font class普通图标:
- 首先将自己项目中所需要的图标添加至自己的项目

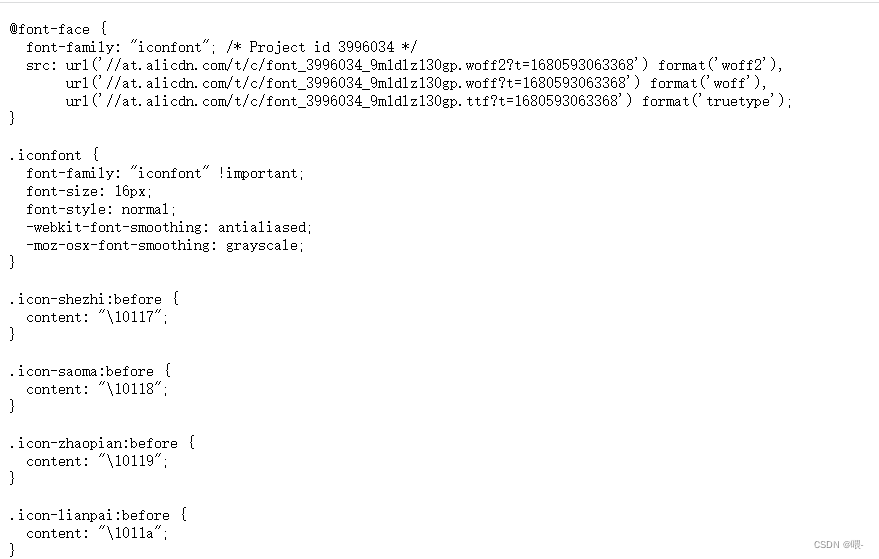
- 然后双击生成的链接跳转至新页面

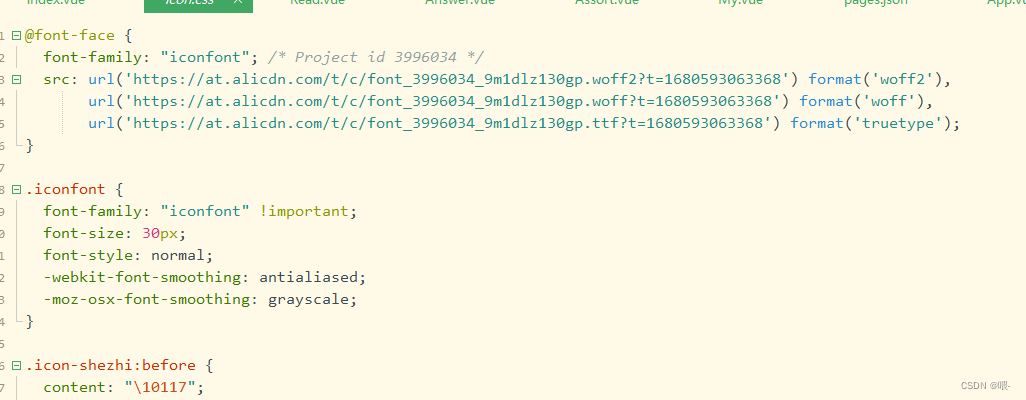
- 在项目中static中创建icon.css文件将上面的代码复制到icon.css中注意:要在css文件中的url前加上https:

- 在APP.vue中引入icon.css
- 最后就可以在页面中使用了

Symbol 彩色图标:
- 首先还是添加自己项目中所需要的图标
- 然后下载icon图标素材
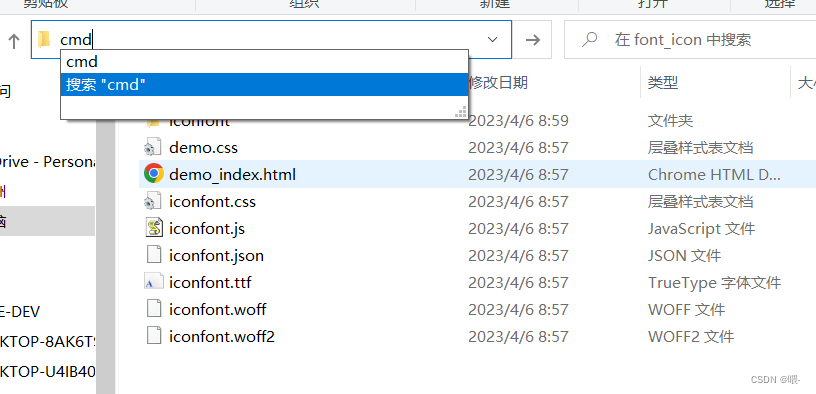
- 进入文件夹打开cmd

- 安装npm install -g iconfont-tools
npm install -g iconfont-tools -
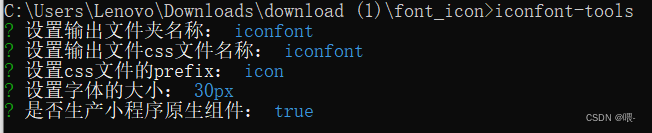
执行 iconfont-tools
iconfont-tools - 根据提示 填写相关信息

- 此时文件夹内会有
iconfont文件夹 - 打开生成的iconfont文件夹,将
iconfont.css引入 项目中的static文件中,文件管理随项目规定 - 打开
app.vue文件将iconfont.css引入 - 最后就可以使用了
