① 安装适合自己系统的node.js。
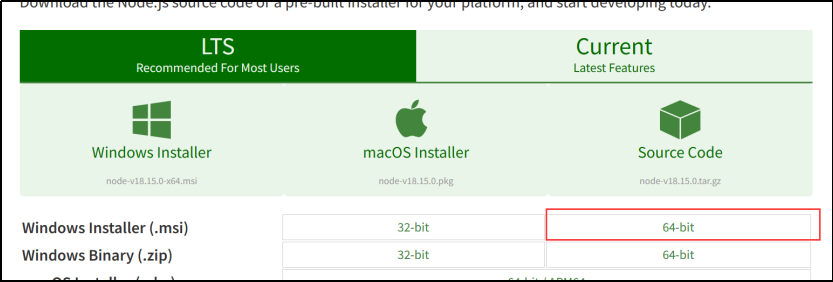
下载地址:https://nodejs.org/en/download

下载下来之后双击运行,之后一直next,等待安装成功。
按下win+R键,输入“cmd”后回车,在弹出来的命令行窗口输入:npm --version
出现版本信息证明安装成功:

②新建文件夹
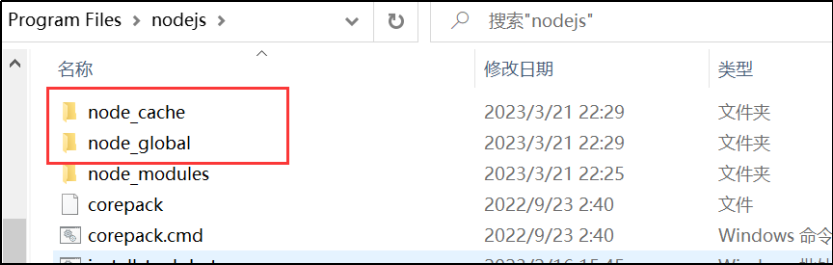
找到node.js的安装目录,新建node_global和node_cache两个文件夹。
它们分别是默认安装目录和缓存日志目录。

③设置npm下载目录
使用:
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
命令将npm的模块目录和缓存目录指向第二步的两个文件夹,记得将路径替换为自己电脑的路径。
④设置环境变量。
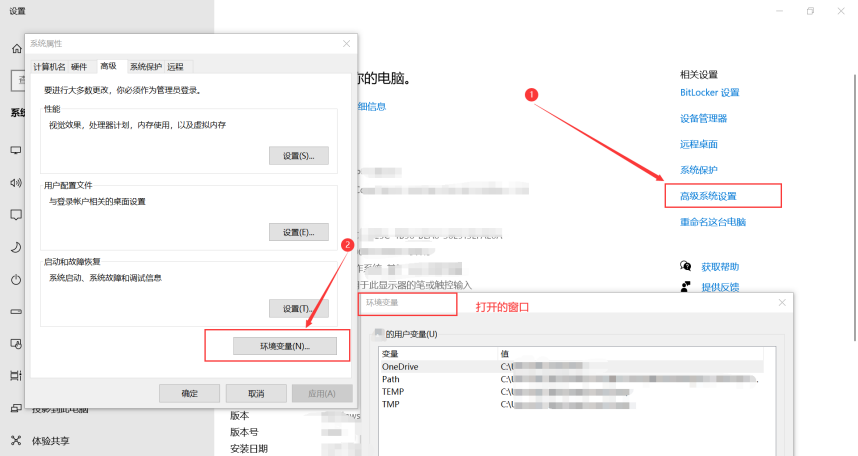
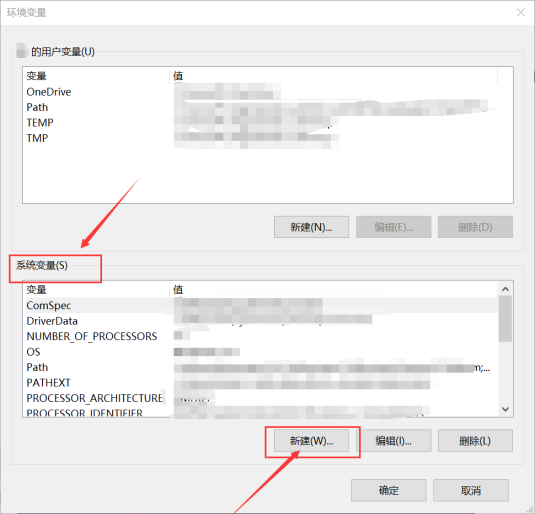
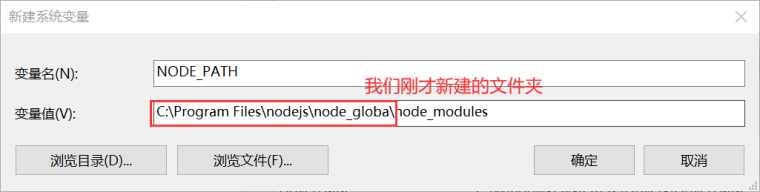
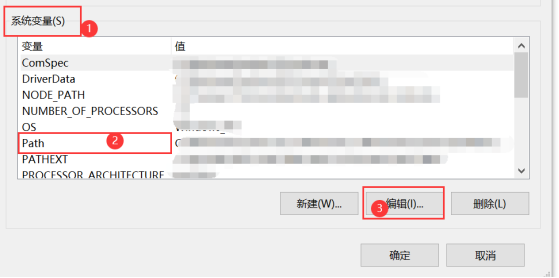
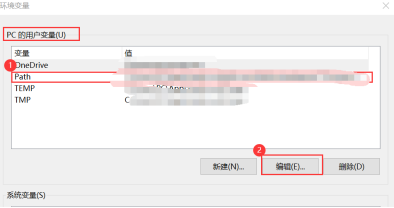
右键点击“我的电脑”,“属性”-“高级系统设置”-“高级”-“环境变量”,进入环境变量对话框。







