What is IcoMoon?
IcoMoon is an icon solution, providing three main services: Vector Icon Packs, The IcoMoon App, and hosting icons as SVGs or fonts.
下面进行说明一下简单地使用方法
1、进入网址:主页面
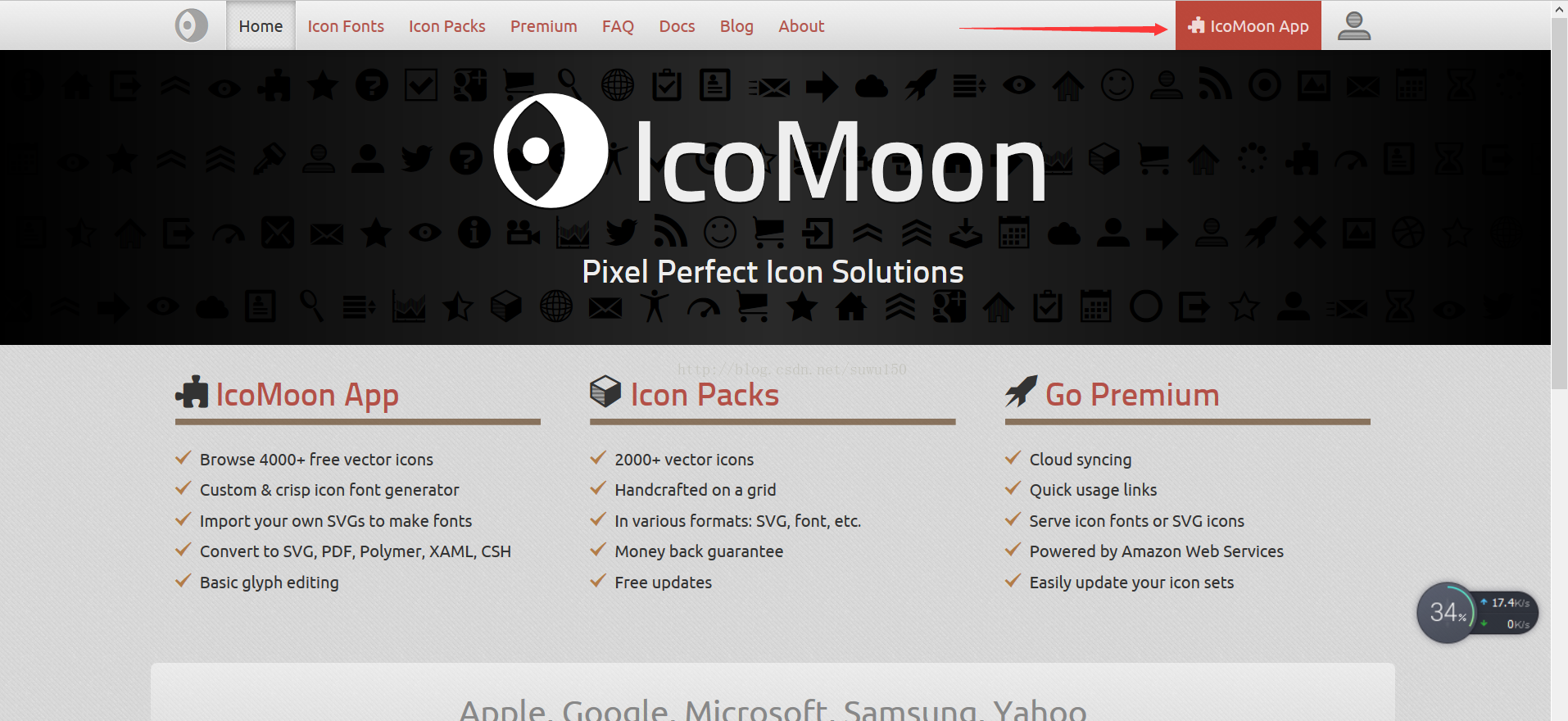
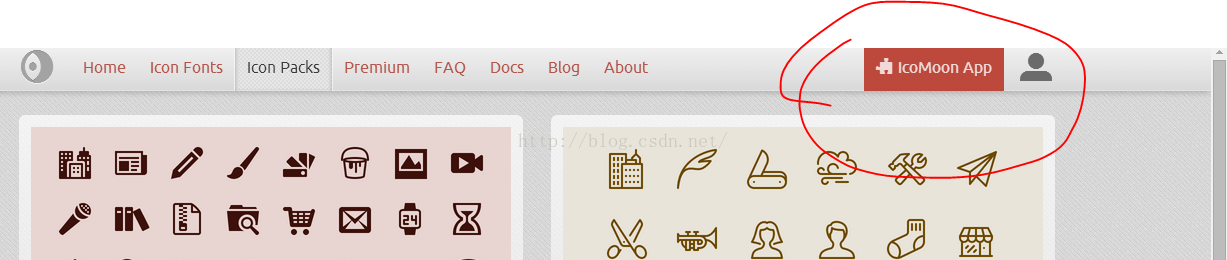
进入到网站首页:
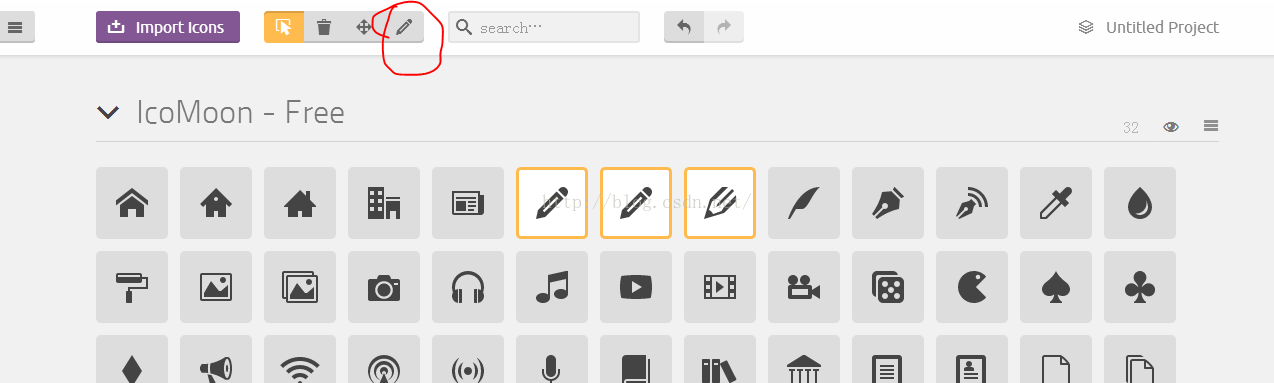
