安装node环境:node环境下载地址:https://nodejs.org/zh-cn/download/,可根据对应的操作系统版本下载安装
安装完成后查看对应的node和npm版本,如没有出现对应版本号则代表安装失败

安装vue-cli(vue脚手架)安装vue-cli之前确保要先是否安装webpack
webpack安装命令:npm install webpack -g

安装好后开始安装 vue-cli
npm install -g vue-cli
-g代表的是全局安装
vue-cli安装好后可以开始来创建项目,在电脑建立一个空的文件夹 进入命令行
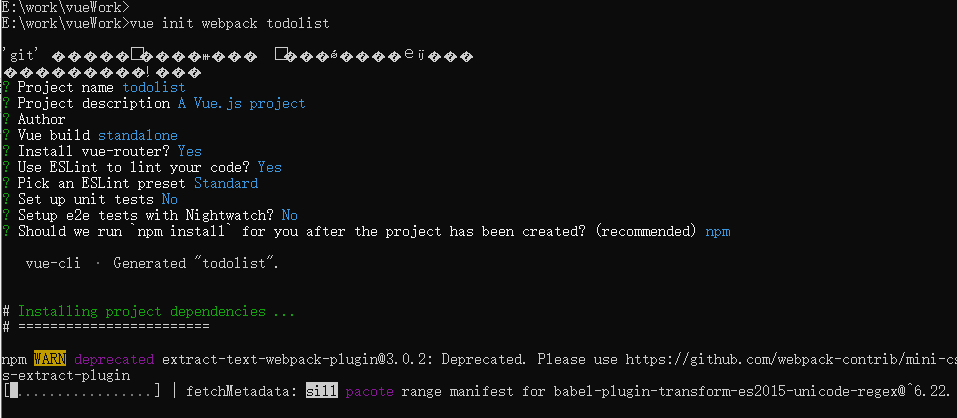
输入vue init webpack todolist(todolist代表的是项目名)

创建项目,网速不好的话需要等待很长一段时间。。。。

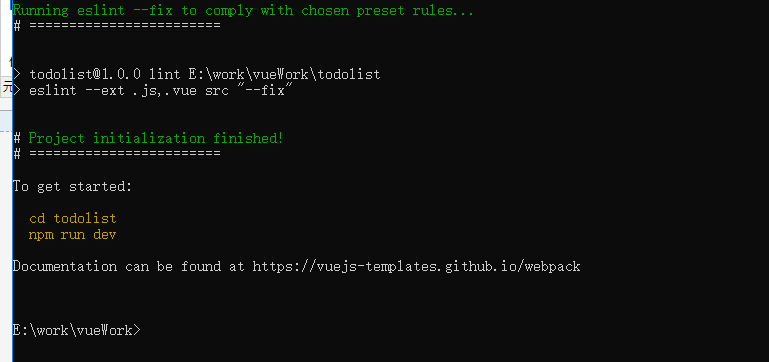
创建成功

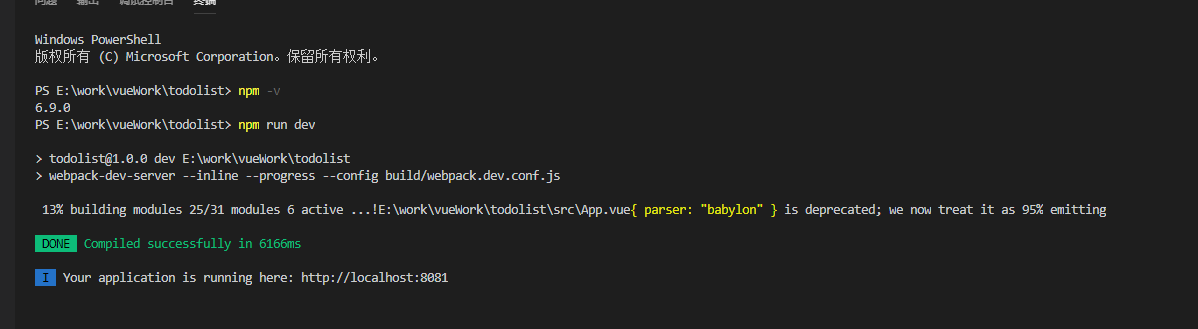
启用项目:

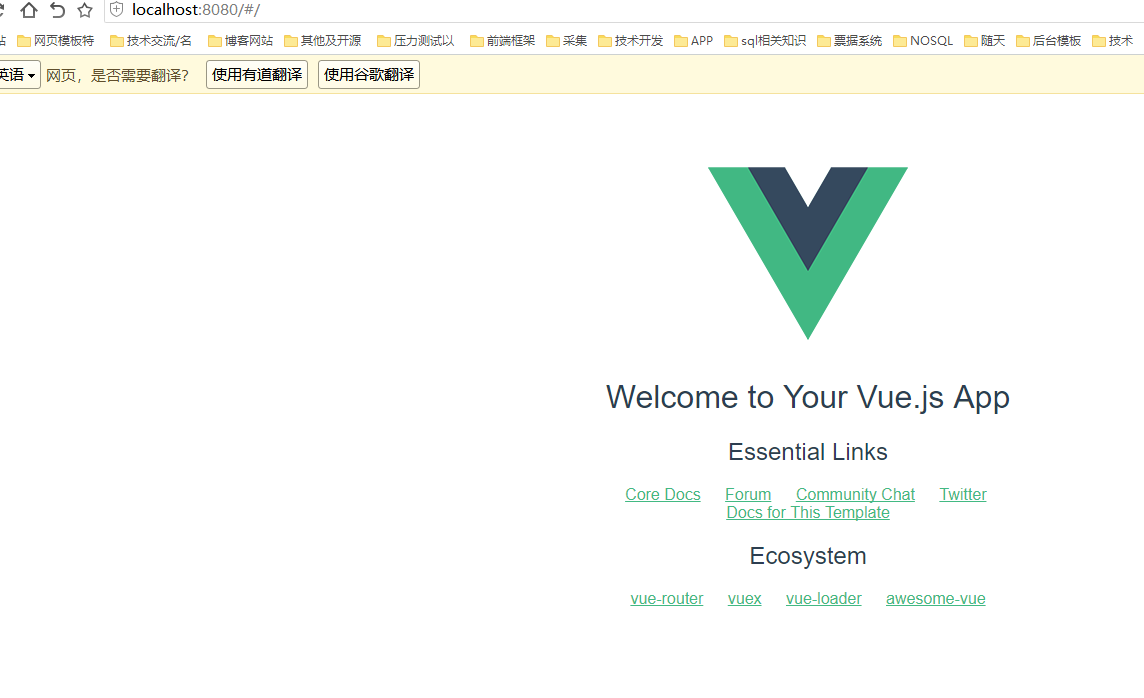
访问http://localhost:8080

使用vscode开发
下载vscode 地址:https://code.visualstudio.com/
下载中文插件

为什么能使在vscode中使用终端,这里需要下载cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

vscode里还可以安装Vetur,vue等插件。