iconfont图标库的使用
图标库地址:点我跳转
添加图标到项目中
1、将要用到的图标添加到购物车中

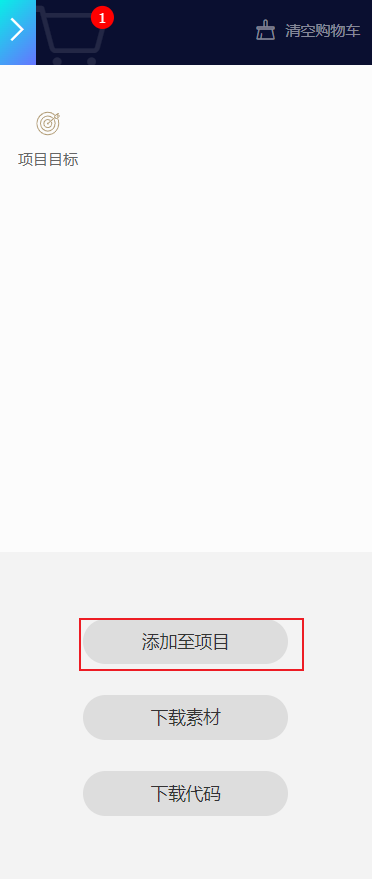
2、添加到项目中


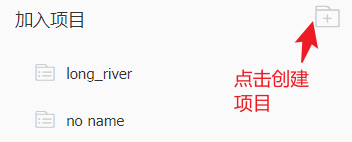
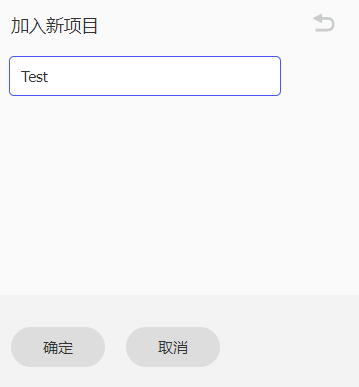
3、没有项目就先创建项目


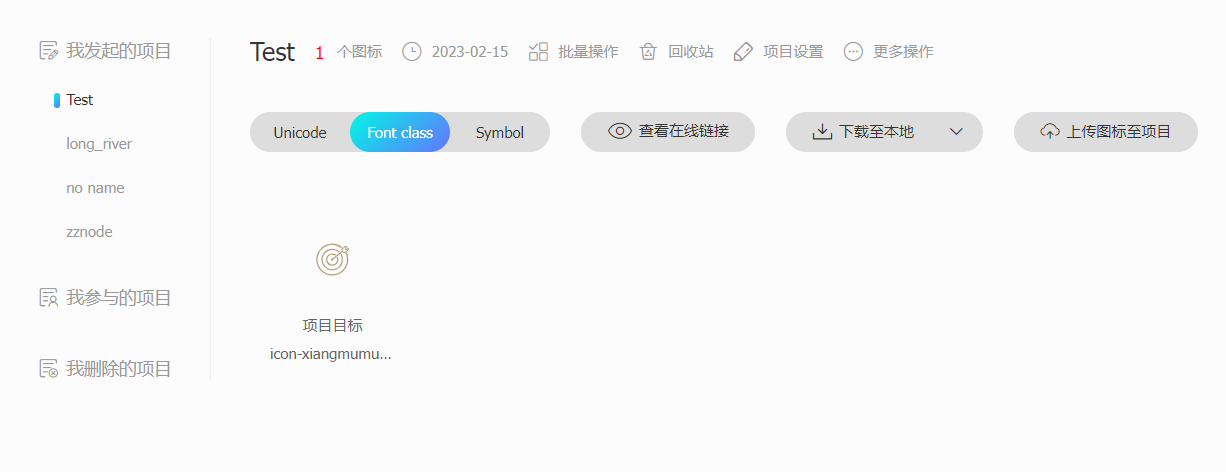
4、创建完成,如下:

下载之后使用

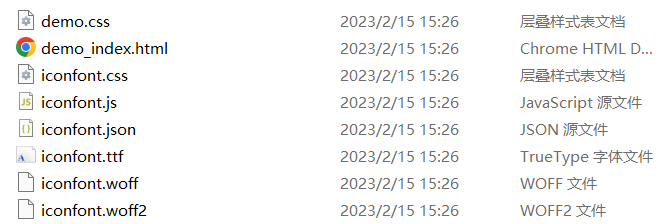
1、打开下载的压缩包,将里面的内容解压到项目中
例如:
咱们在项目中创建一个专门存放icon font图标的文件夹iconfont,将压缩包中的内容解压到桌面上中,然后把文件夹里的内容赋值到iconfont文件夹中,内容如下:

2、在需要用图标的文件中按下面方式引入
import "./iconfont/iconfont.css"
可以直接在单个html文件或者vue文件中引入上述css文件,如果是vue项目,那么也可以直接在main.js中引入,这样可做到全局使用这个图标
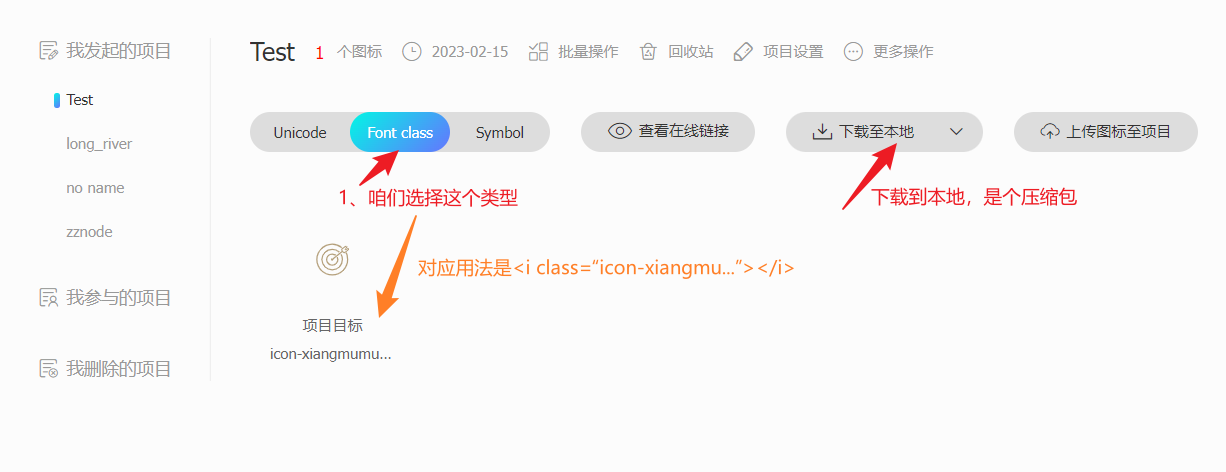
3、使用图标
<i class="iconfont icon-xiangmumubiao"></i>
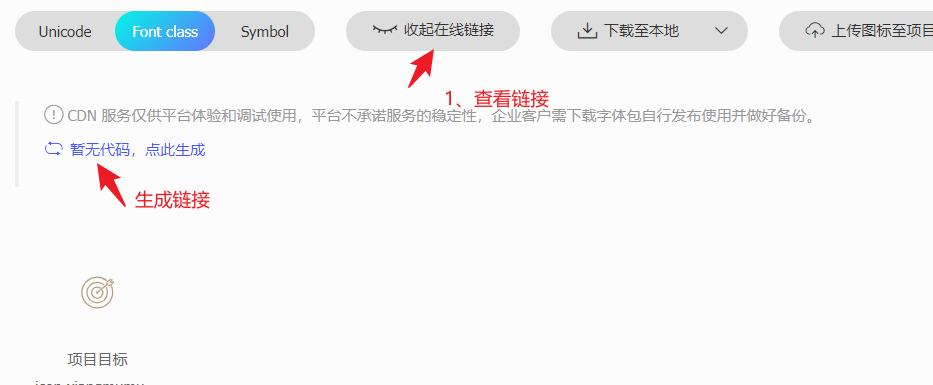
在线链接使用
1、生成在线链接


2、接下来就是在项目中引用在线链接,注意,需要在生成的在线链接前面加上http协议,如下:
@import url("http://at.alicdn.com/t/c/font_3897425_n6blgecv0o.css")
注意,需要在style标签中引入
如果是vue项目,并且如果你安装了less和less-loader,那么你可以创建一个文件夹less,里面放置一个index.less文件,在这里面引入,之后再到main.js中按这种方式import './less/index.less'引入,引入后图标便可以全局引用了
3、使用图标
<i class="iconfont icon-xiangmumubiao"></i>