阿里字体图标的正确打开方式
我感觉阿里字体图标分两种使用:用别人的,用自己的。呵呵哒,自己的我还不会做,不过阿里的字体图标种类多,基本都能覆盖了。
一、偷别人的用
步骤如下:
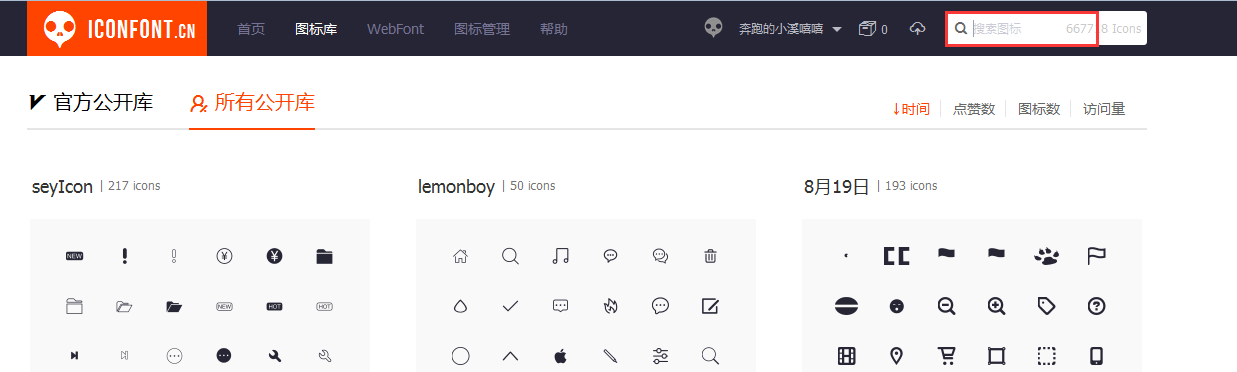
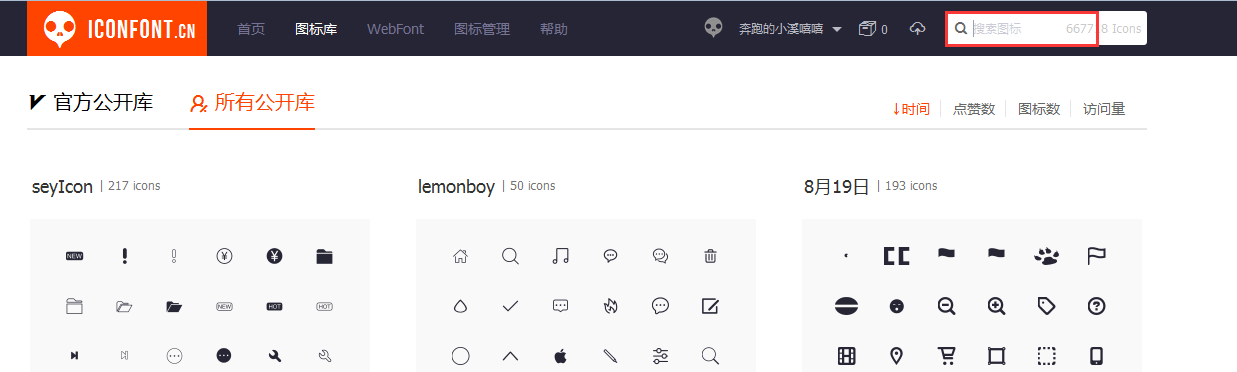
1、在图标库里找自己想要图标

