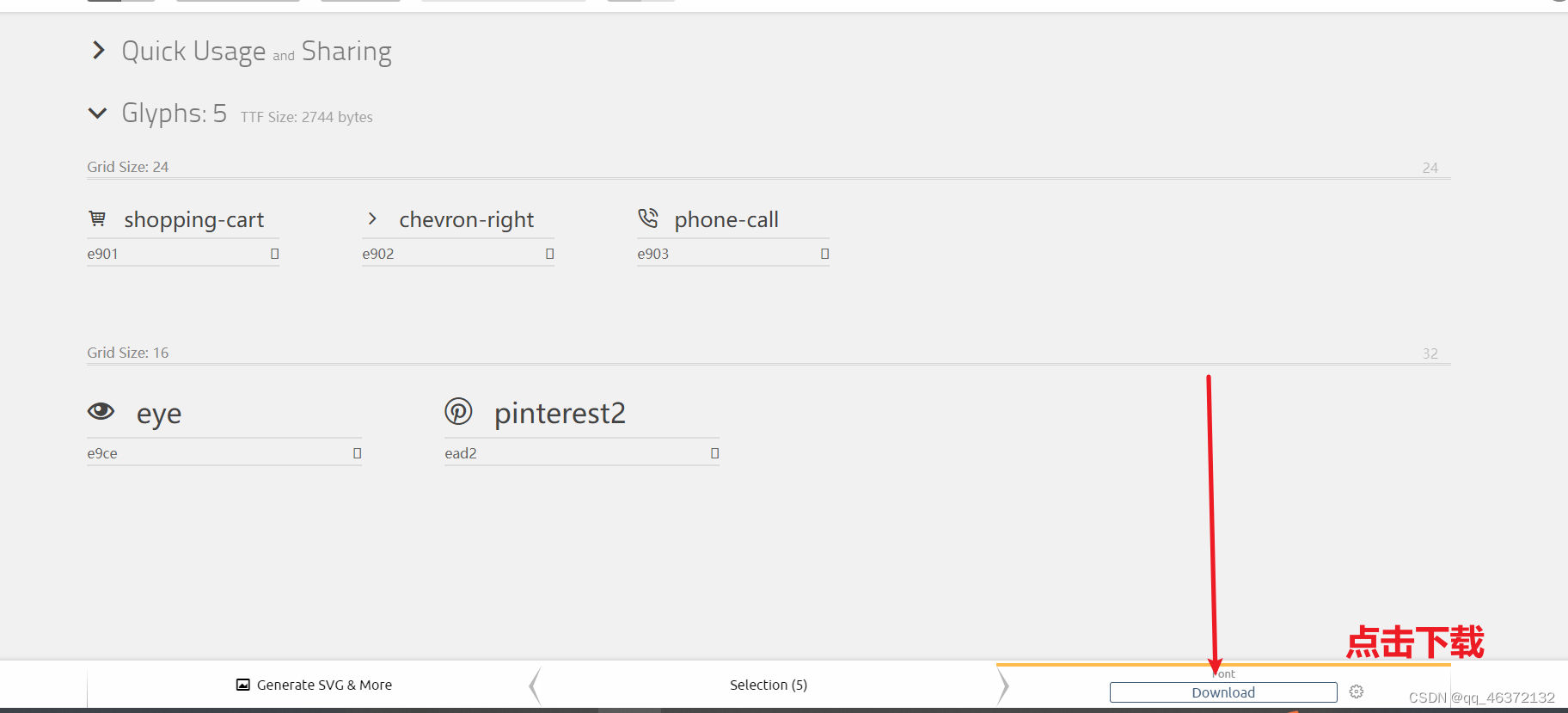
1.字体图标的下载




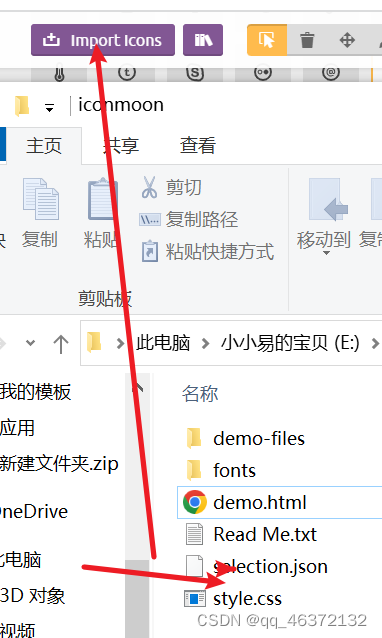
下载完毕后,解压文件夹,注意源文件不要删,后面追加字体图标的时候会用到
3.引入
