1、用github账号或其他支持的账号登陆iconfont官网http://www.iconfont.cn/
2、登录后寻找所需的图标加入购物车
3、进入购物车,下面选择添加至项目,如果没有先新建
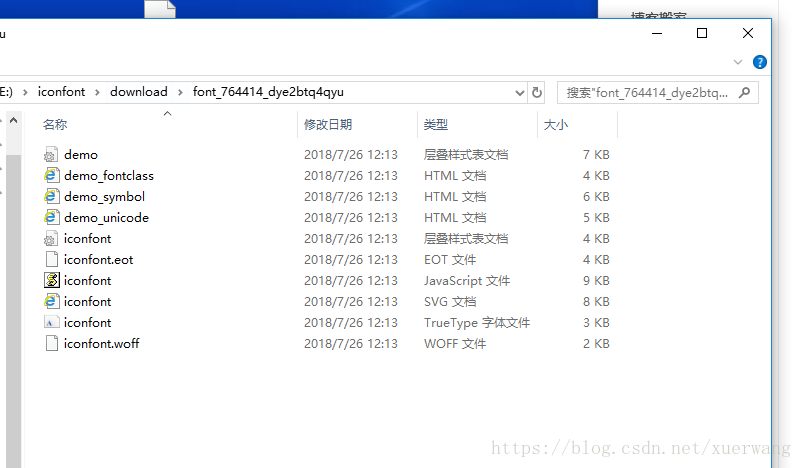
4、添加后选择下载至本地下载font文件。
5、将下面带有icon font字样的文件放入系统文件夹中。
6、main.js中引入iconfont.css
import './assets/font/iconfont.css' //这是我的iconfont.css路径,font文件夹是我自己建的。引入之后就可以在项目中使用iconfont图标了
7、使用:(1)在我的项目中找到刚才加进去的图标,点击复制代码
(2)在项目中只要把元素的classs设为iconfont + (复制的代码)就可以了
<i class="iconfont icon-jzanhao"></i>这样就可以了,后边是那个图标的名称(我是这样理解的) 前边的iconfont一定要有,否则就只显示小方框,没有图标。