标题:学习与分享CSS的字体图标
学习目的:减少资源占用,缓解浏览器与后台的压力
网址:http://www.icomoon.io(此篇文章已此网址为例,国外网站,网速有点慢,不过个人喜欢这个网站一些)、http://www.icofont.cn
步骤:
(1)进入网站,点击右上角的按钮
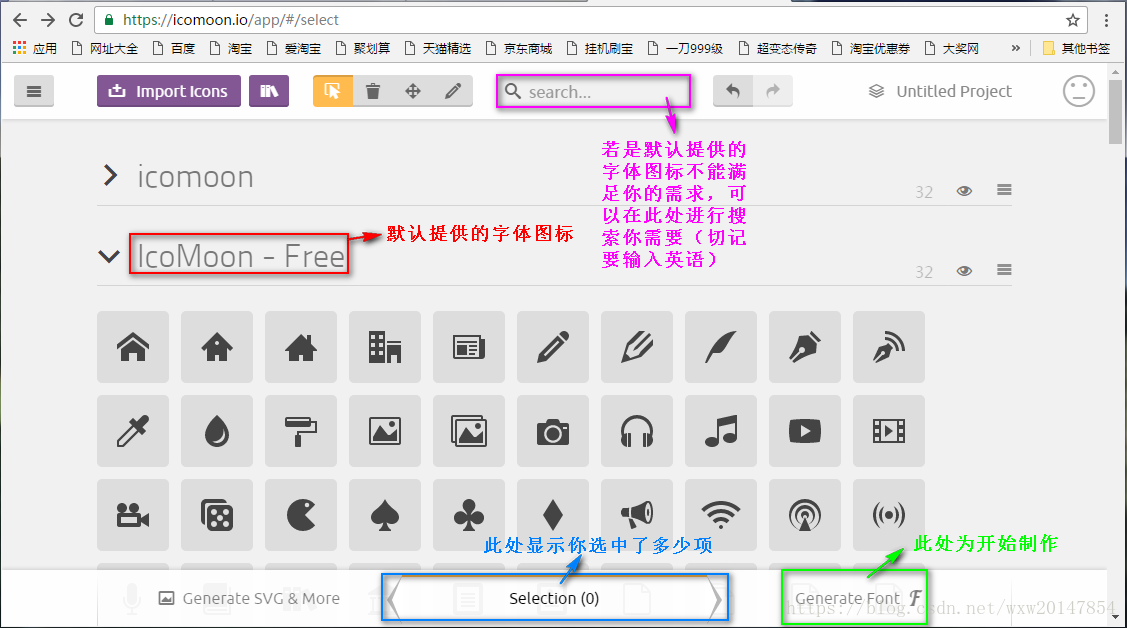
(2)以下是点击按钮之后的页面:
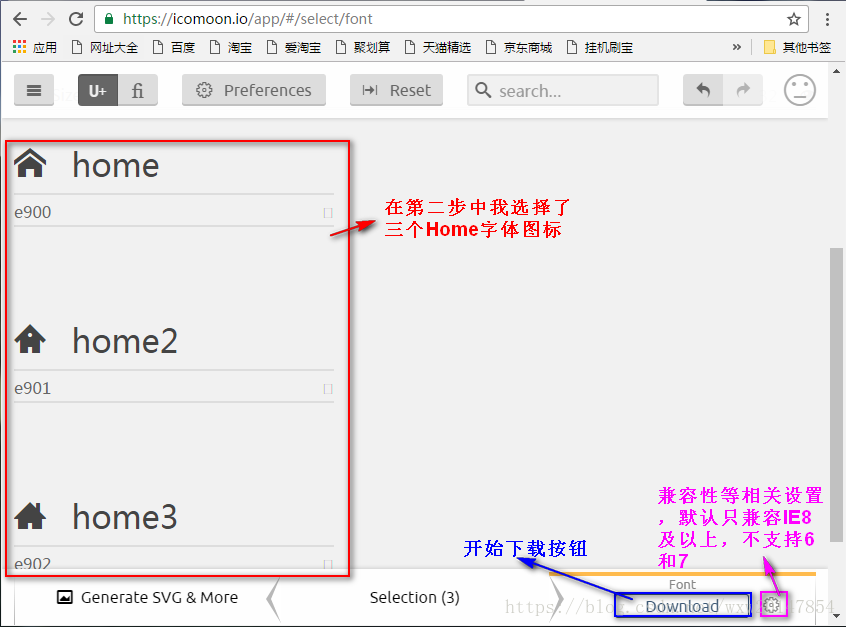
(3)第二步中点击“Generate Font”按钮后,会进入以下界面:
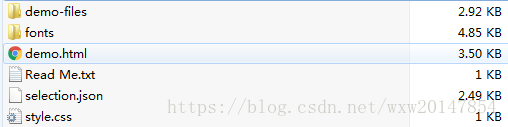
(4)下载的文件目录如下:
(a)fonts文件夹:粘贴入项目下
(b)selection.json:这个文件不能删除,在后续若是要添加新的字体图标时需要用到
(c)style.css:在CSS样式表中需要用到此文件中的引用
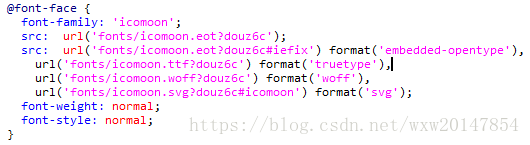
