文章目录
nodejs包下载(最前提条件)
进入官网下载
https://nodejs.org/download/release/v14.16.1/

下载最新版的node包,傻瓜式下一步下一步安装,目录选择自己想安装的位置
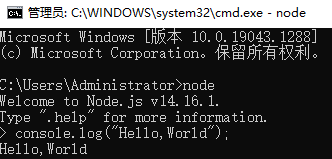
完成安装后,可以打开命令行,直接使用node命令,进入node.js交互模式。
然后可以输入console.log(“Hello,World”);测试安装。
node
console.log("Hello,World");

这亚子就是安装成功了!!!!
这是前提条件,没有安装nodejs,以下内容都是扯蛋!!!
一、环境的配置
设置npm的默认安装路径,和缓存路径
安装路径
npm config set prefix "E:\nodejs\node_global"
缓存路径
npm config set cache "E:\nodejs\node_cache"
在安装路径中创建一个node_modules文件夹
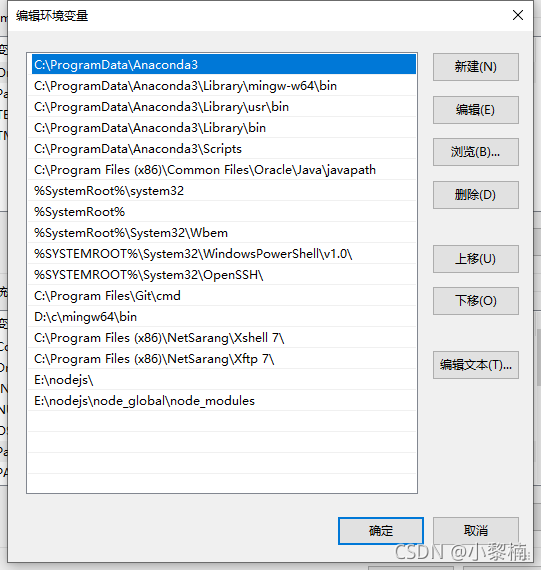
将路径
E:\nodejs\node_global\node_modules
放入系统变量的PATH环境变量中

二、开始安装
1.打开node命令行程序

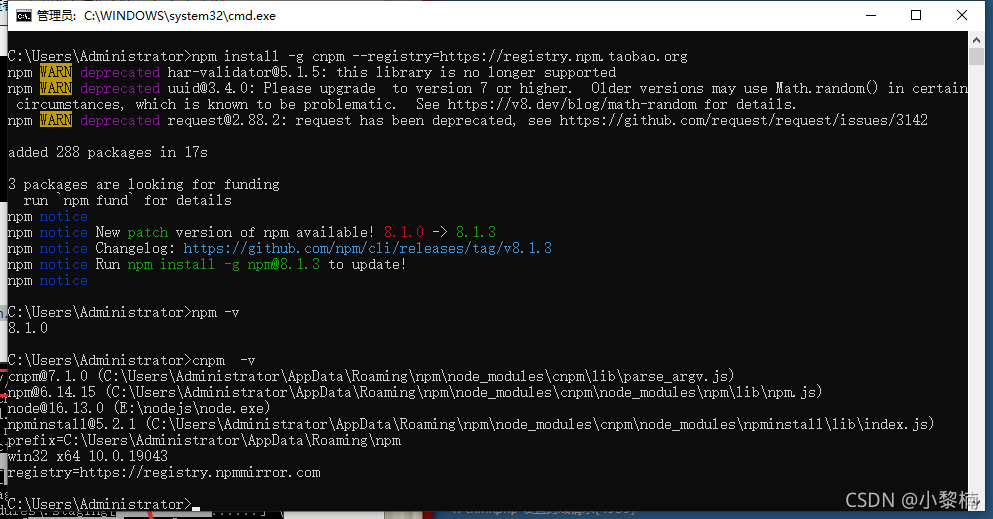
2.把npm替换成cnpm
切换为淘宝镜像安装 ,提升安装速度
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成

