 

 

 

 

<import name="segment" src="../Common/ui/h-ui/navigation/c_segment"></import>
<template>
<div class="container-full">
<segment data="{{data}}">
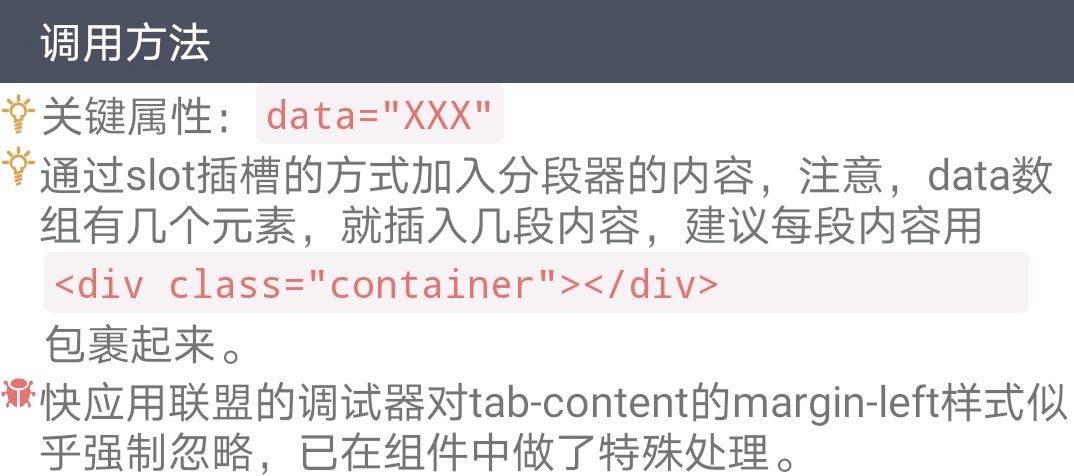
<div class="container">
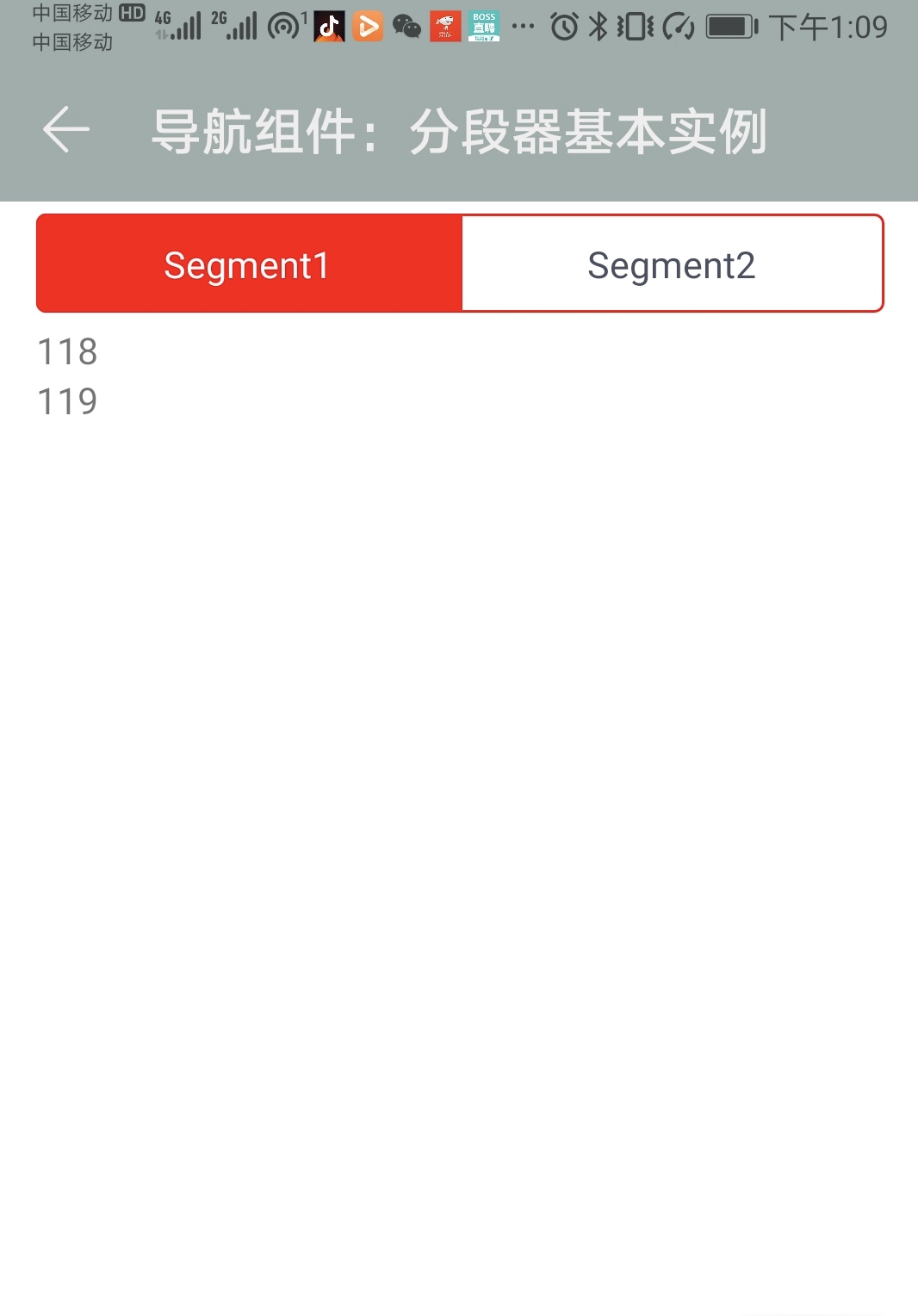
