1.进入官网,点击右上角icomoon app

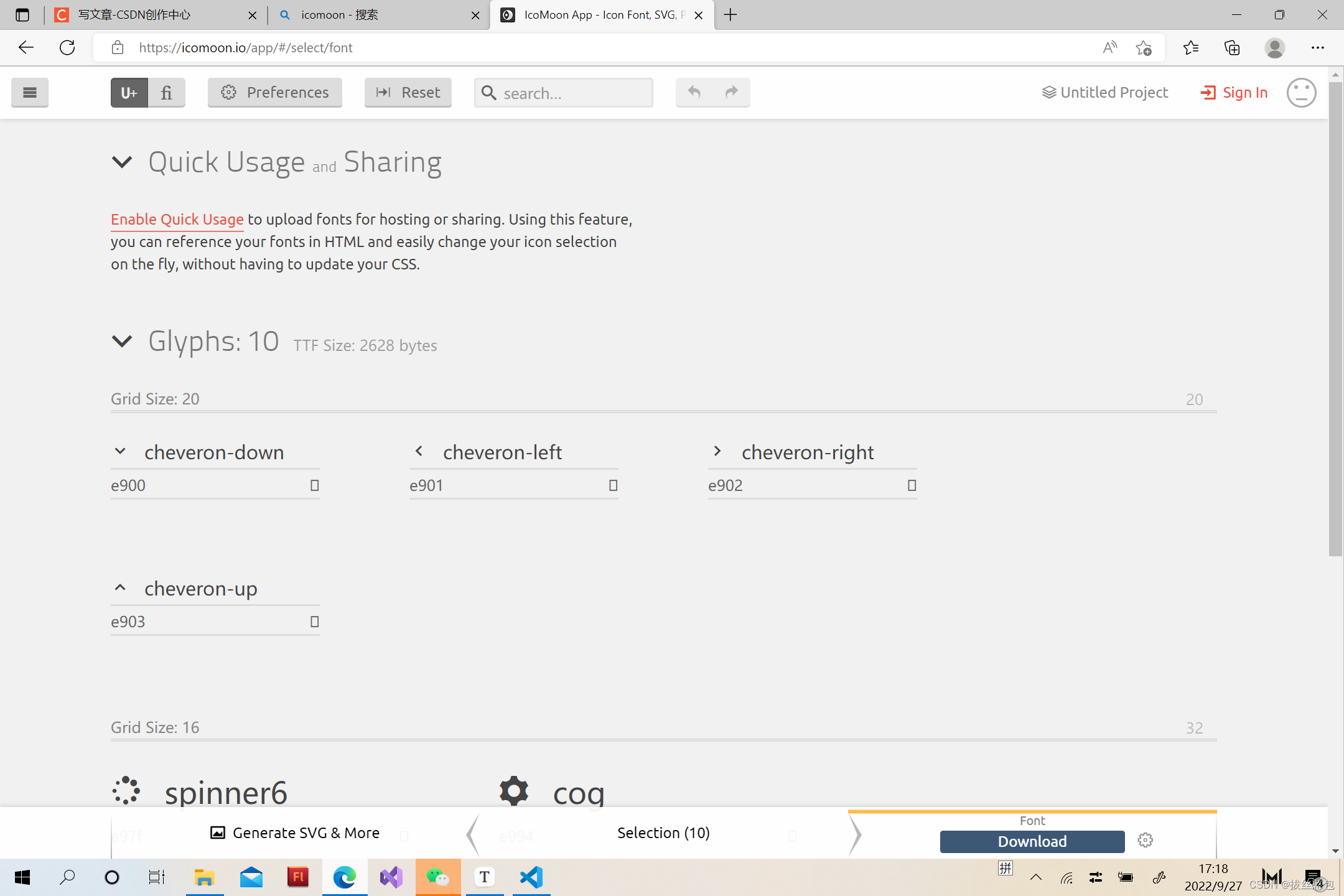
2.选择需要的字体图标,然后点击右下角generate font

3.点击download

4.下载,将压缩包解压,(保留,后续加新字体会用到),打开,将font文件夹复制到根目录下



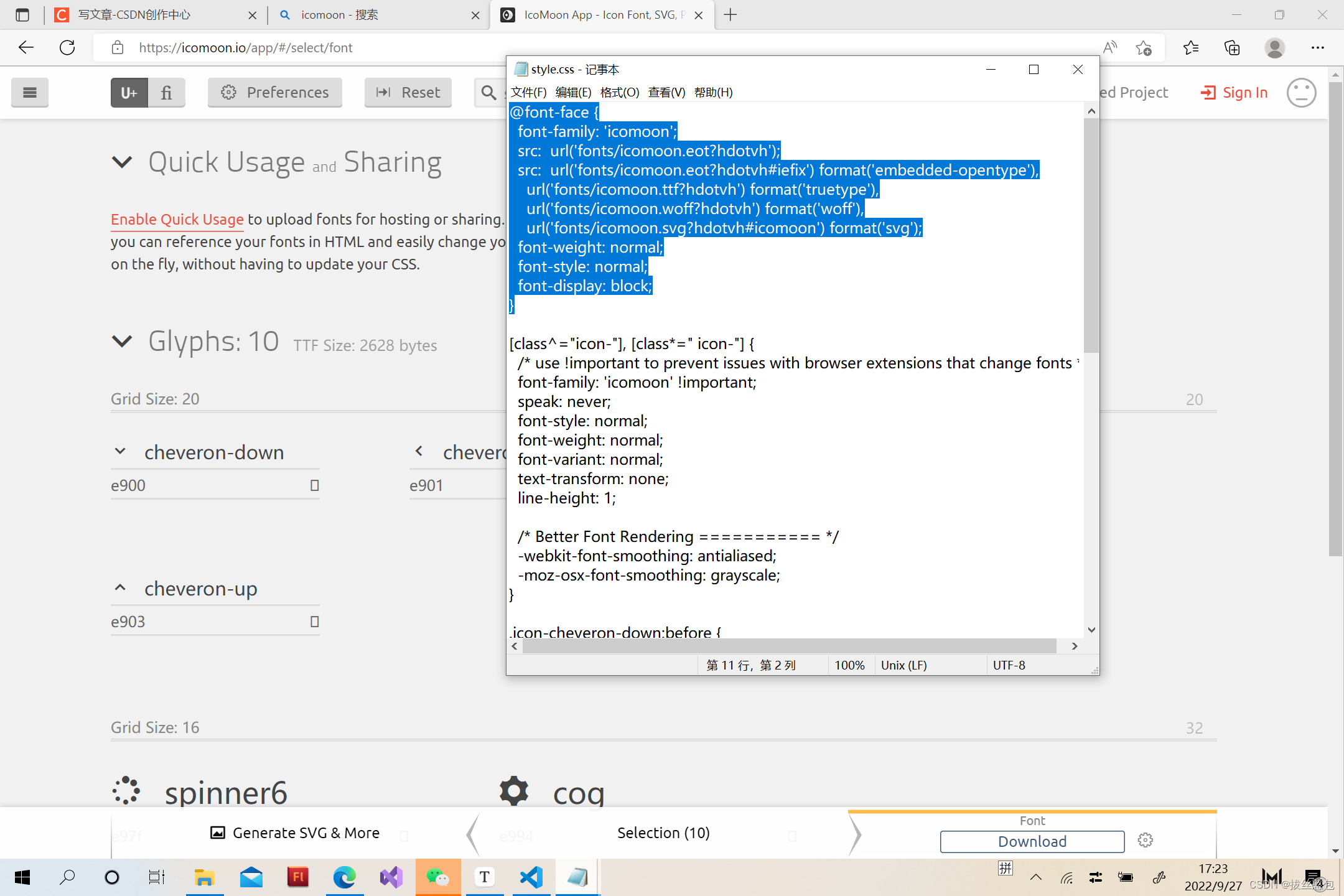
5.打开style.css,复制第一段到<style>中,这一段是字体声明

@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?hdotvh');
src: url('fonts/icomoon.eot?hdotvh#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?hdotvh') format('truetype'),
url('fonts/icomoon.woff?hdotvh') format('woff'),
url('fonts/icomoon.svg?hdotvh#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
} 6.打开demo.html,复制字体图标上的白板图标即可使用,左侧的数字也可使用,需要在前面添加转义字符“/”

使用时要先复制字体声明第一行的font-family

7.追加字体图标,将selection.json重新上传
 进入官网,点击import icons,选择文件selection.json
进入官网,点击import icons,选择文件selection.json

重新下载后将fonts文件替换