2.安装最新版vue-cil
安装命令
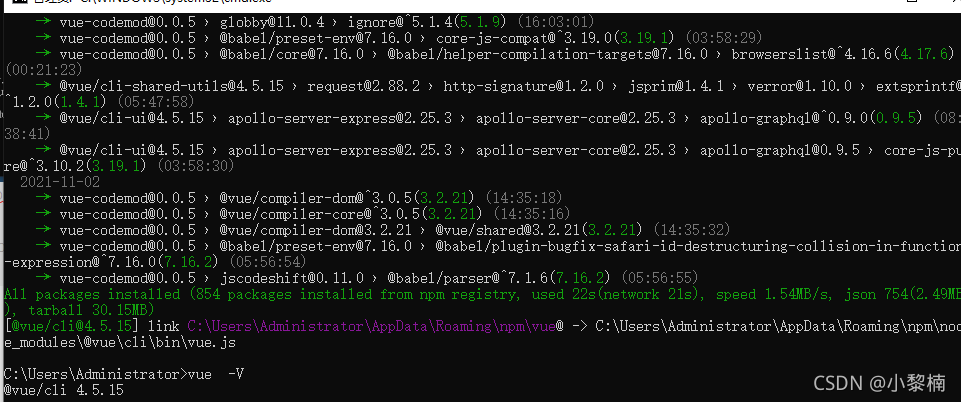
cnpm install @vue/cli -g
查看是否安装完成
vue -V
安装完成如下:

3.全局安装webpack
安装命令
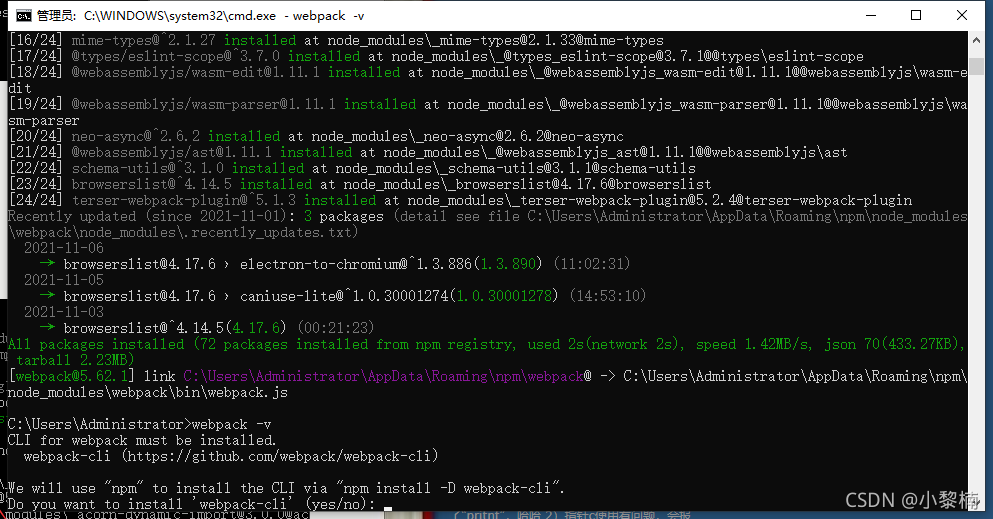
cnpm install webpack -g
检查
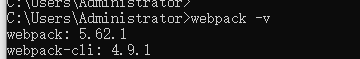
webpack -v

如提示如上,输入yes即可,如果webpack版本4以上,是需要安装webpack-cli 依赖,也可以手动进行安装,
cnpm install webpack webpack-cli -g
成功!!

4.测试
创建项目,输入命了f:进入f盘(其他盘也可以),然后创建项目
f:
在f盘尝试创建一个vue项目,这里由于使用的是最新的vue脚手架,所以输入下面这个命令
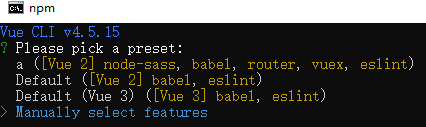
vue create text
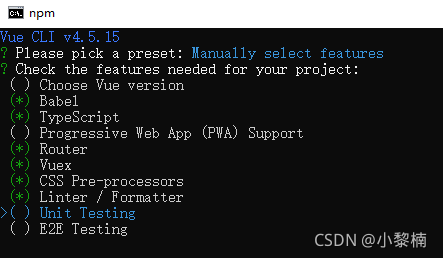
键盘上下键进行选择,选择最后一个回车

