vue项目环境的搭建
"""
node ~~ python:node是用c++编写用来运行js代码的
npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内源cnpm
vue ~~ django:vue是用来搭建vue前端项目的
"""
vue的运行要依赖于node.的npm的管理工具来实现的
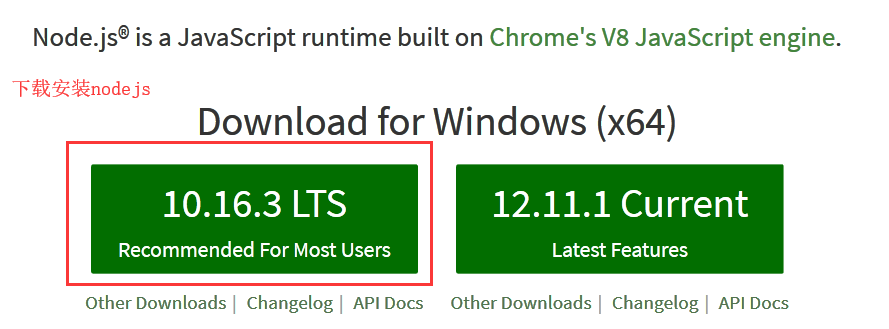
1、先到node.js官网下载,并安装

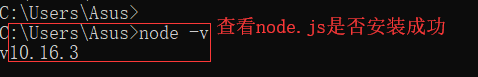
2、下载好之后,打开CMD终端查看是否安装成功,输入node -v,会显示node的版本信息

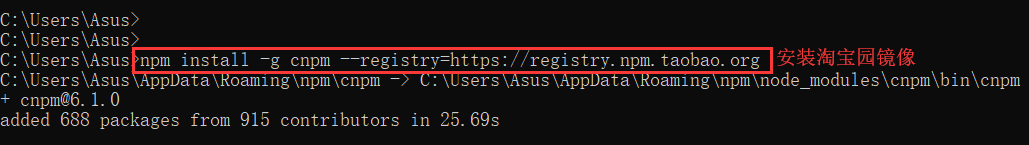
3、这样就显示已经安装成功了,有由于在国内使用npm非常慢,所以安装国内的镜像文件,推荐使用淘宝npm镜像。
换源安装cnpm:
命令行安装:npm install -g cnpm --registry=https://registry.npm.taobao.org

