uni-app 使用vue的语法,vue指令 + 小程序的标签和 API
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{
{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
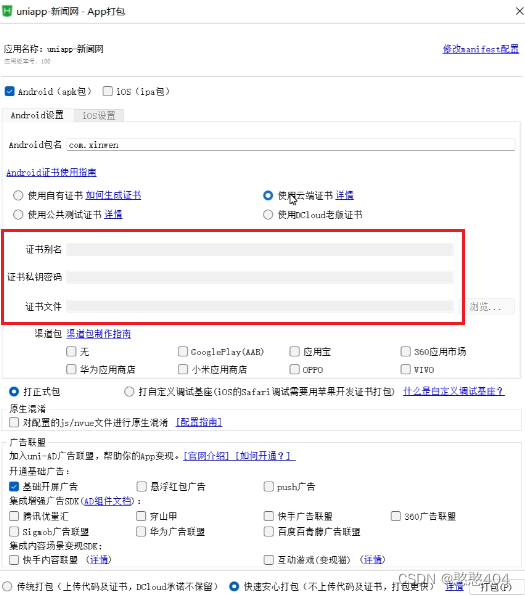
打包:::
打包app,小程序都是一样的。
这里的证书给公司要,没有就先云端测试。

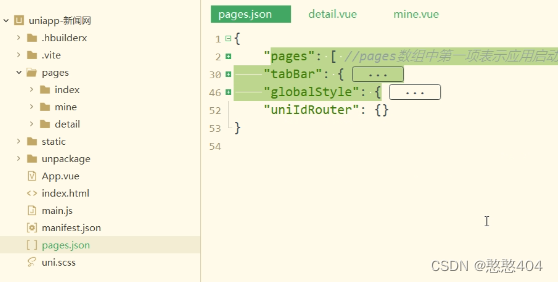
全局配置,包含了页面配置

自带sass,终于不用自己安装了
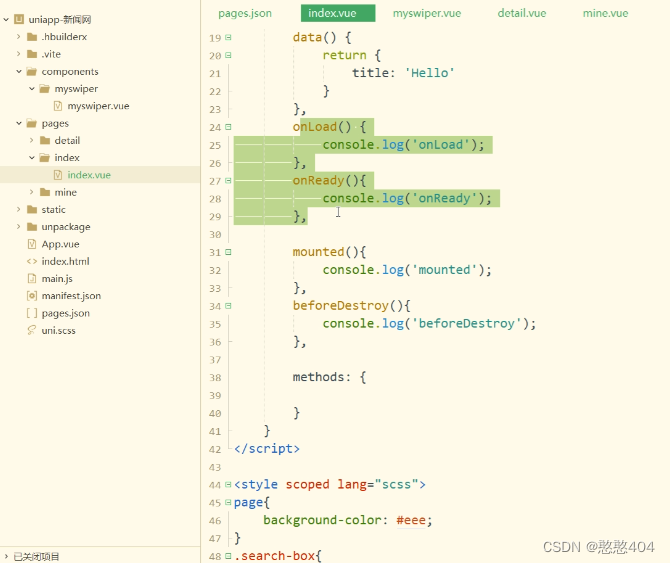
小程序生命周期 和 vue生命周期 不冲突

扫描二维码关注公众号,回复:
15754641 查看本文章


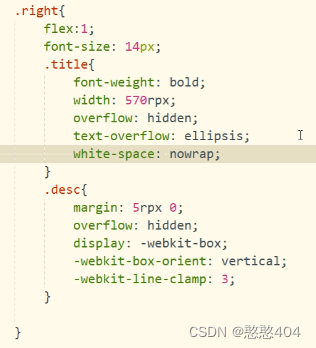
单行省略号,多行省略号

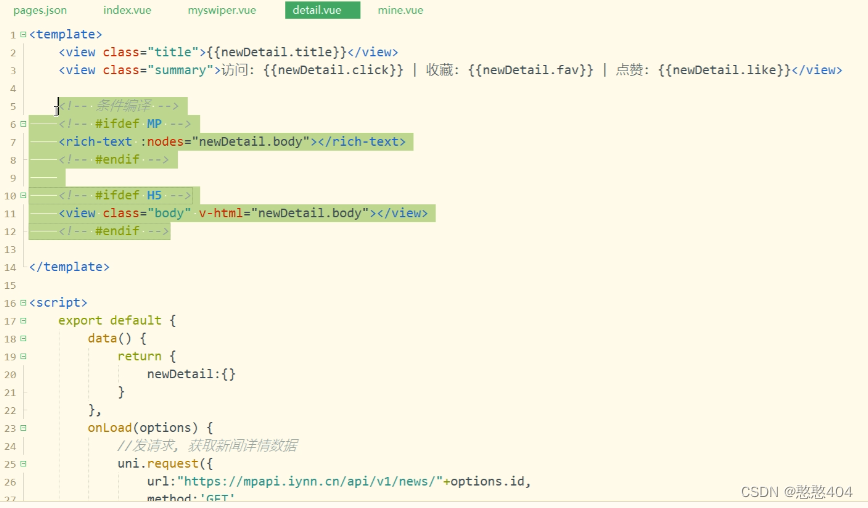
条件编译指令:解决差异
多端解决兼容问题,MP:小程序端,H5:h5端

条件编译指令
可以判断: 多端兼容问题,可以写在html,js,css中,会有点区别的

<!-- 图文区域 -->
<!-- 条件编译 -->
<!-- #ifdef MP -->
<rich-text :nodes="newDetail.body"></rich-text>
<!-- #endif -->
<!-- #ifdef H5 -->
<rich-text v-html="newDetail.body"></rich-text>
<!-- #endif -->
<!-- #ifdef MP -->
<view class="body" v-html="newDetail.body"></view>
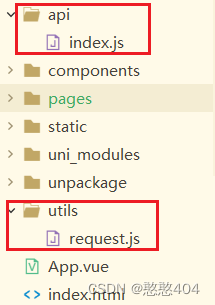
<!-- #endif -->ajax请求二次封装:

// utils文件夹下 request.js
function ajax(url, method, data){
return new Promise((resolve, reject)=>{
uni.request({
url,
method,
data,
success(res) {
resolve(res)
}
})
})
}
export default ajax// api文件夹下:index.js
import service from '../utils/request.js'
//获取新闻列表
export function news_list( payload = {} ){
return service('https://mpapi.iynn.cn/api/v1/news','GET',payload)
}
//获取轮播图列表
export function news_host( payload = {} ){
return service('https://mpapi.iynn.cn/api/v1/news/hot','GET',payload)
}
//获取详情
export function news_detail( payload = {} ){
return service('https://mpapi.iynn.cn/api/v1/news/'+payload.id,'GET',payload)
}