 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="radio" src="../Common/ui/h-ui/form/c_radio"></import>
<template>
<div class="container">
<form>
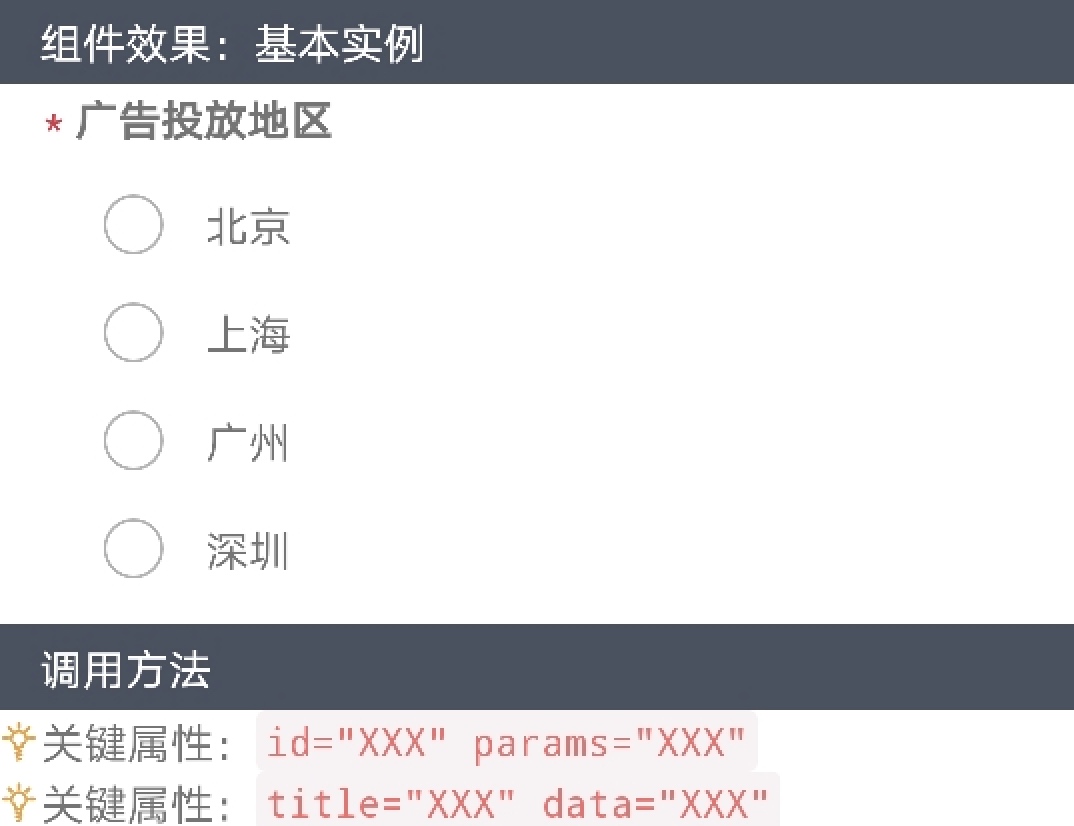
<radio id="radio1" params="{{params}}" title="广告投放地区" data="{{data}}"></radio>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="radio" src="../Common/ui/h-ui/form/c_radio"></import>
<template>
<div class="container">
<form>
<radio id="radio2" params="{{params}}" title="广告投放地区" data="{{data}}" value="option2"></radio>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="radio" src="../Common/ui/h-ui/form/c_radio"></import>
<template>
<div class="container">
<form>
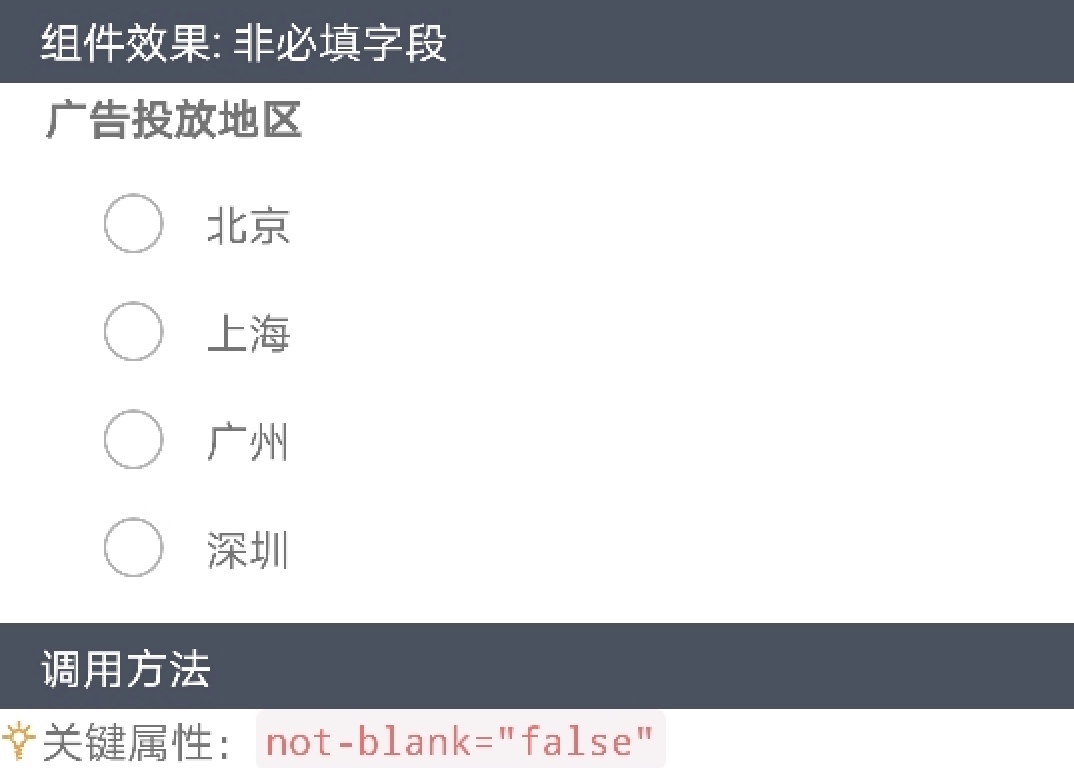
<radio id="radio3" params="{{params}}" title="广告投放地区" data="{{data}}" not-blank="false"></radio>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="radio" src="../Common/ui/h-ui/form/c_radio"></import>