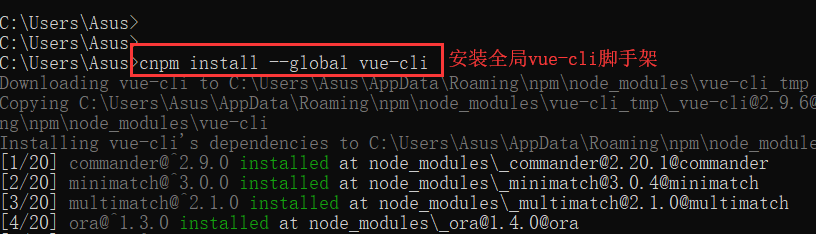
4、安装全局脚手架
命令行:cnpm install -g @vue/cli

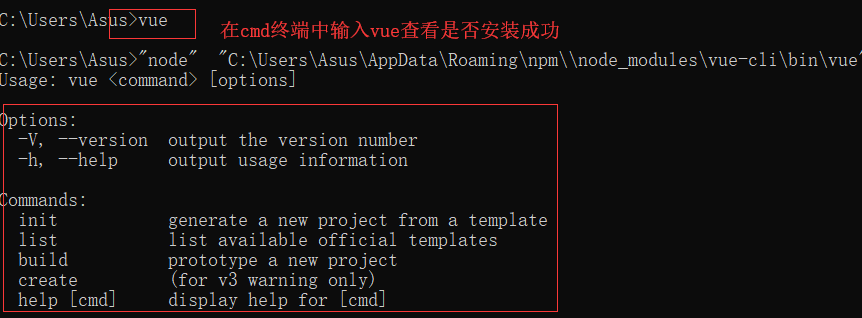
5、查看Vue是否安装成功

清空缓存处理
若上述方法安装失败时,可以清空npm缓存,再重复执行失败的步骤从新安装即可。
# npm cache clean --force
Vue项目的创建
1、创建项目
D:切换目录盘, cd+切换目录文件夹
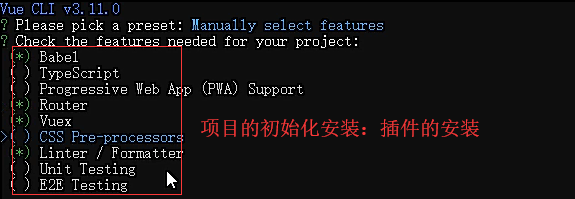
vue creat 项目名 // 要提前进入目标目录(项目应该创建在哪个目录下) // 选择自定义方式创建项目,选取Router, Vuex插件
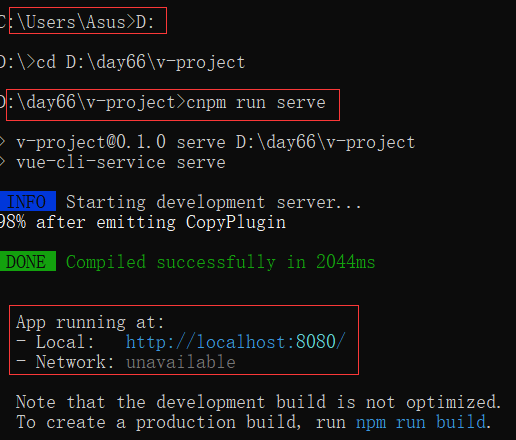
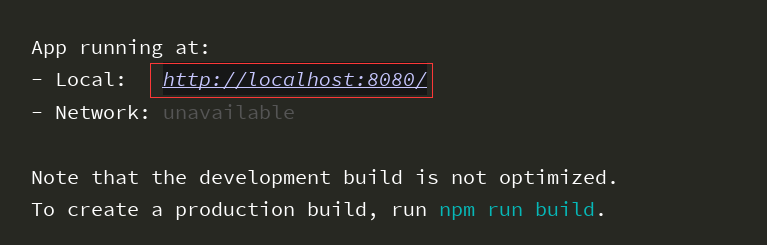
2、启动、停止项目
npm run serve / ctrl+c // 要提前进入项目根目录
3、打包项目
npm run build // 要在项目根目录下进行打包操作
安装注意事项:
1、小技巧:选择大写的(Y/N)即可

2、项目的初始化
选择性的安装,注意选择。

3、安装成功,查看文件是否已被创建
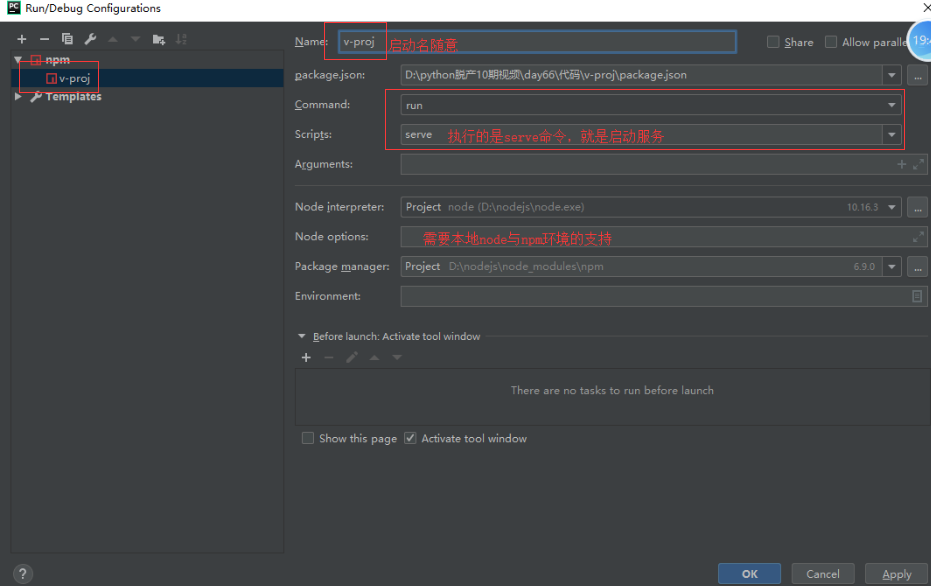
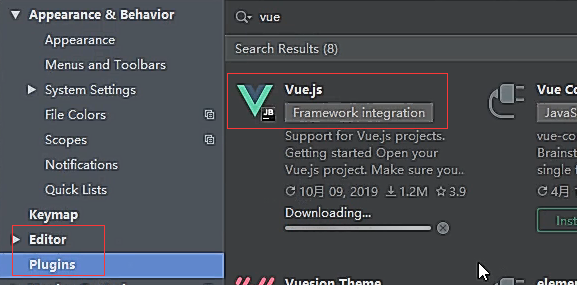
pycharm配置并启动vue项目
打开pycharm解释器,找到vue创建的项目打开。

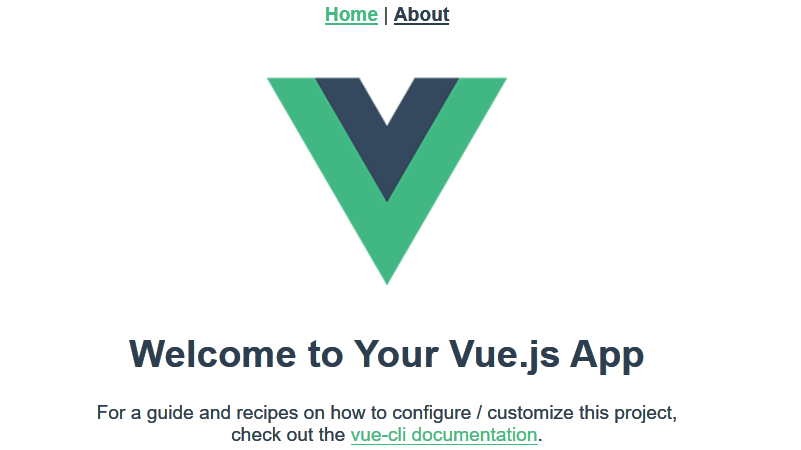
启动后的vue项目:
需要手动下载安装vue.js, 原本是灰色的,点击APP.vue使代码高亮显示

完整启动点击后跳转页面:


cmd终端运行:
切换到创建的目录下输入命令:cnpm run serve