1、下载node.js

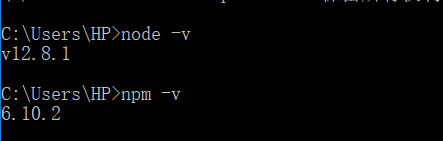
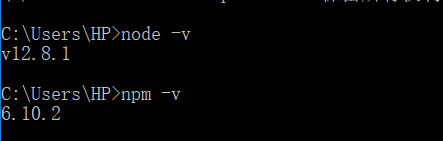
检测是否安装成功
node -v
npm -v

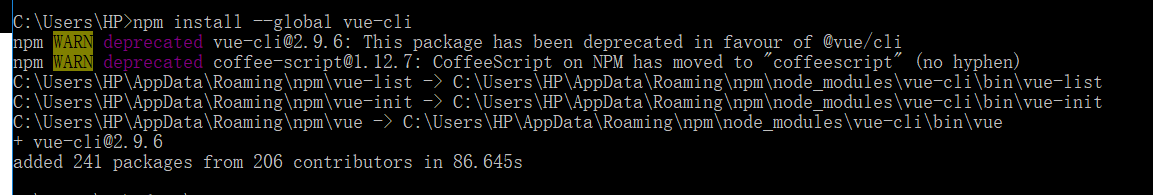
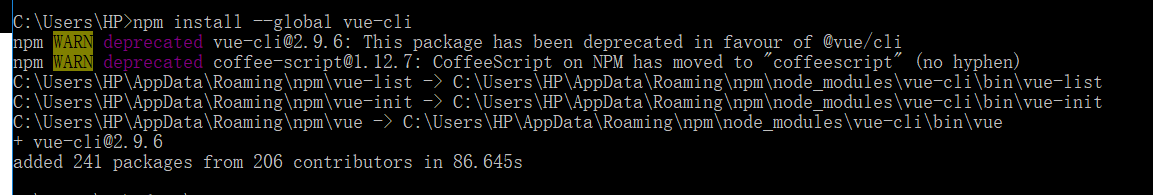
2、下载Vue-cli
npm install --global vue-cli

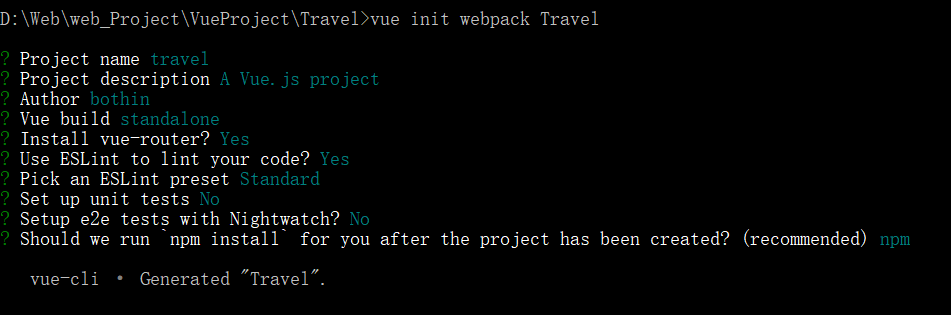
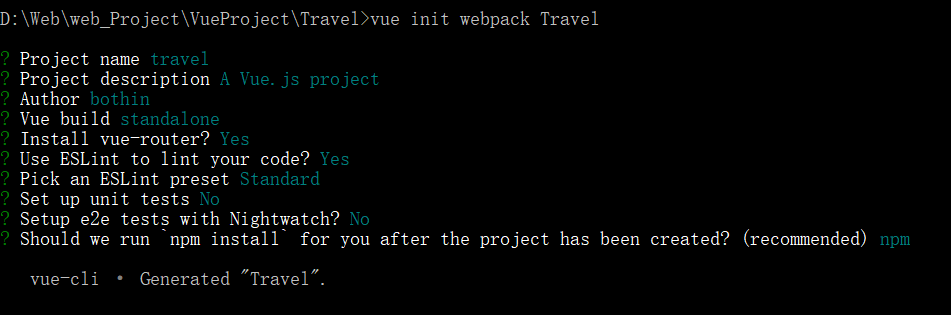
3、初始化项目
vue init webpack 项目名

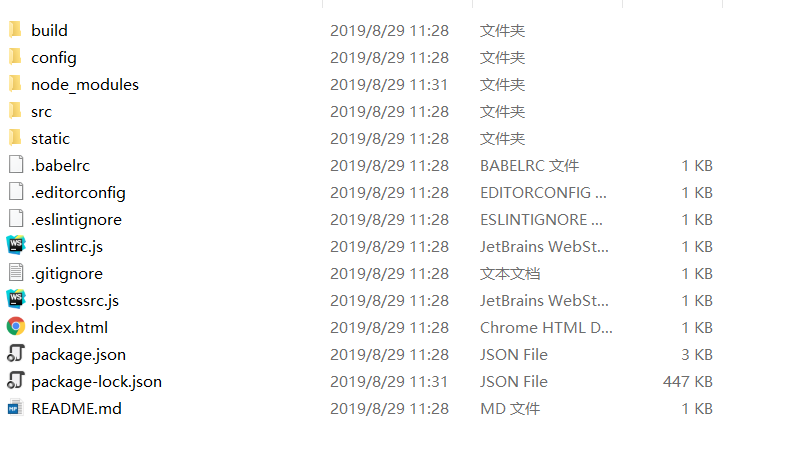
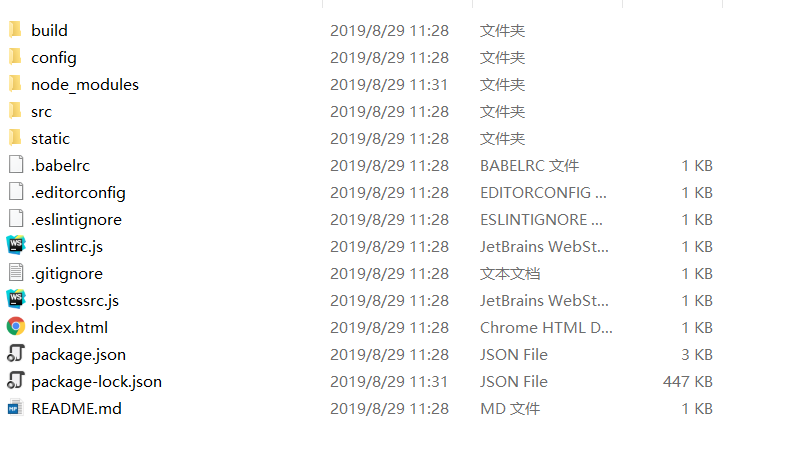
4、初始化成功了