<text>118</text>
<text>119</text>
</div>
<div class="container">
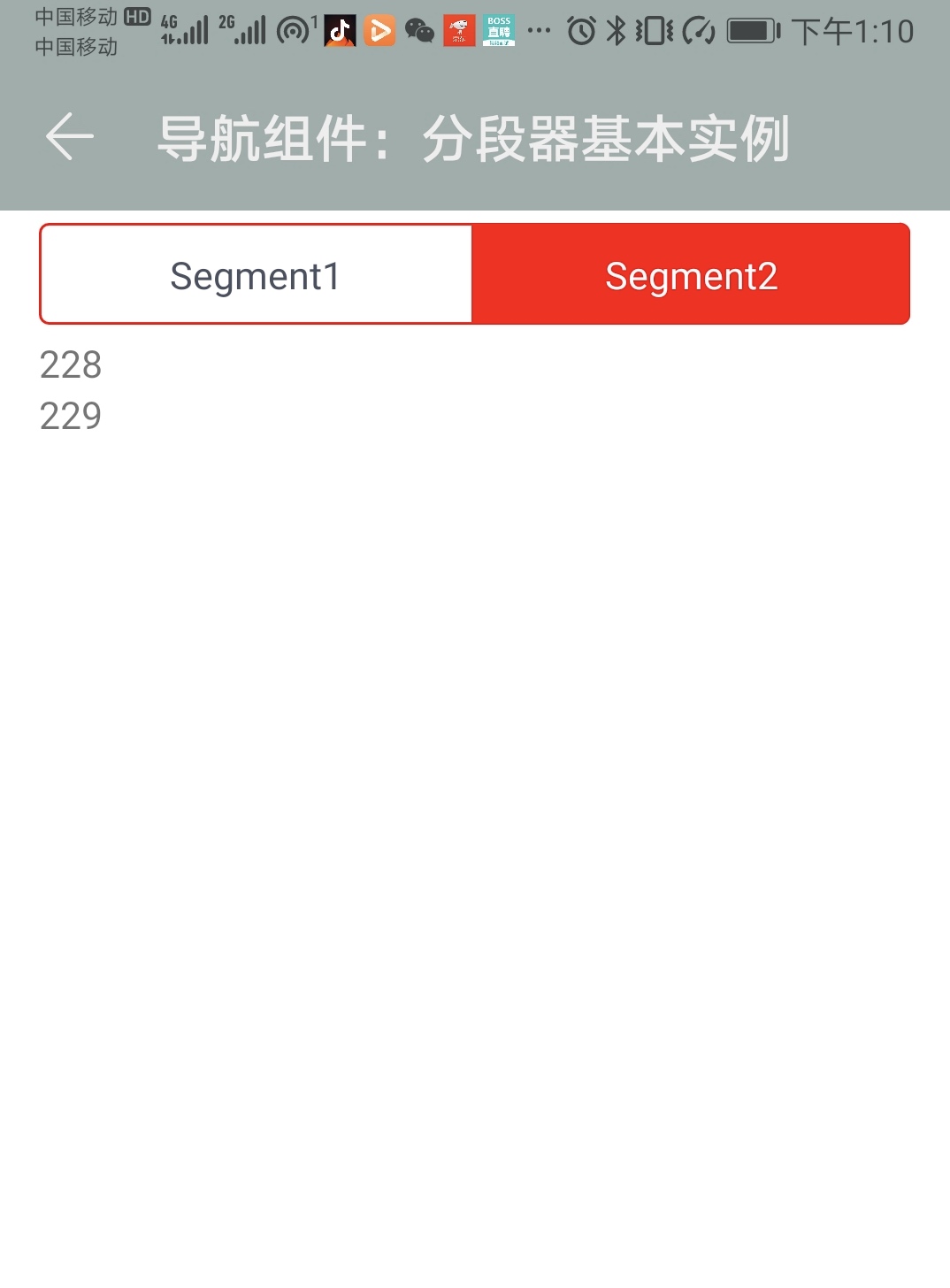
<text>228</text>
<text>229</text>
</div>
</segment>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: ['Segment1', 'Segment2']
}
}
</script>
 

