最近项目大量用到字体图标,大家也知道,字体图标任意缩放不会失真,也大大减少请求数量,非常好用。以下将讲解本人如何根据美工提供的.svg文件生成字体图标并应用。
借助一个在线生成工具:https://icomoon.io/app/#/select
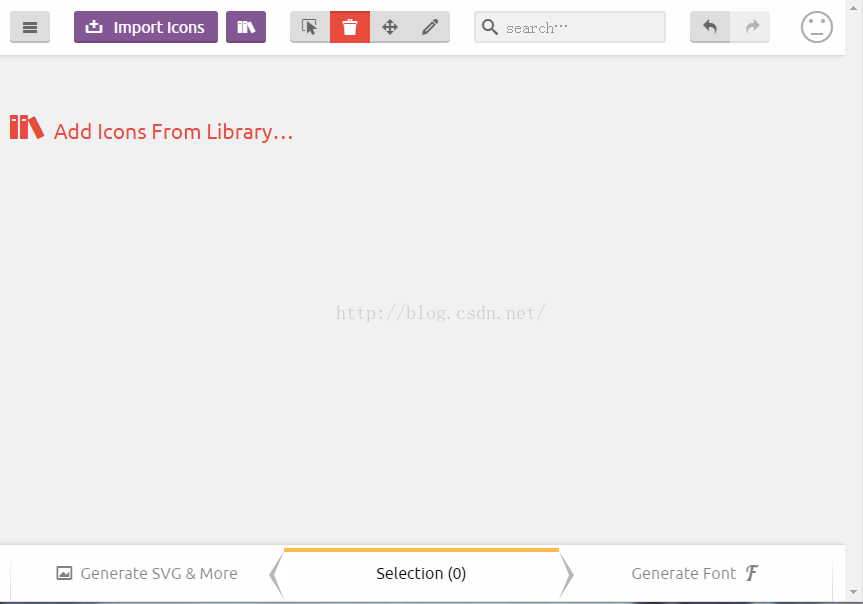
1、进入网址:主页面
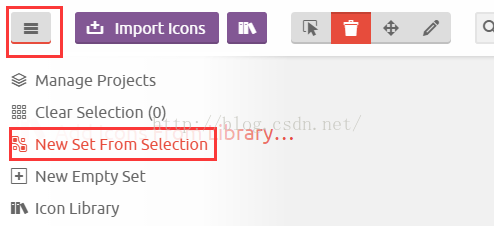
2、新建一个图集
3、添加.svg图片(可以使用现成的,也可以使用自定义的)
使用现成的点击页面红色的Add Icons...
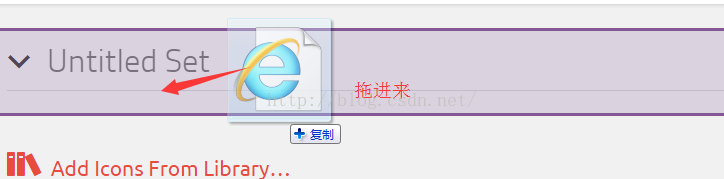
使用自定义的直接拖拽进图集即可添加
4、生成字体文件
(1)选择好要生成的图标(自由选择)
(2)点击底部的:"Generate Font F"
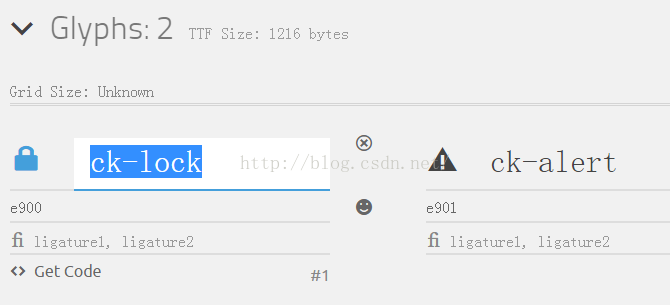
可以自由命名
5、修改完成后,点击生成Font
下载到压缩文件:
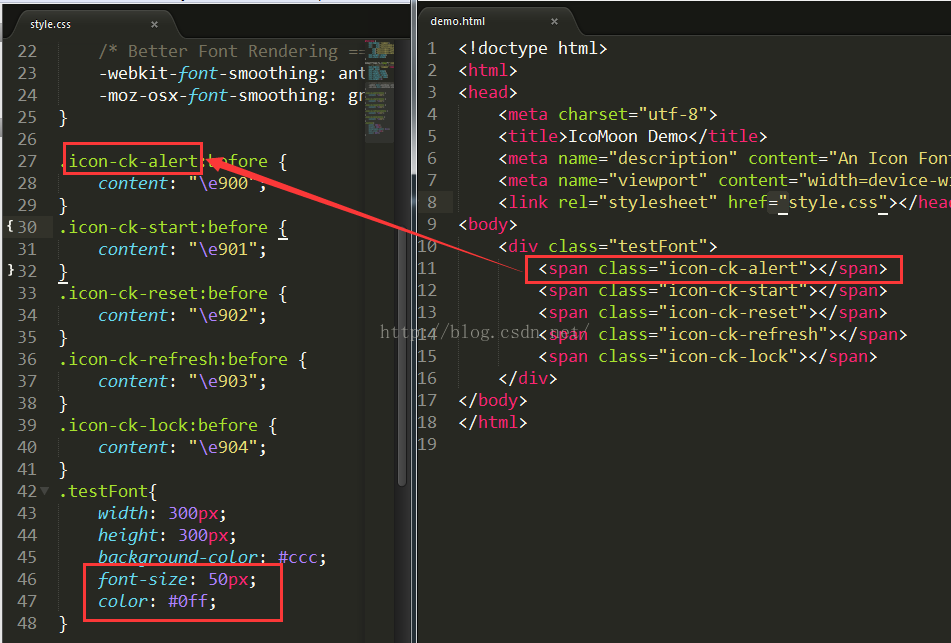
运用:将fonts文件夹全部内容和style.css文件放到相应的项目中。
根据css文件下面生成的class类的名称添加到html对应的节点上即可添加字体。
当然添加字体还需要设置font-size,也可以根据实际情况设置color改变其颜色。
相应实例下载地址:http://download.csdn.net/detail/u013938465/9434357