点击右上角icoMoon app按钮,进行按钮的选择,然后进入到如下界面:
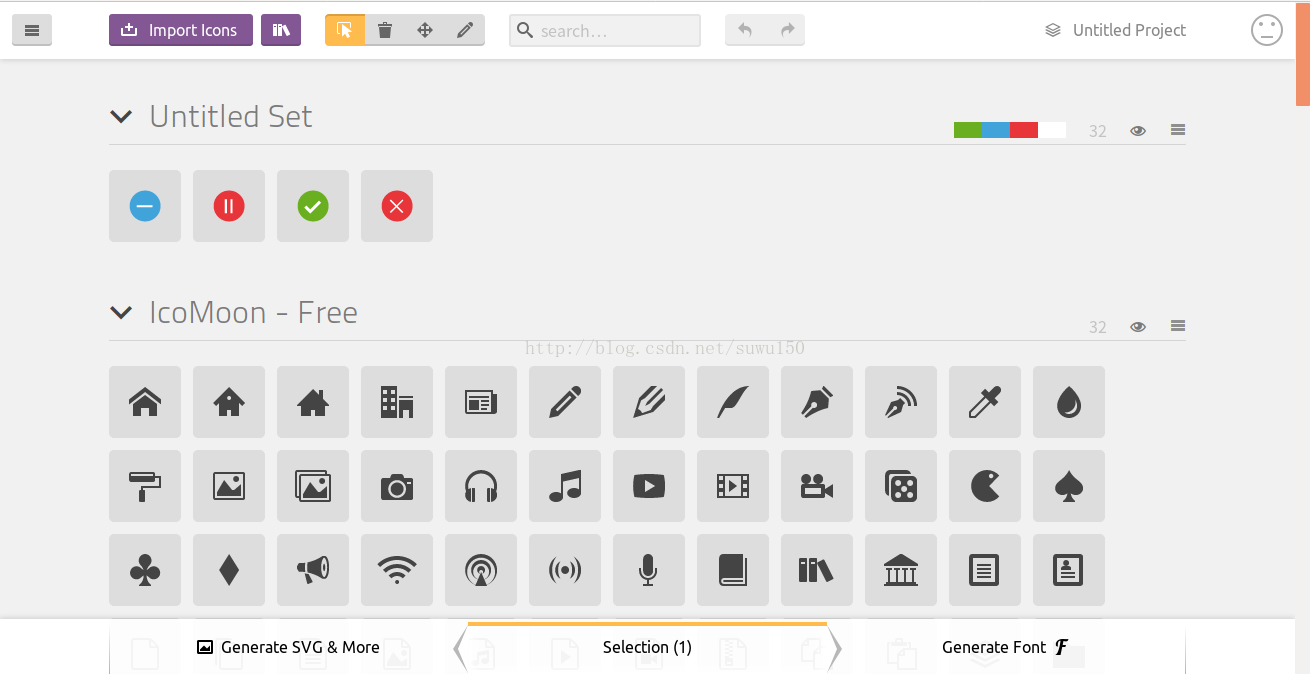
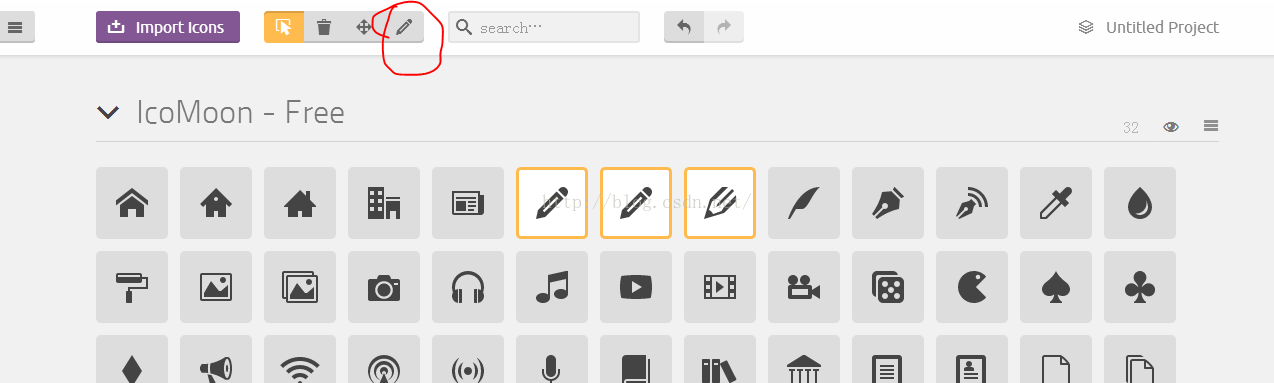
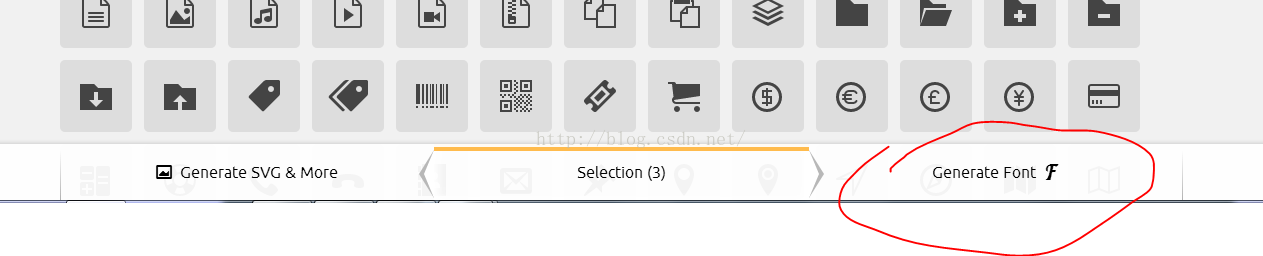
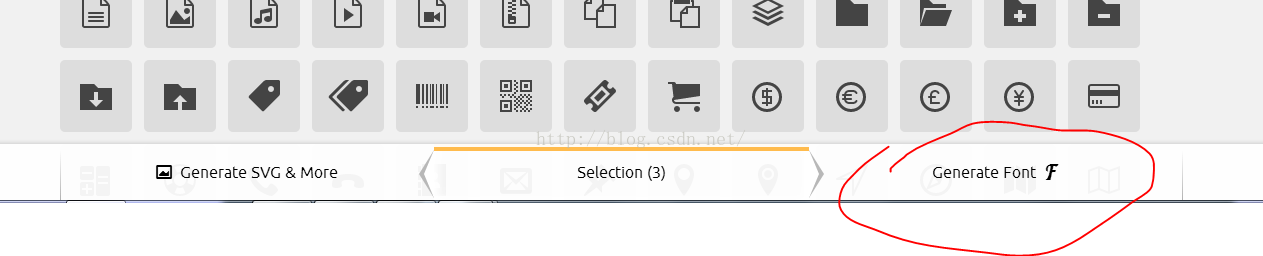
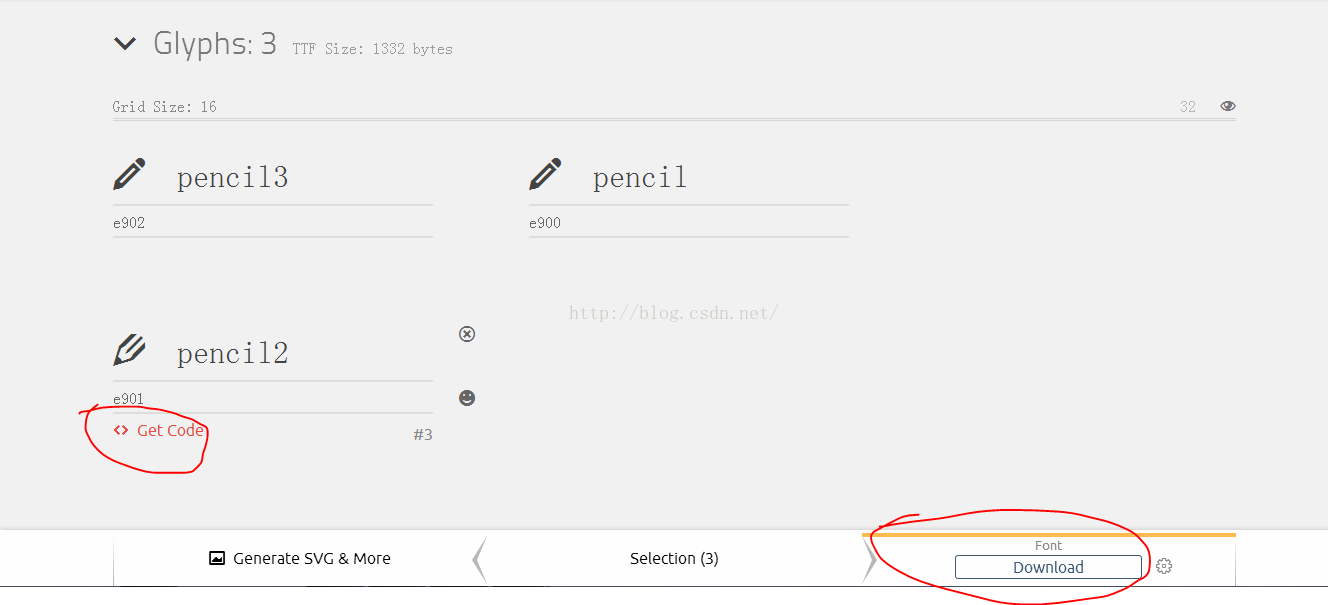
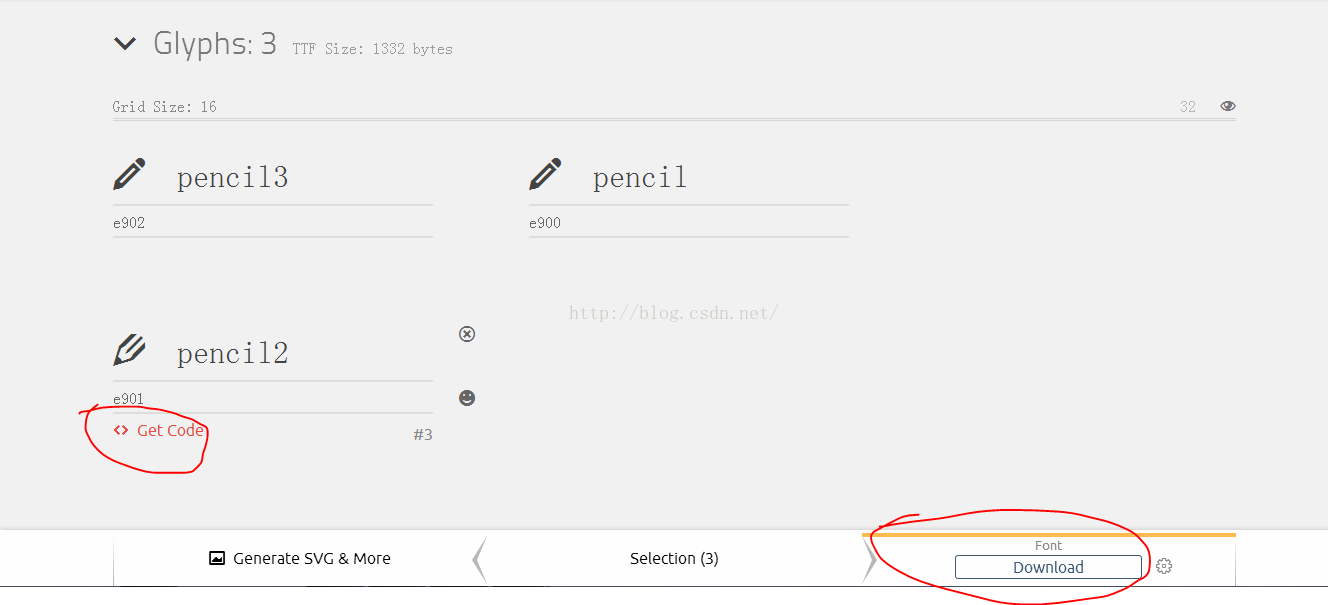