<template>
<div class="container">
<form>
<radio id="radio4" params="{{params}}" title="广告投放地区" data="{{data}}"></radio>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3", disabled: true},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="radio" src="../Common/ui/h-ui/form/c_radio"></import>
<template>
<div class="container">
<form>
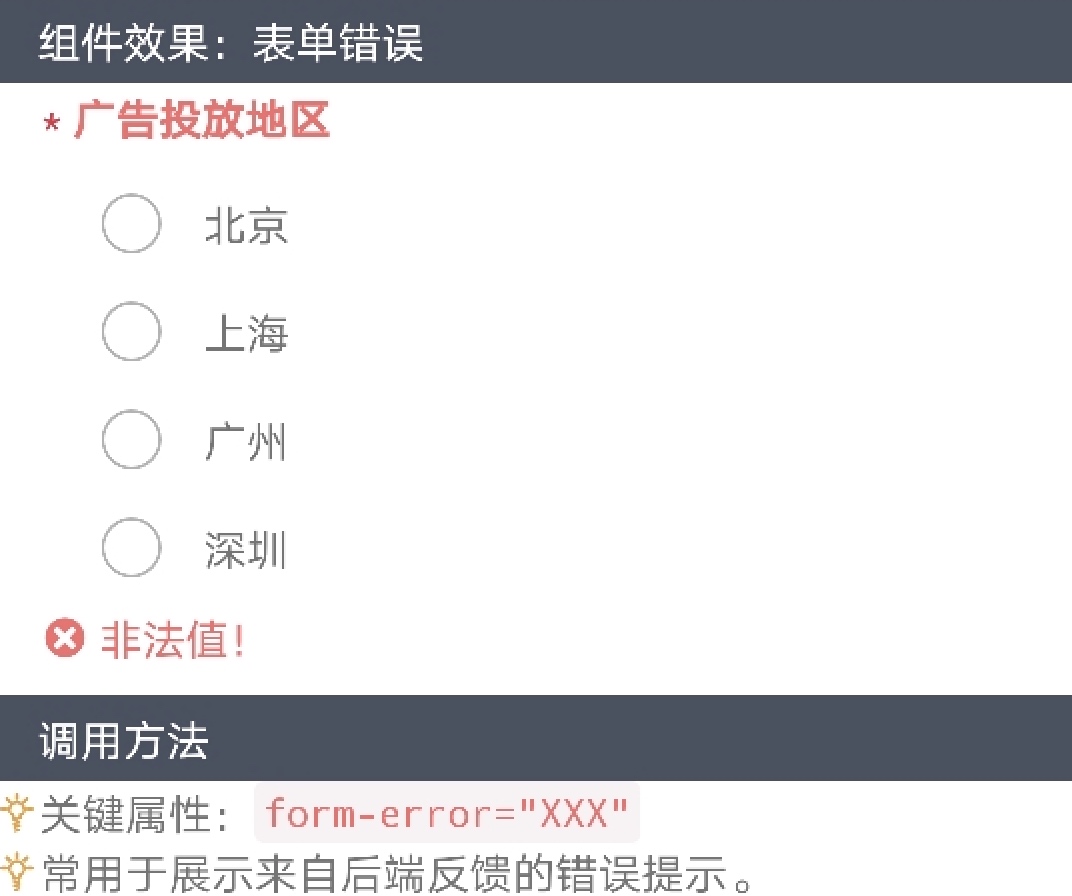
<radio id="radio5" params="{{params}}" title="广告投放地区" data="{{data}}" valid="has-error" form-error="非法值!"></radio>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="radio" src="../Common/ui/h-ui/form/c_radio"></import>
<template>
<div class="container">
<form>
<radio id="radio6" params="{{params}}" title="广告投放地区" data="{{data}}" valid="none" not-blank="false"s></radio>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="radio" src="../Common/ui/h-ui/form/c_radio"></import>
