项目需求
前端界面交互就需要我们针对用户的不同动作,修改界面样式,其他图片都好说,唯独这icon,如果是直接让ui从设计图切下来的,没法通过css修改大小和颜色。一种情况就只能让ui切两张图,一张是初始界面的icon样式,另一张就是用户操作(如鼠标移动到图标上方)变换的icon样式,我们通过鼠标事件切换这两张图片。这种方式太过于繁琐,代码量也很大,而且适用范围小。
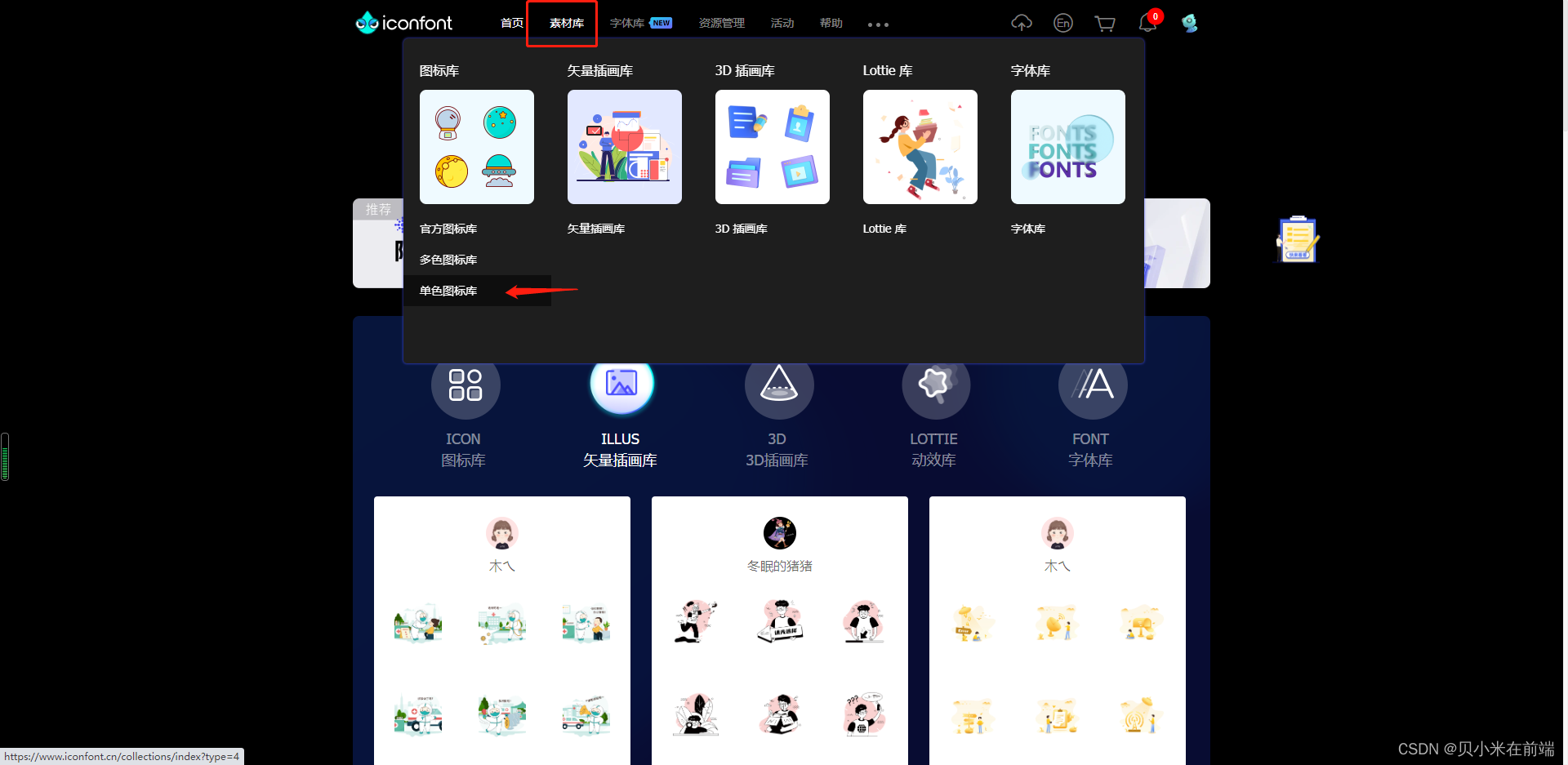
我们和ui共同在iconfont选取和使用图标,就可以让我们自定义图标的颜色和大小了。
实现步骤
1、新建iconfont账号(手机号/微博等都可以登录),创建自己的项目,添加项目成员(要添加的成员在线即可,在搜索栏搜索对应的昵称)