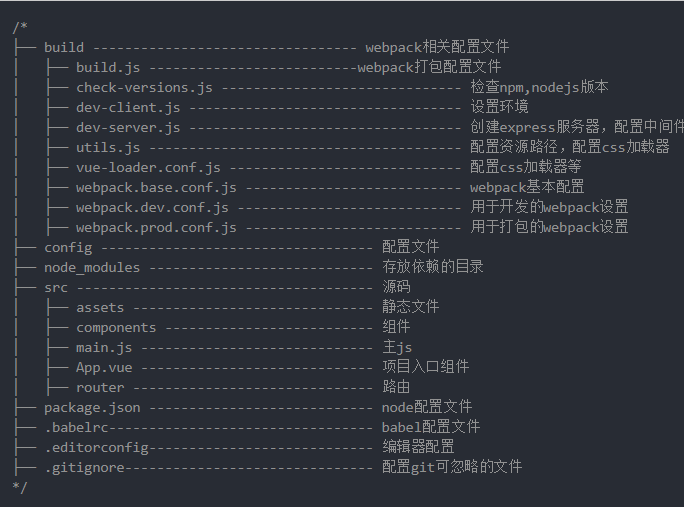
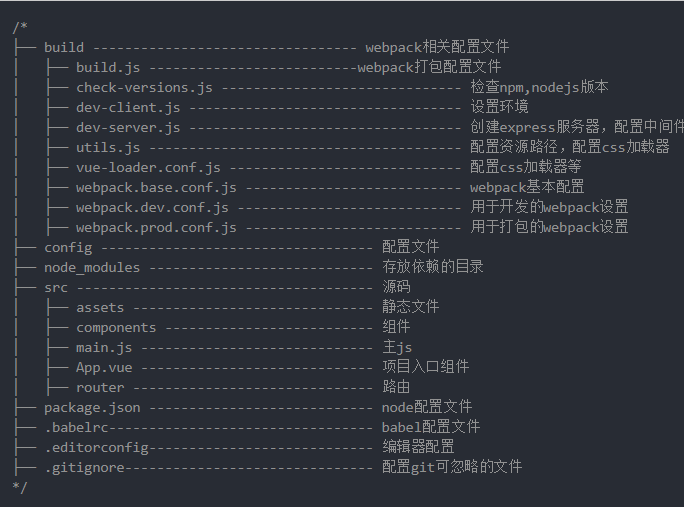
项目文件的作用

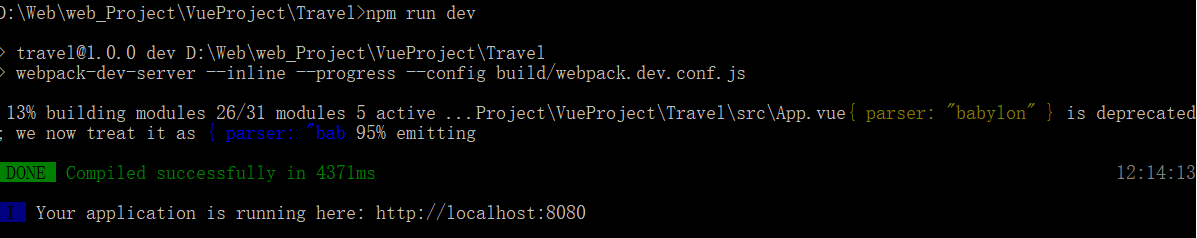
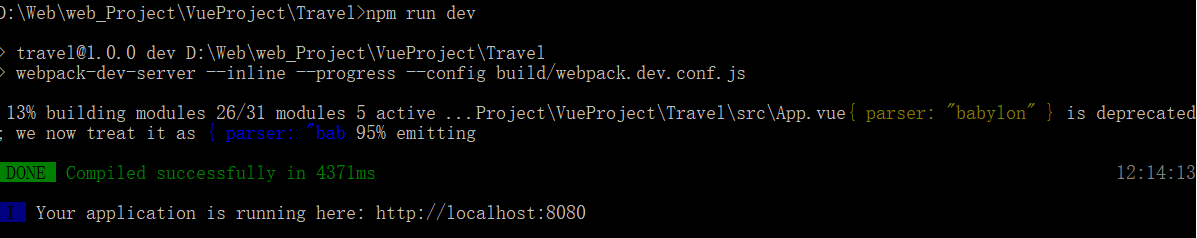
5、运行项目
cd 进入项目目录
npm run dev



检测是否安装成功
node -v
npm -v

npm install --global vue-cli

vue init webpack 项目名


项目文件的作用

cd 进入项目目录
npm run dev