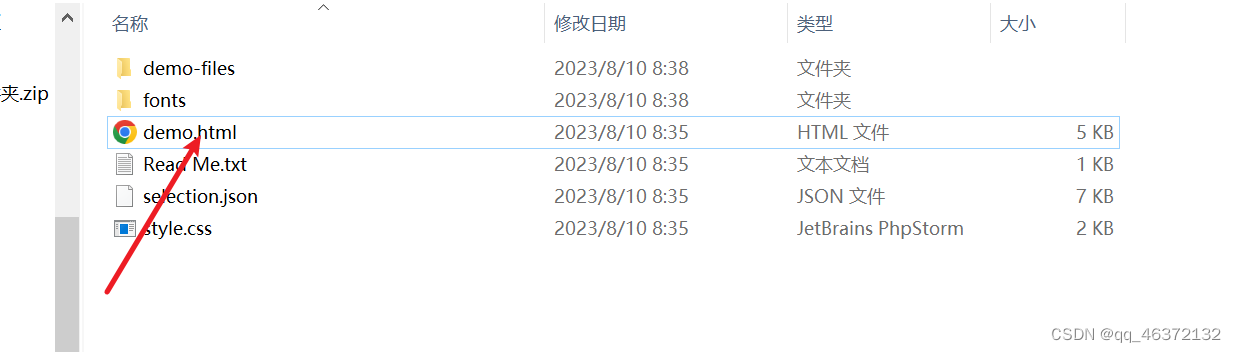
1.把下载包里面的fonts文件夹复制放入页面根目录下


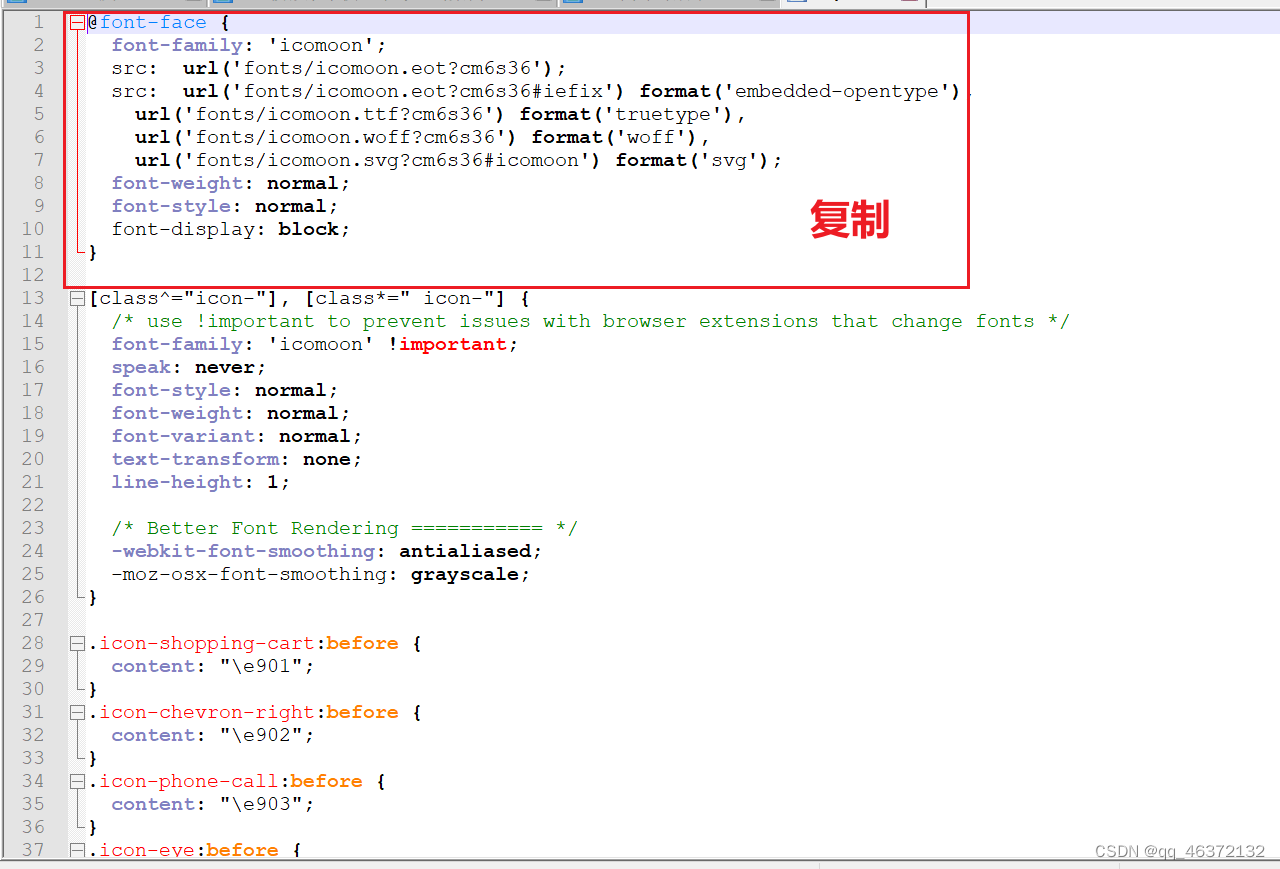
2.打开解压文件夹中的style.css文件夹,复制以下内容到html页面中的style里面



