版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/daxianghaoshuai/article/details/85252327
我一般是在阿里矢量图标库中寻找自己需要的字体图标。
第一步:先登录,不登录的话是无法保存你的收藏记录的,第三方登录支持github和新浪登录,
第二步:查找自己需要的图标,添加入库,

第三步:打开购物车的图标,查看自己添加的图标

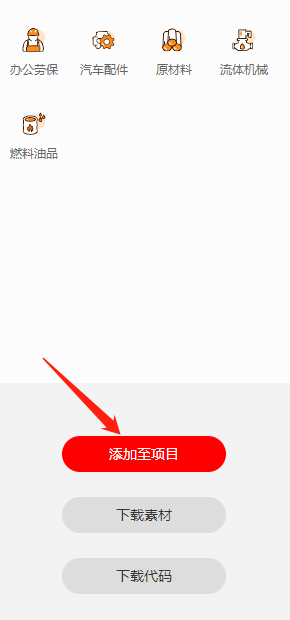
第四步:添加至项目

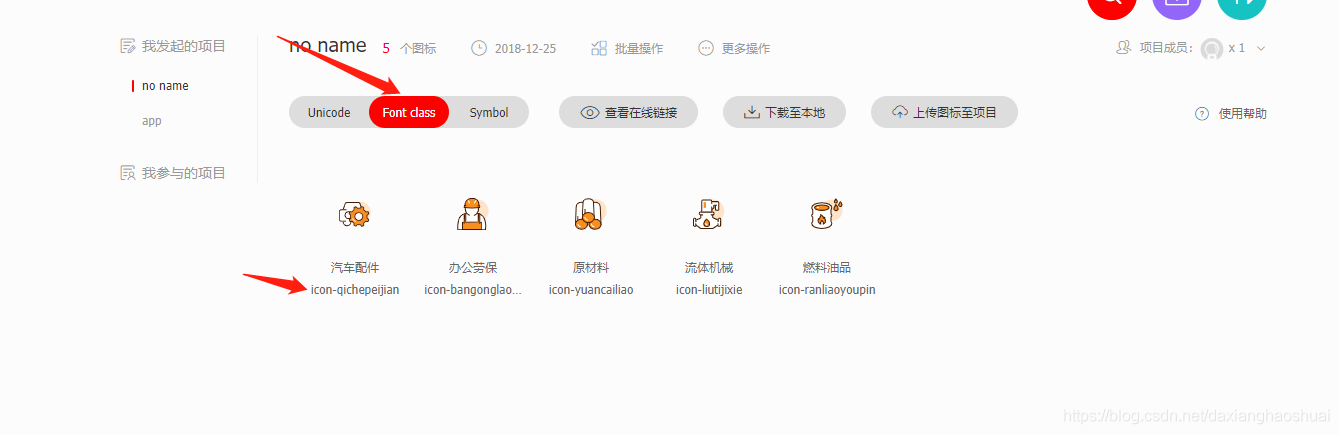
第五步:创建项目

第六步:下载

第七步:
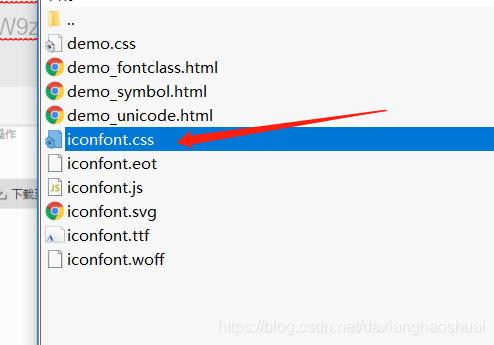
拷贝iconfont.css

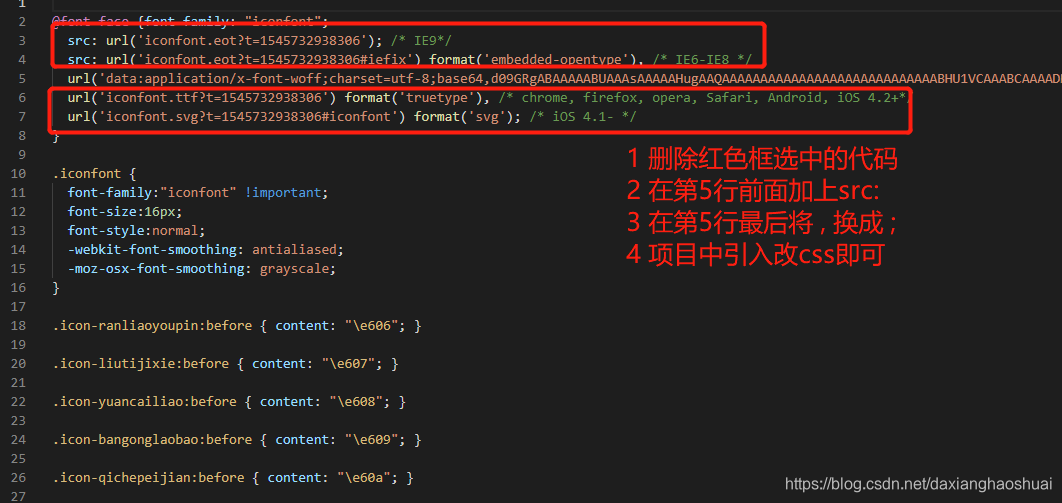
第八步 修改css内容,

这里是将图标信息转换为base64了,所以不需要引入png等素材文件。
第九步:项目中使用字体图标 在需要的地方使用class="iconfont icon-xxx"即可
如:<button type="primary" class="iconfont icon-tiaoshi">登录</button>"
注意:图标对应的class在阿里库上可查看