<template>
<div class="container">
<form>
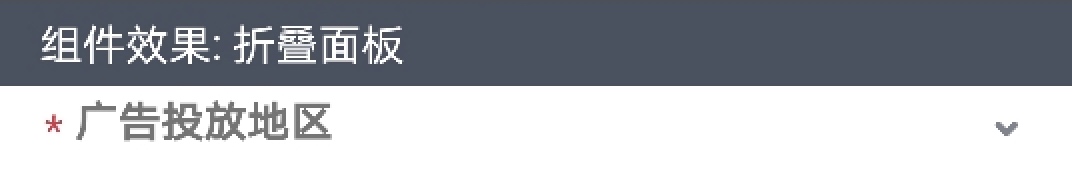
<radio id="radio7" params="{{params}}" title="广告投放地区" data="{{data}}" collapse="true"></radio>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="radio" src="../Common/ui/h-ui/form/c_radio"></import>
<template>
<div class="container">
<form>
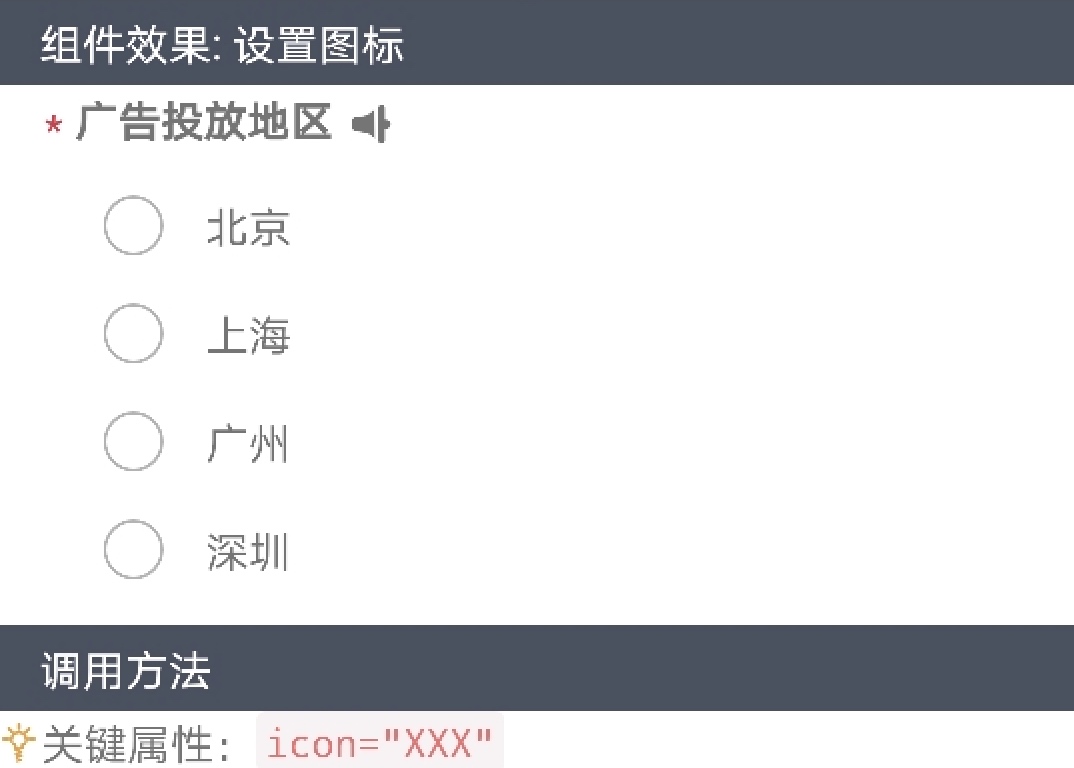
<radio id="radio8" params="{{params}}" title="广告投放地区" data="{{data}}" icon="bullhorn"></radio>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="radio" src="../Common/ui/h-ui/form/c_radio"></import>
<template>
<div class="container">
<form>
<radio id="radio9" params="{{params}}" title="广告投放地区" data="{{data}}"></radio>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
},
onInit() {
this.$on('radio9_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