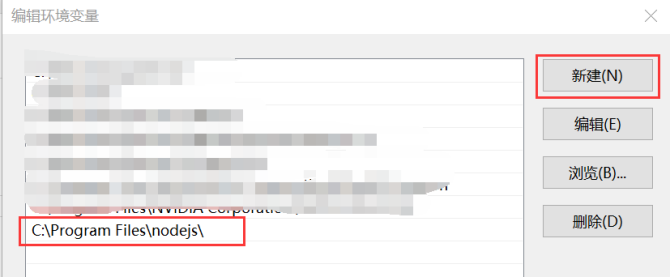
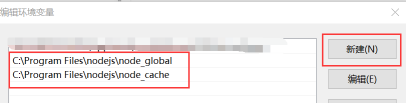
在这一步用户变量的path中,需要先删除默认的C :\APPData\Roaming\npm,再添加以下两个路径。

⑤配置镜像
修改npm命令的仓库地址为淘宝镜像源。
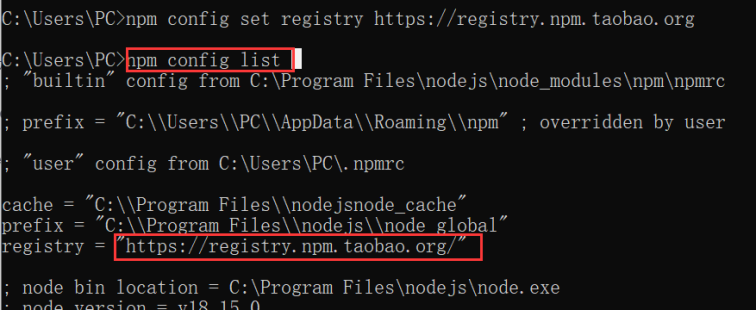
在命令行窗口输入:npm config set registry https://registry.npm.taobao.org
再输入:npm config list查看是否配置成功。

⑥安装vue.js
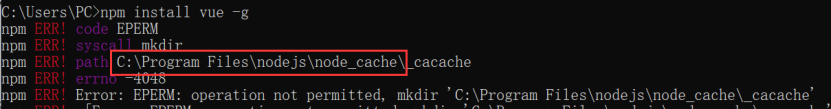
在命令行窗口输入:npm install vue -g
这一步可能出现如下错误:Error: EPERM: operation not permitted, mkdir

此时需要找到图中的文件夹,右键【属性】-【安全】-【编辑】,将用户的权限修改为完全控制即可。
安装成功:

可以使用:npm info vue命令查询安装的vue信息
⑦安装脚手架。
使用:npm install vue-cli -g命令安装脚手架。
安装成功后可以使用vue -V命令查看到vue的版本。
如果提示“vue不是内部或外部命令,也不是可运行的程序或批处理文件”,可以尝试将命令行窗口重启,或检查环境变量的配置(第四步)。
至此,vue环境安装完成。
后续步骤
创建vue项目并运行的后续步骤,请阅读:http://t.csdn.cn/TEJn5