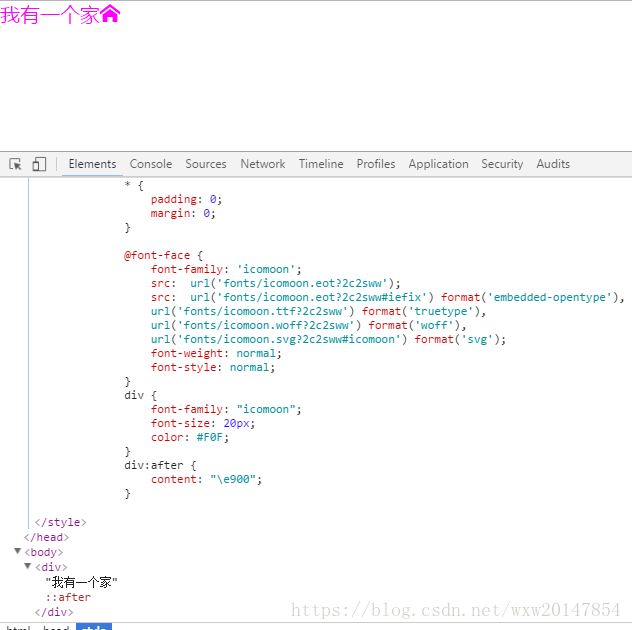
(5)打开style.css文件,将其中的 @font-face {...} 这一段代码粘贴到项目CSS文件中,注意:(1)在src两个属性的值中,路径必须是当前页面对该文件的相对路径,不能错;(2)font-family的值是字体图标的名称,可以自己修改,但是在其他地方引用时候必须一致:
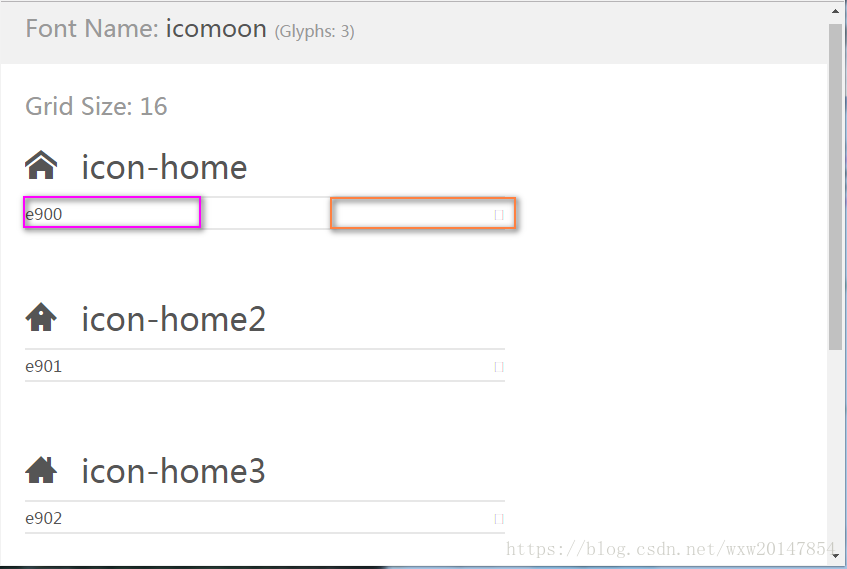
(6)打开,打开第4步中的“demo.html”文件,如图:
(7)第6步中有两个框,使用方法如下:
(a)第一个:在CSS文件中使用伪元素选择器:before或:after进行插入,注意必须要加反斜杠,例如:
div:after{content:"\e900"}
(b)第二个:点击并复制粘贴到HTML文件对应的位置即可
(8)第一种的网页成品图(第二种只是复制粘贴,不演示了)如下:
以上是我自己的总结,如有不懂或文章有错,请在评论区提出,谢谢关照!