点击import Icons按钮后,进行svg图片的添加,就会出现如下界面,下面前面四个图标就是我新添加的,之后点击右下角的Generate Font 按钮,出现如下界面
然后点击download按钮进行下载,下载之后就可以在代码中使用了
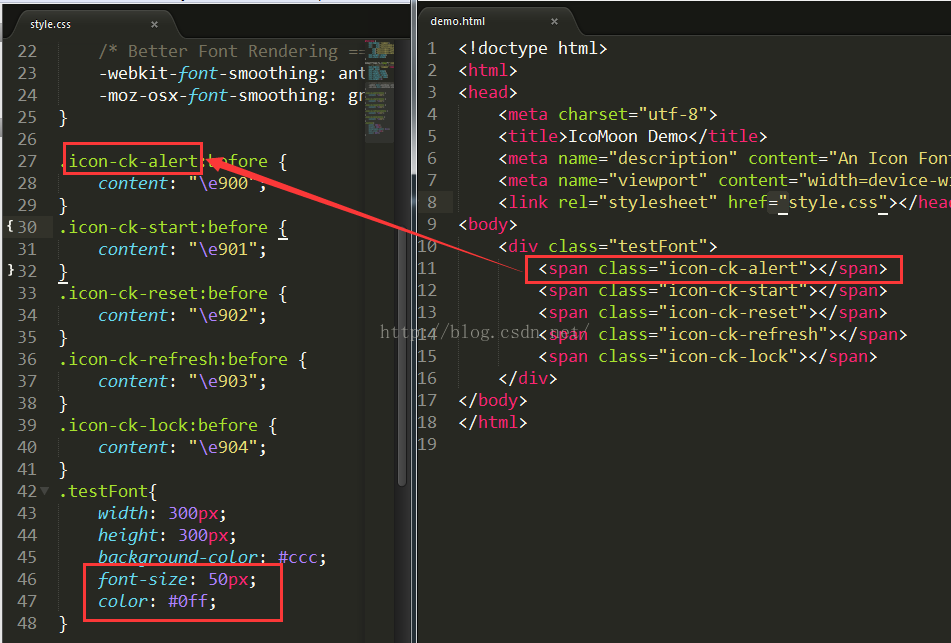
运用:将fonts文件夹全部内容和style.css文件放到相应的项目中。
根据css文件下面生成的class类的名称添加到html对应的节点上即可添加字体。
当然添加字体还需要设置font-size,也可以根据实际情况设置color改变其颜色。
