Vue项目环境搭建
node 是由c++编写的专门用来运行javascript语言的。
npm(cnpm)~~pip:npm是一个终端应用商城,就像python的pip一样,只不过他服务器也在国外,所以可以换国内源cnpm
vue~~django:vue是用来搭建vue前端项目的。
js是前端的弱语言的脚本编程语言,而node则是一个后端语言
1.安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/
2.换源安装cnpm,后续下载只需要将npm换成cnpm
>: npm install -g cnpm --registry=https://registry.npm.taobao.org
3.安装vue脚手架
>: cnpm install -g @vue/cli
4.如果2,3执行失败了,可以先清空下缓存,再继续执行相应的步骤
npm cache clean --force
Vue项目创建
1.进入到指定的存放目录
>: cd ***
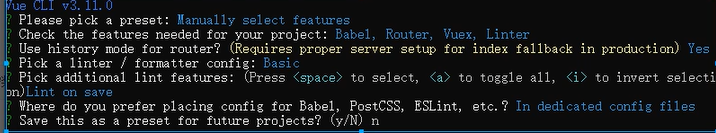
2.创建项目
>: vue create 项目名

就是默认第一个,有大写选大写就ok
j3) 项目初始化
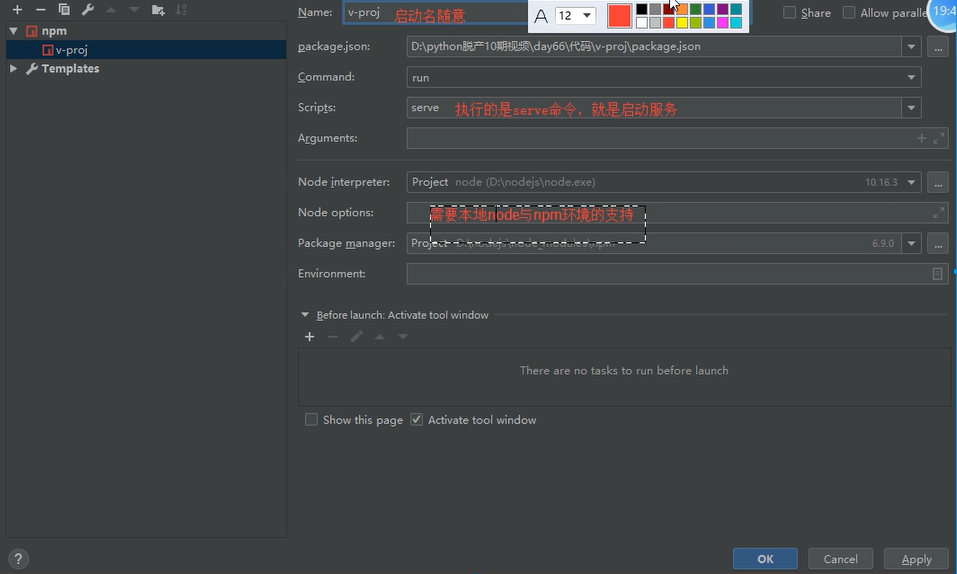
pcharm配置并启动vue项目
1.用pycharm打开vue项目
2.添加npm配置启动