 

 

 

<import name="segment" src="../Common/ui/h-ui/navigation/c_segment"></import>
<template>
<div class="container-full">
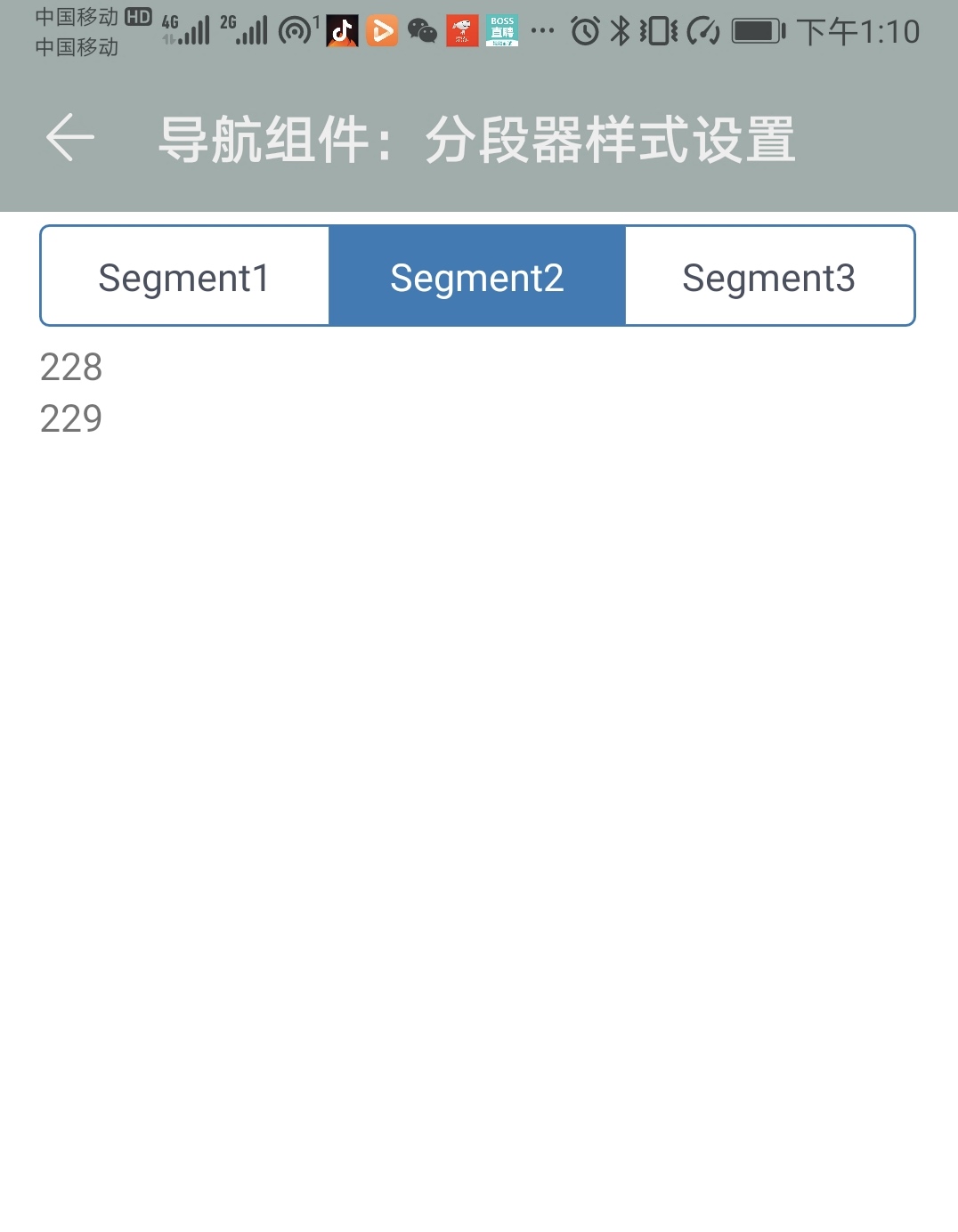
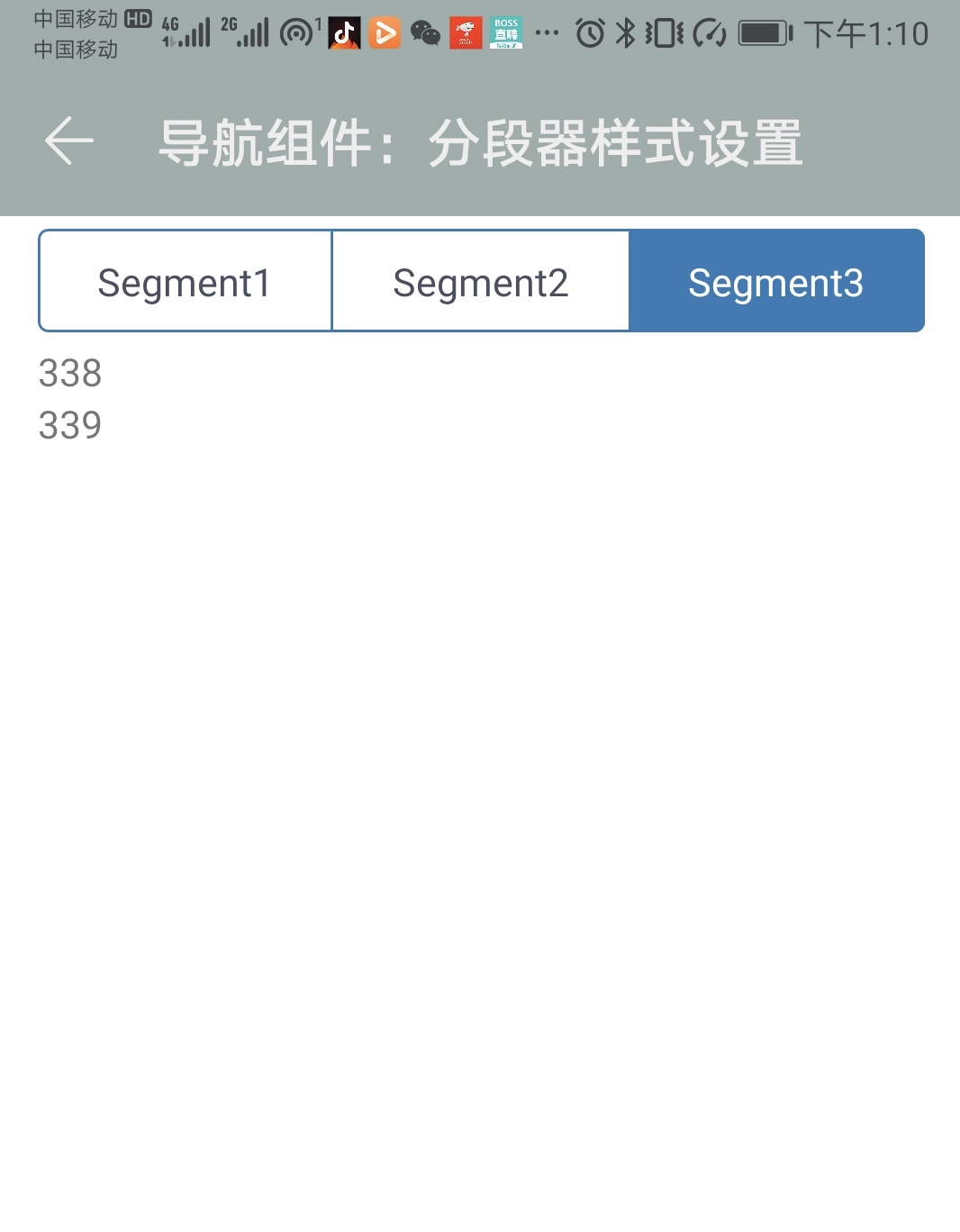
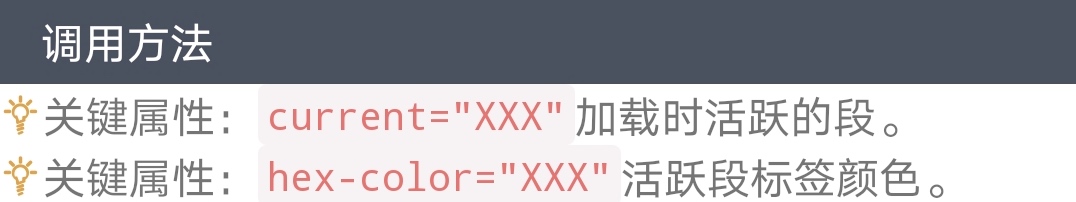
<segment data="{{data}}" current="1" hex-color="#337ab7">
<div class="container">
<text>118</text>
<text>119</text>
</div>
<div class="container">
<text>228</text>
<text>229</text>
</div>
<div class="container">
<text>338</text>
<text>339</text>
</div>
</segment>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: ['Segment1', 'Segment2', 'Segment3']
}
}
</script>
扫码体验