转载自:http://blog.csdn.Net/goodgirl1991/article/details/50416974
icomoon图标是一个超赞超实用的开源图标系列,其图标官网地址为https://icomoon.io/icons.html
好,接下来介绍如何将该系列图标应用在web页面。
下载选定icomoon图标

点击IcoMoon App,进入页面后,选择想要引入web页面的图标,并且点击edit按钮后分别点击选择的图标进行编辑


编辑结束后,点击generate font按钮


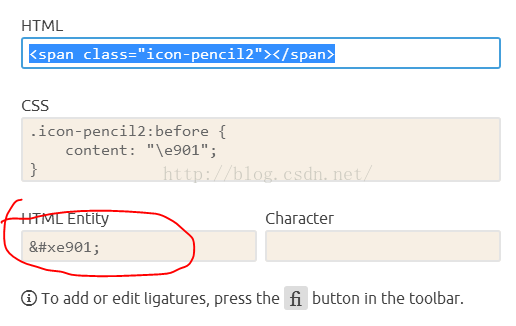
点击download下载字体样式文件并从getCOde处可以获得图标的html转义码



web代码的编写
首先当然是需要将自定义字体样式引入web页面
- @font-face{
- font-family:'icomoon';
- src:url('icomoon.eot');
- src:url('font/icomoon.eot?#iefix') format('embedded-opentype'),
- url('font/icomoon.woff') format('woff'),
- url('font/icomoon.ttf') format('truetype'),
- url('font/icomoon.svg#SofiaProLight') format('svg');
- font-weight:normal;
- font-style:normal;
- }
- <body>
- <div data-icon=""></div><!--在之前获得的图标html转义码,用来指定在该标签处添加哪一图标-->
- <div data-icon=""></div>
- </body>
- div:after{<!--:before或者:after必写,不然无法显示出图标-->
- font-family:'icomoon';
- content: attr(data-icon);<!--此处指定向标签中添加哪一图标-->
- }