安装运行环境
- 安装node、webpack、vue-cli
快捷键win+R,输入cmd,再输入以下命令
>node -v
>npm -vnode -v 查看node.js版本,如果显示node 不是命令,则未安装,此时可访问 node官网 下载最新版本,安装即可。
npm -v 查看npm版本,在安装node时,就会安装npm,不需另外安装。
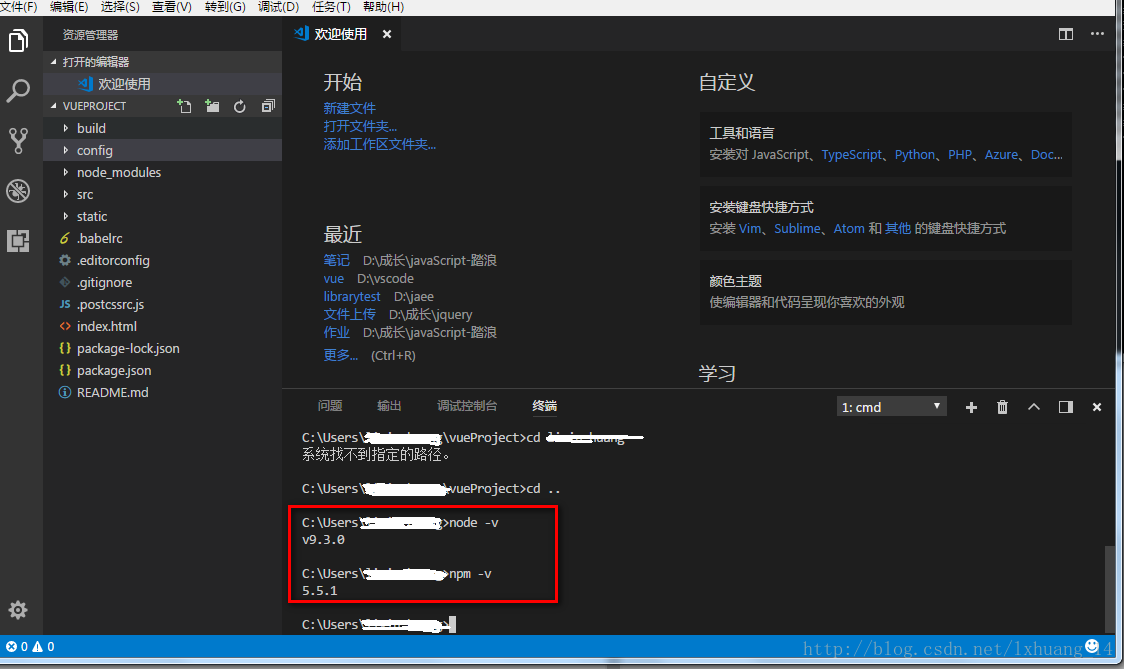
注:命令也可在Vscode下运行,通过菜单栏“查看”->”集成终端”
- 全局安装vue-cli
>npm install -g vue-cli注:此时新建的项目的话,会在>符号前路径下,如果需要,自行切换目录。
- 切换目录命令
>cd 目录名 //切换到下一级目录
>cd .. // 切换到上一级目录- 生成项目模板
>vue init webpack name(name 自定义的项目名称)在安装时会询问你:
①、Project name (sanfeng1);项目名称(sanfeng1)。(确定按enter,否按N)
②、 Project description (A Vue.js project);项目描述(一vue.js项目)。(随意输入一段简短介绍,用英文)
③、Author (sunsanfeng);作者(sunsanfeng)。(确定按enter,否按N)
④、Vue build (Use arrow keys)> Runtime + Compiler: recommended for most usersRuntime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere;Vue公司的建立(使用箭头键)>运行时+编译器:大多数用户推荐运行时间:约6kb轻民+ gzip,但模板(或任何Vue具体HTML)只允许在。VUE文件渲染功能是必需的其他地方。(按enter)
⑤、Install vue-router? (Y/n);安装的路由?(/ N)。(可安可不安,以后也可以再安,根据需求选择)
⑥、Use ESLint to lint your code? (Y/n);使用ESlint语法?(Y/ N)。(使用ESLint语法,就要做好心理准备,除非你非常懂ESLint语法,要不就会处处报错,我就被逼疯过,建议N)
⑦、Setup unit tests with Karma + Mocha? (Y/n);设置单元测试?(Y / N)。(选N)
⑧、Setup e2e tests with Nightwatch? (Y/n);Nightwatch建立端到端的测试?(Y / N)。(选N)
此处引用 雪菜粥 内容,并亲自验证。
- 运行项目
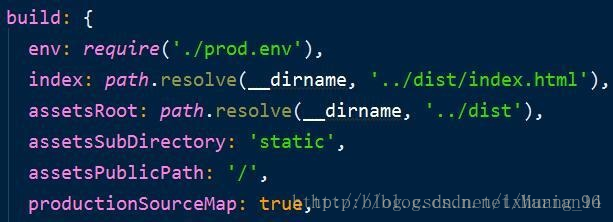
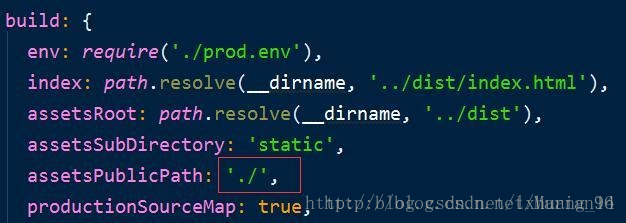
cd 项目名 //切换到项目路径下进入config/index.js ,修改build下的引用路径,dev下不变
原来的配置的引用路径为
修改后
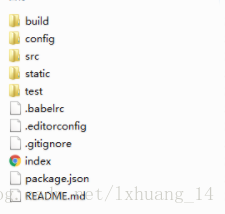
如果此时目录是
则运行命令
>npm install //初始化安装依赖
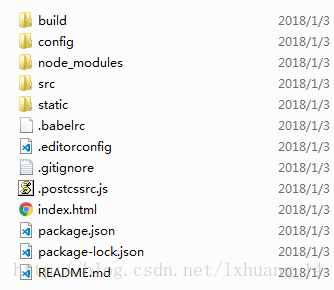
>npm run dev //执行如果此时目录是
则不需要初始化安装依赖,直接执行
>npm run dev //执行- 浏览器运行
此时,在浏览器打开http://localhost:8080,则可以看到欢迎页了。
但是这个只能在本地跑,要如何在我们自己的服务器上访问呢?
>npm run build 会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问自己的项目。
再次声明,以上命令也可在vscode下运行,通过“查看”->”集成终端”使用。
如何配置PC端Vue项目在下一节内容中。