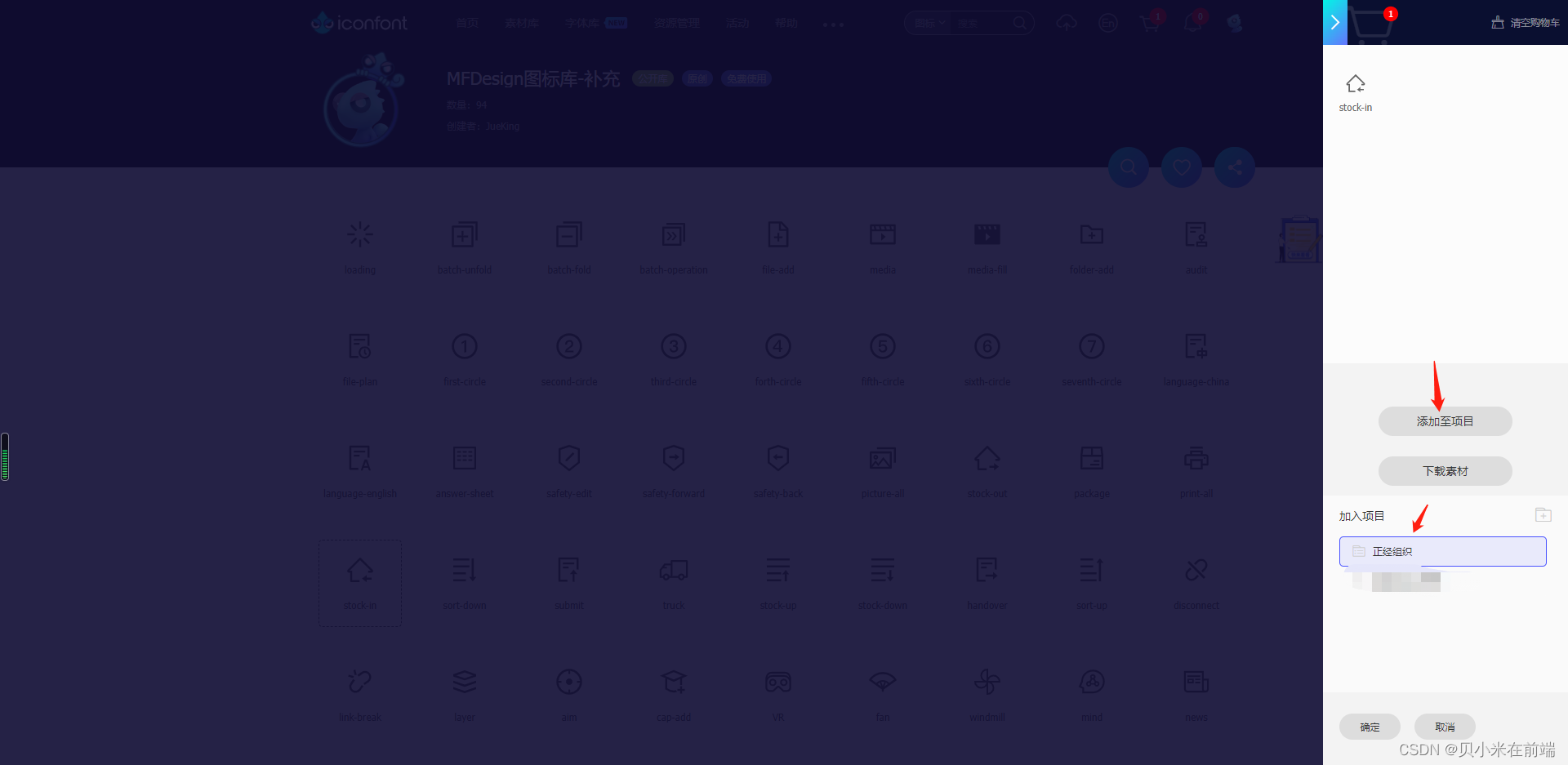
2、在页面上选取想要的图标,加入购物车,在购物车中选择存入的项目;可以在“资源管理”——“我的项目”中找到刚刚添加的图标




3、选择一种方式引入图标,这里选择是font-class,点击“查看在线链接”,如果代码被遮罩,那就点击“更新代码,xxxxxxx”,然后复制代码到我们的项目页面中。



♥♥注意♥♥
每次添加完新的图标之后,记得点击本步骤中第一张图的 “更新代码”,然后重新赋值到页面中去引入,新的链接中会包含iconfont项目中添加的所有图标,所以不会影响原先图标的使用。
<template>
<div class="test">
<i class="iconfont icon-ruku" style="font-size:30px;color:purple;"></i>
</div>
</template>
<script>
export default {
name:'helloWorld',
data() {
return {
}
},
methods:{
},
created(){
},
}
</script>
<style>
@import '//at.alicdn.com/t/c/font_3679564_mme8zgliq7d.css';
</style>在<style></style>标签内写入import语句,把刚刚赋值的代码copy进来,加不加前缀“https:”都可以;回到iconfont项目里,选择一个图标,鼠标放在图标上,在font-class类型下,点击“复制代码”,然后在我们的页面中写一个<i></i>或者其他标签,在添加class属性,属性值为class=“iconfont icon-xxxx”,iconfont一定要带上,第二个class就是我们刚刚复制的图标的class。到此我们就可以在页面上看到这个图标了,如果要修改图标的样式,可以直接在标签里写style属性,或者在外部写样式,类名就是对应图标的第二个类名。

想要了解更多引入方式,可以参考这篇文章的配置
Web端如何引用iconfont,iconfont所有的引用方式![]() https://blog.csdn.net/TheMisery_Hang/article/details/79825688希望对你有所帮助~
https://blog.csdn.net/TheMisery_Hang/article/details/79825688希望对你有所帮助~