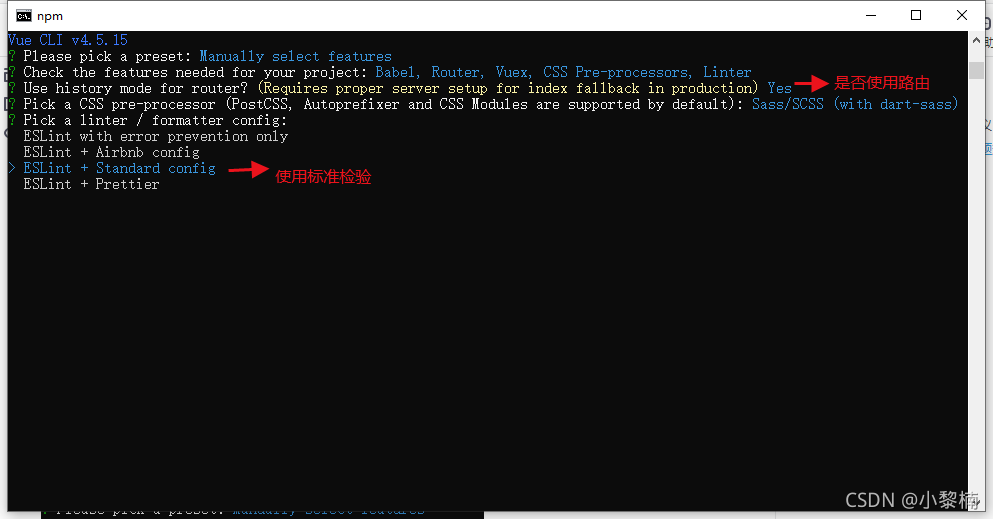
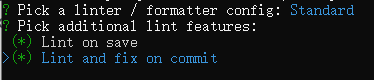
选择配置,*表示已选配置,空格键确定是否选择,下面是我的配置,然后回车!!