4.使用
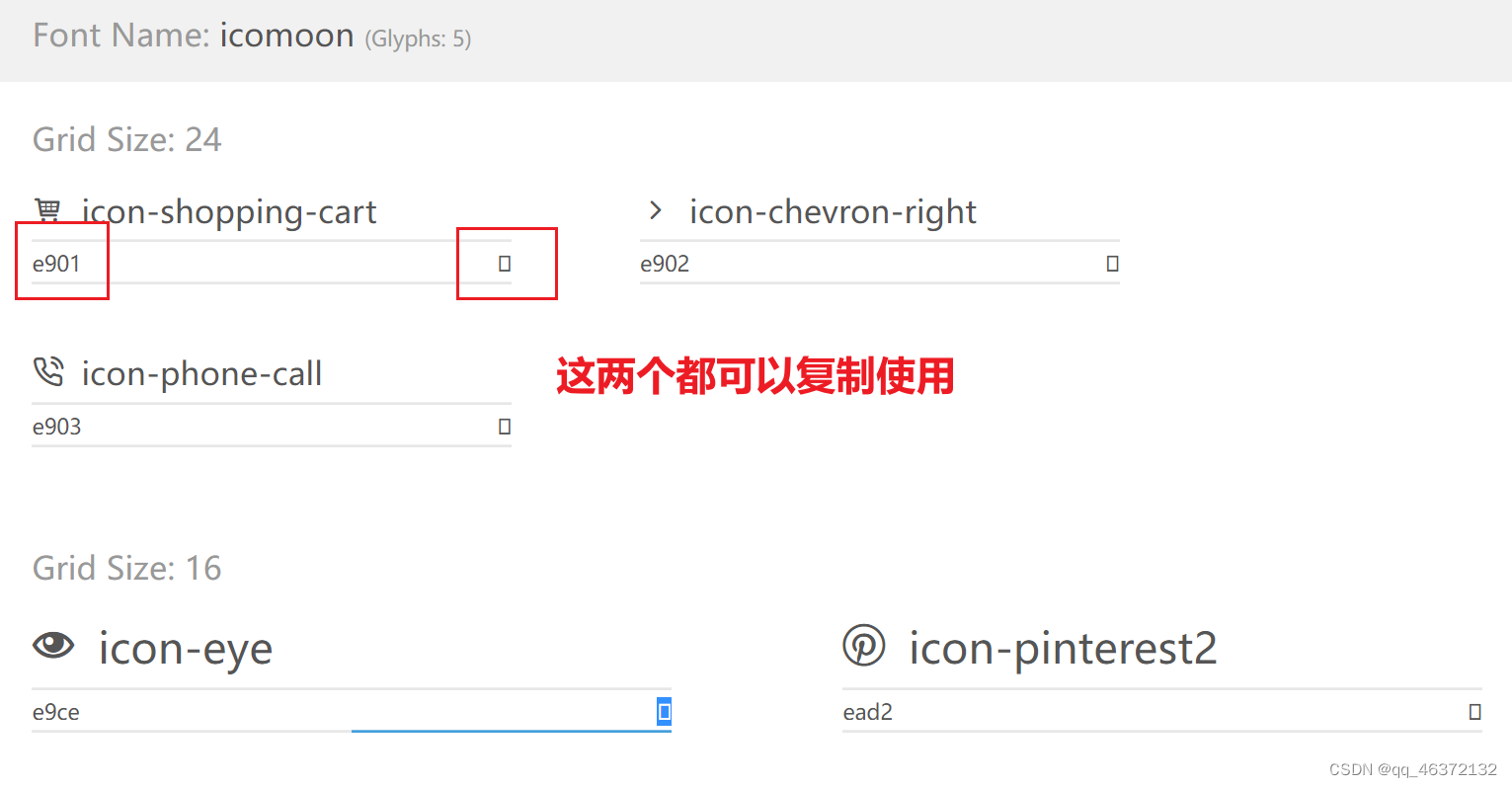
先打开加压那个文件夹的demo.html文件


然后到html页面增加标签用来放字体图标,

我这里中间放的就是上图的右边那个小方块

然后需要把这个span标签设置一下字体

这样就使用成功了

方法二:使用e开头的字体图标名字
-
html创建一个新标签

-
使用伪元素选择器进行使用

-
这样也成功了

5.追加新图标
如果工作中,原来的字体图标不够用了,我们需要添新的字体图标到原来的字体文件中。
把压缩包里面的selection.json从新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。

然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。
其他的步骤就跟下载的时候一样