一般做项目时,或多或少都会用到一些小icon图标,使用icon图标的优点很多,比如体积小、易调节大小、颜色等,更重要的是使用图标可以让页面显示增加的简洁和美观,但有时使用的框架提供的图标满足不了我们项目需求,那就需要去寻求更加适合的图标。接下来就介绍如何生成自己的icon图标库。
我们可以使用阿里巴巴矢量图标库,里面有着非常丰富的icon图标样式,总有一款适合你。
阿里巴巴矢量图标库
1. 搜索自己想要的图标类型
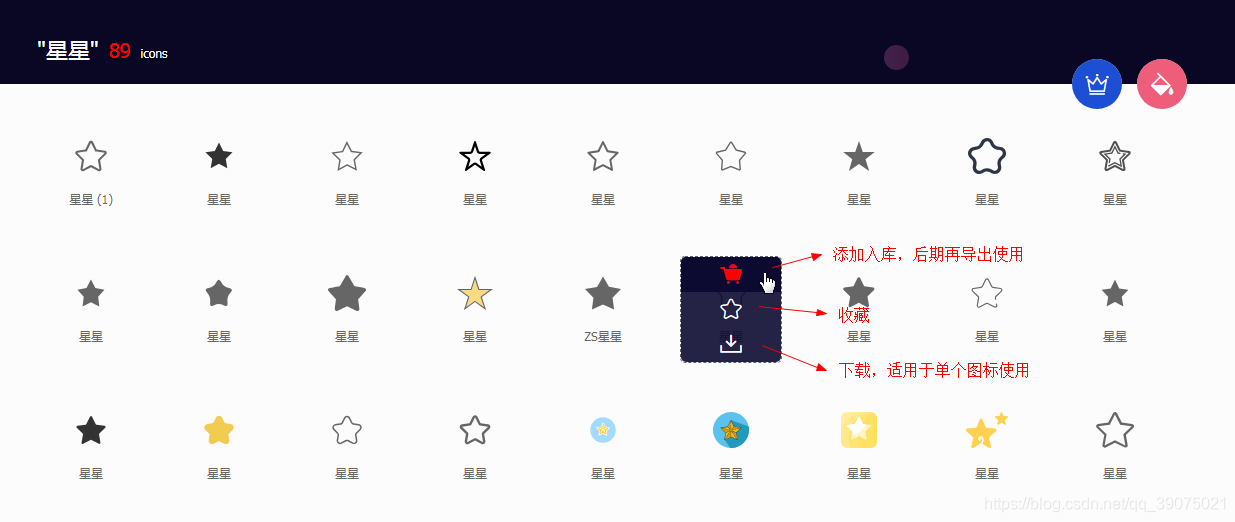
如我想要一些【星星】图标,直接搜索,然后鼠标滑到想要的图标上:

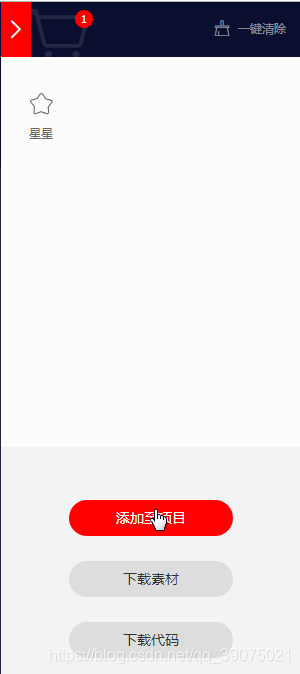
选择【添加入库】,然后在页面右上角的【购物车】图标可以看到已经添加的图标数量,点击进入

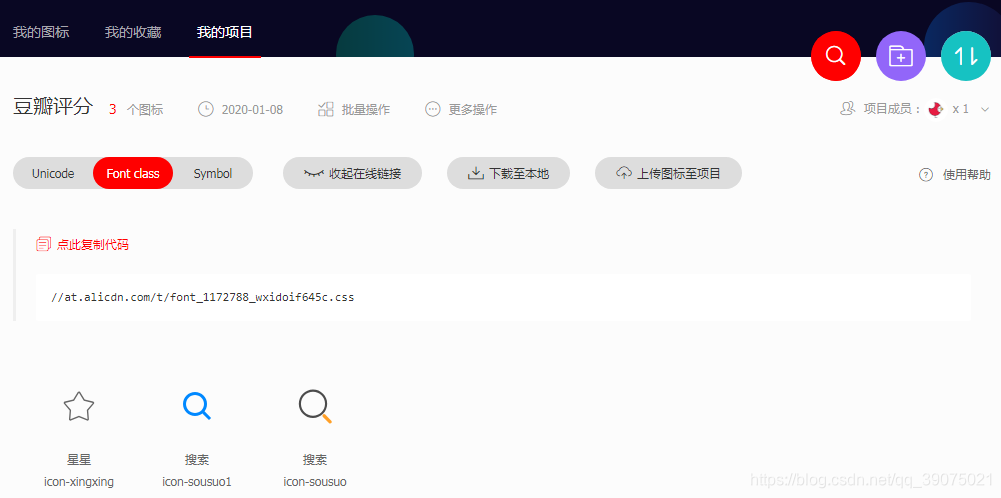
点击【添加至项目】后自动跳转到【我的项目】页面

左上角可以切换图标应用类型Unicode、Font class、Symbol,选择一种然后点击【下载至本地】即可,图标引用类型和各自的优缺点,详细说明请查看图标引用介绍。
以Font class图标为例,通过标签方式直接引入导出的CSS文件
<link href="iconfont/iconfont.css" rel="stylesheet" type="text/css">
然后就可以在页面中使用了,其中第一个类名iconfont是固定的, 第二个类名是你所需要的类名,取自于fontClass代码:

<i class="iconfont icon-xingxing" style="font-size: 1.0rem"></i>
详情可以打开demo_index.html文件查看。