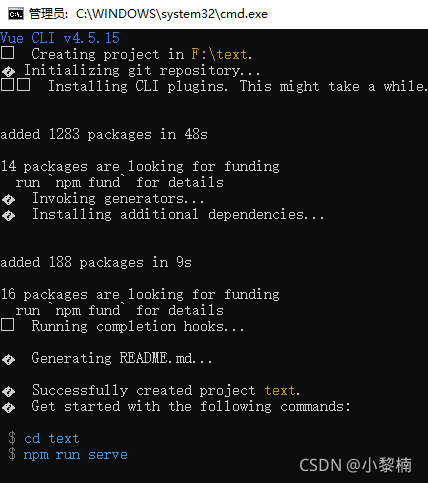
创建项目成功

输入命令,运行
cd text
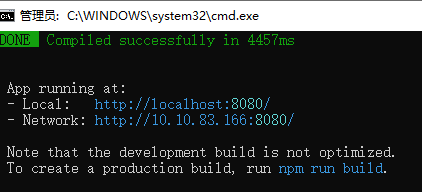
npm run serve
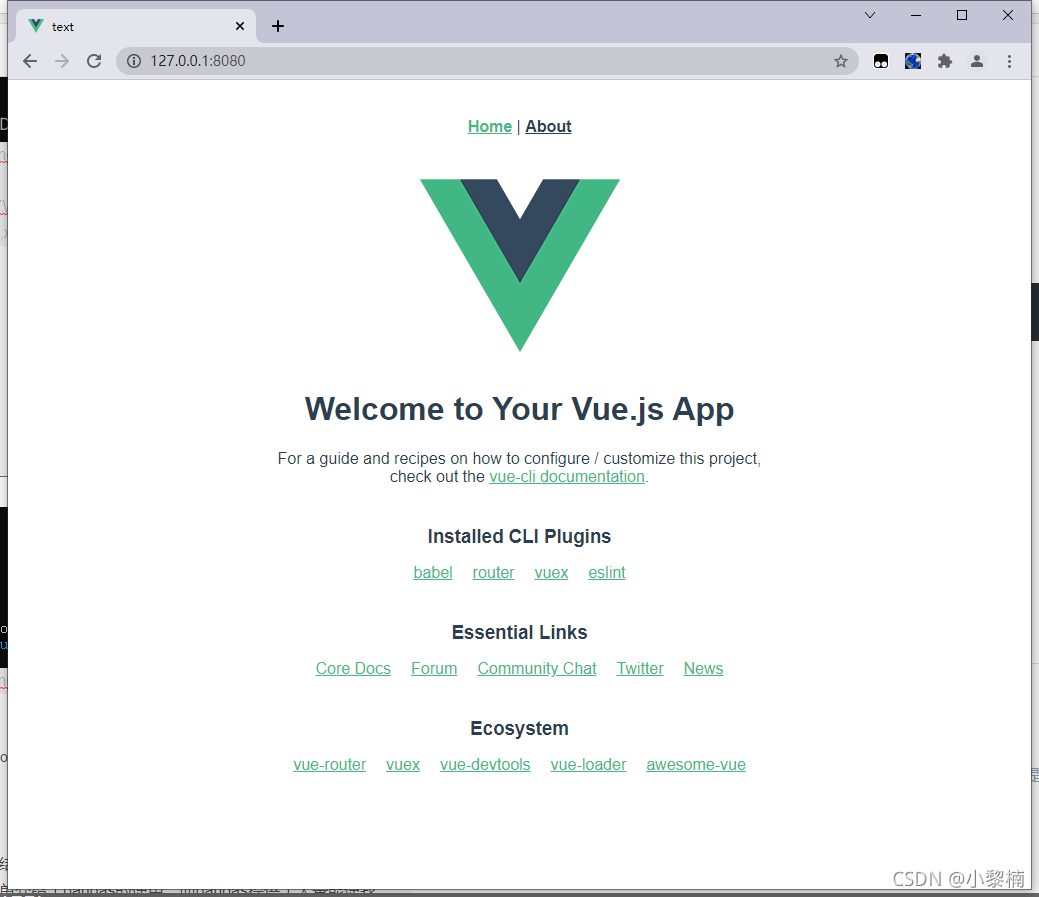
运行成功


这样子就妥了,安装完成了!!!
四、常见错误
1.webpack不是内部或外部命令,也不是可运行的程序或批处理文件。
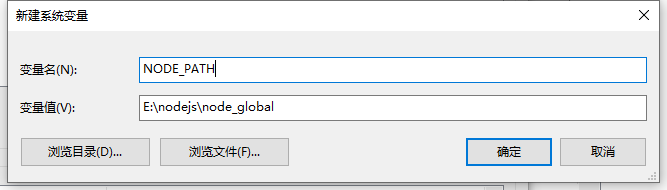
解决:
在系统变量中增加一个NODE_PATH变量,并把缓存路径(E:\nodejs\node_global)赋值

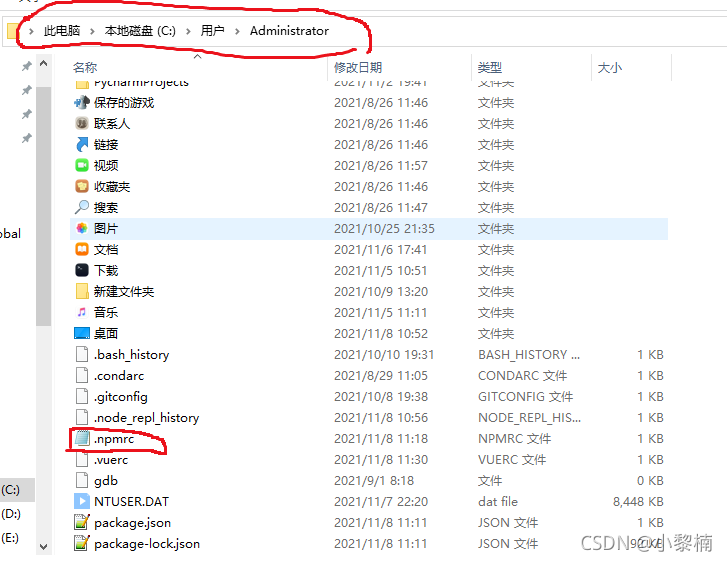
2.npm命令Error: EINVAL: invalid argument, mkdir
在用户目录下找的.npmrc文件(需要打开查看隐藏文件),在记事本中打开,手动更改里面的安装以及缓存路径即可
缓存路径:prefix=‘E:\node\node_global’
安装路径:cache=‘E:\node\node_cache’

总结
安装起来真的真的真的不难,这还不会那就真的真的没办法了,一套下来我是没有其他报错的,若有欢迎提出!!!!