1.选择图标
iconfont官网地址:https://www.iconfont.cn/
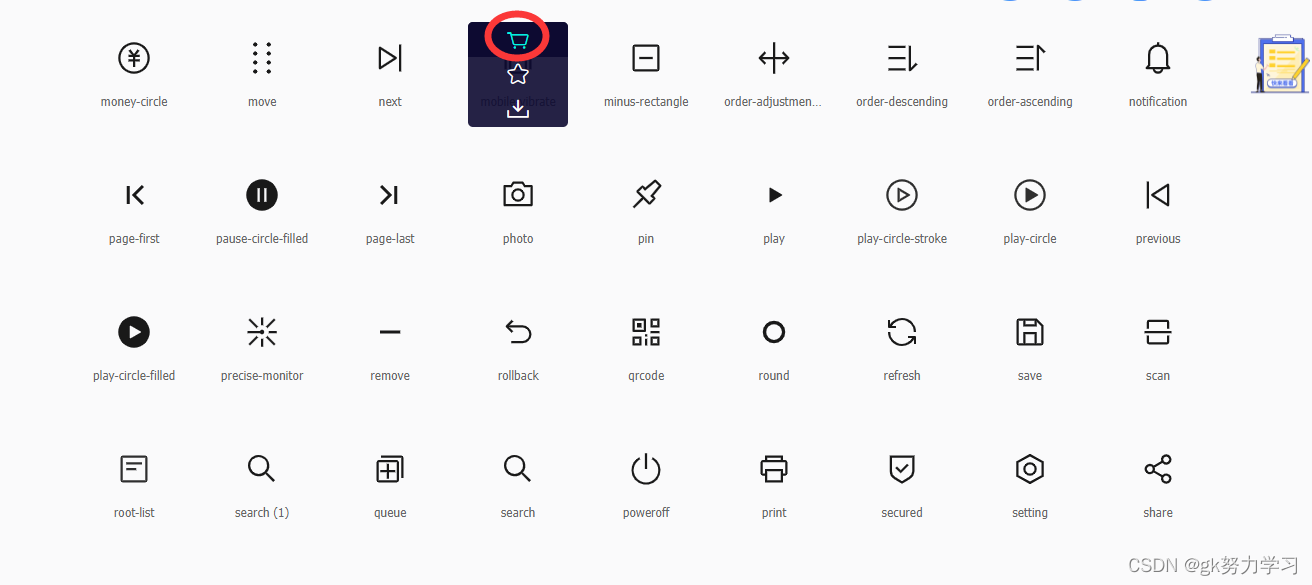
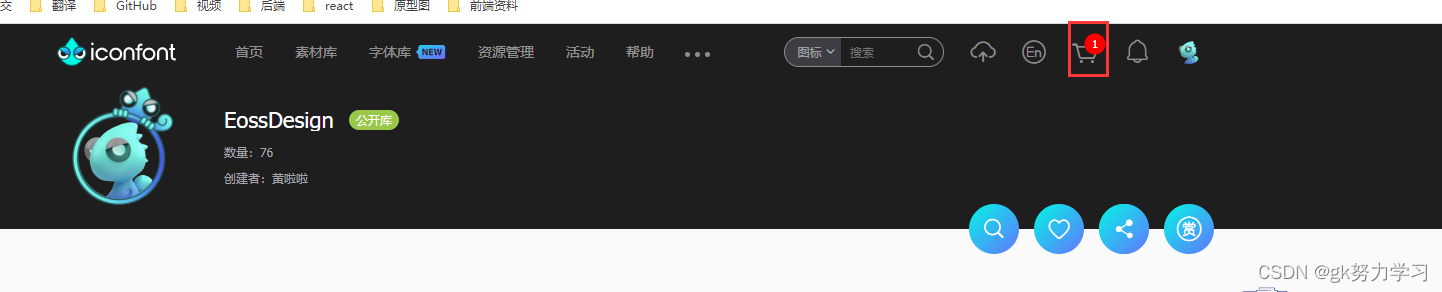
在官网选择自己所需要的图标,并加入购物车

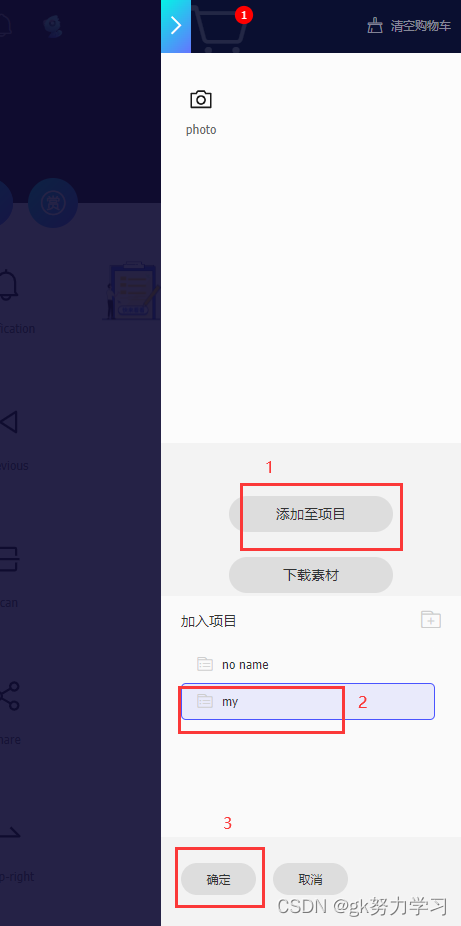
2.将图标加入项目


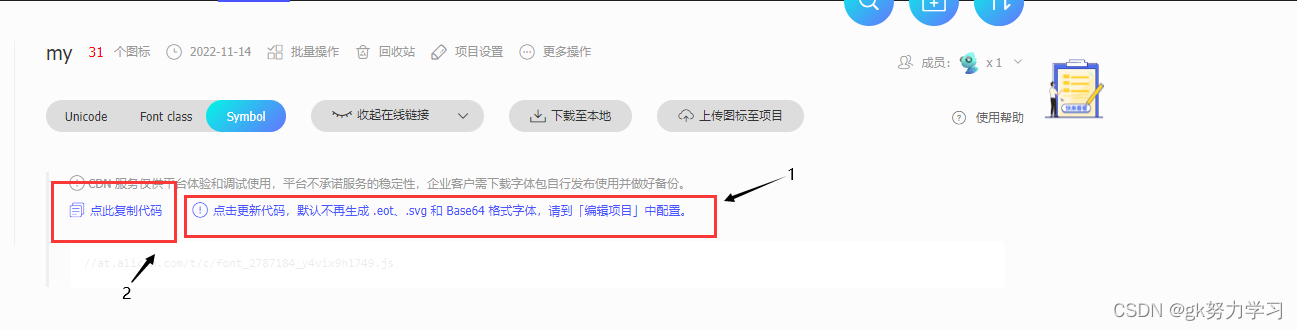
3.更新链接
一定要注意,每次在项目中添加新的图标后都要更新链接,否则使用就链接只会显示旧的图标

4.在代码中使用
- 在需要使用图标的js文件中引入
import { createFromIconfontCN } from ‘@ant-design/icons’;
- 创建iconfont对象
//ALIICONURL 是我存储链接的一个变量
//因为图标会经常改,并且使用的地方多,所以设置成一个全局变量,方便修改
IconFont = createFromIconfontCN({
scriptUrl: ALIICONURL,
});
- 使用
//如果IconFont 定义在render方法中,就不需要this,定义在外面就需要
<this.IconFont type="图标名" />
