 

触摸反馈:
 

<import name="chart-line" src="../Common/ui/h-ui/chart/c_chart_line"></import>
<template>
<div class="container-full">
<chart-line id="canvas1" data="{{data}}"></chart-line>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{value:820, name:'Mon'},
{value:932, name:'Tue'},
{value:901, name:'Wed'},
{value:934, name:'Thu'},
{value:1290, name:'Fri'},
{value:1330, name:'Sat'},
{value:1320, name:'Sun'}
]
}
}
</script>
 

<import name="chart-line" src="../Common/ui/h-ui/chart/c_chart_line"></import>
<template>
<div class="container-full">
<chart-line id="canvas2" data="{{data}}" color="#007bff"></chart-line>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
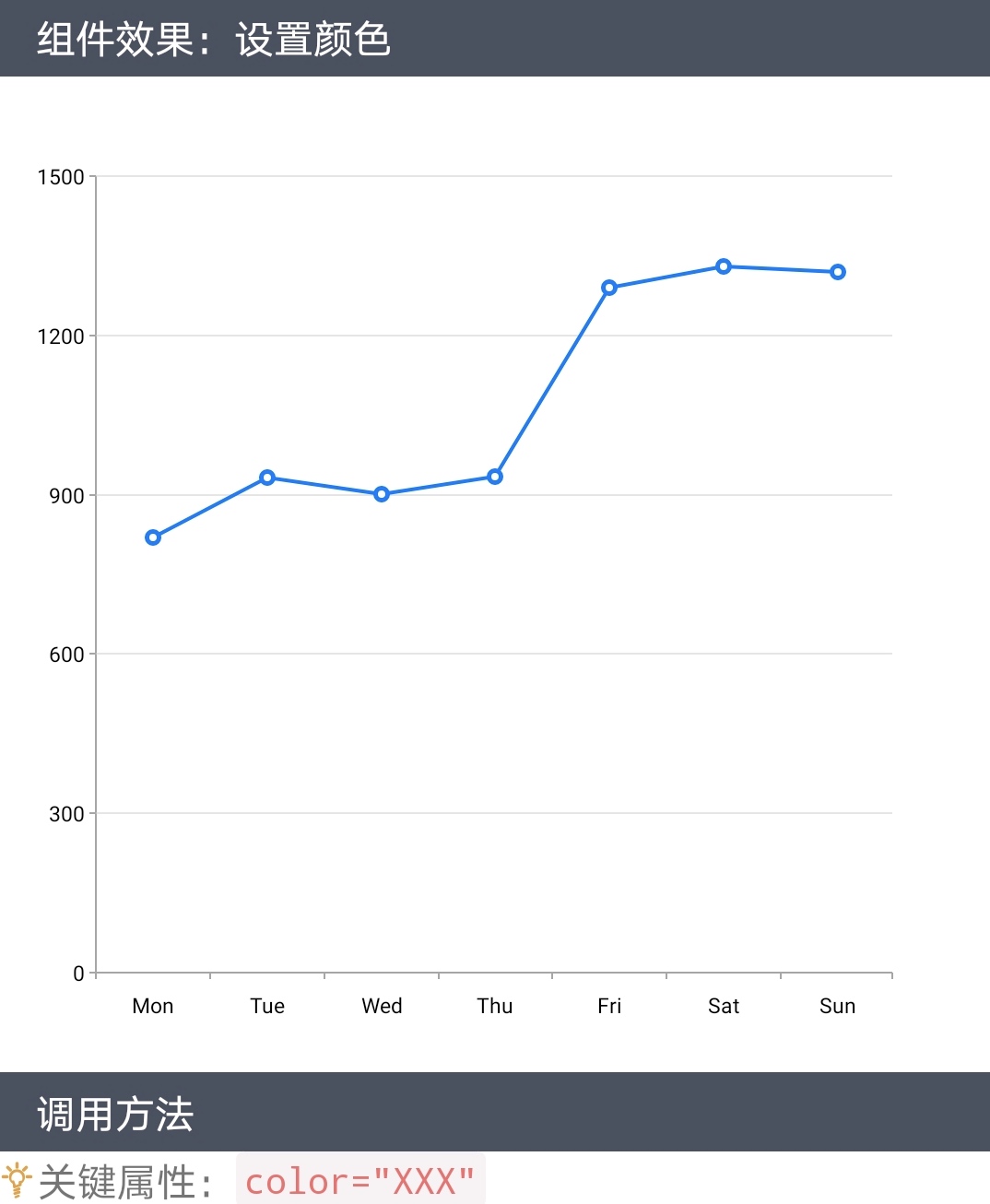
{value:820, name:'Mon'},
{value:932, name:'Tue'},
{value:901, name:'Wed'},
{value:934, name:'Thu'},
{value:1290, name:'Fri'},
{value:1330, name:'Sat'},
{value:1320, name:'Sun'}
]
}
}
</script>
扫码体验