找到以后,点击图标下方的购物车,然后这个图标就放到暂存柜了;
2、找到你需要的所有图标都暂时放到暂存柜里去,找齐了之后。点击暂存柜再点击存储为项目。然后到你个人里面找到你存的项目,一般存储为项目之后自动跳转到这个了,点击获取在线链接。
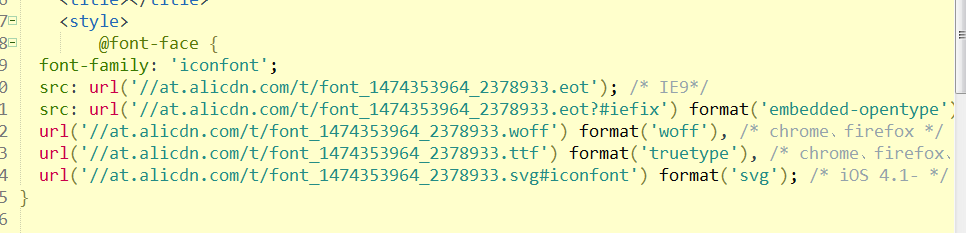
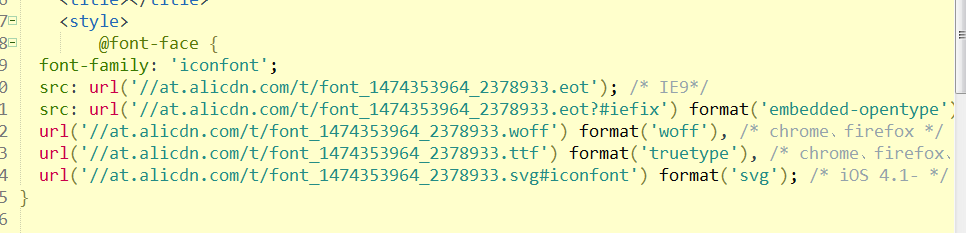
3、将复制的代码粘贴到你的html页面的样式标签里面,或者放到一个单独的css表里,html再引入都可以的。只要字体标签能找到就行;

4、还有一个东西别忘了:定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;}
阿里自己的教程:http://www.iconfont.cn/help/iconuse.html
5、下面就可以使用了:
<i class="iconfont"></i>这里的复制的这里的:

至此万事大吉; ;
;
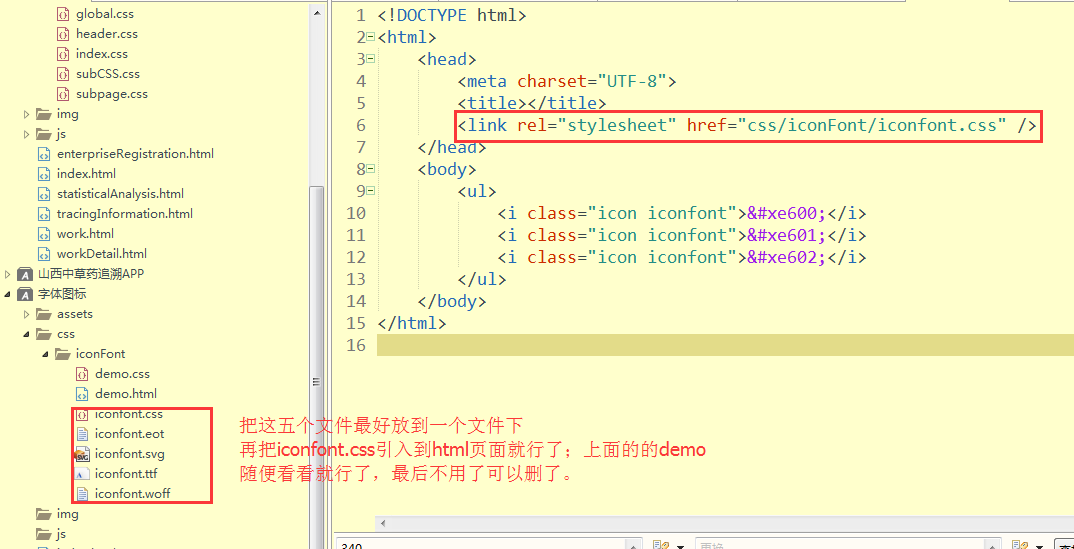
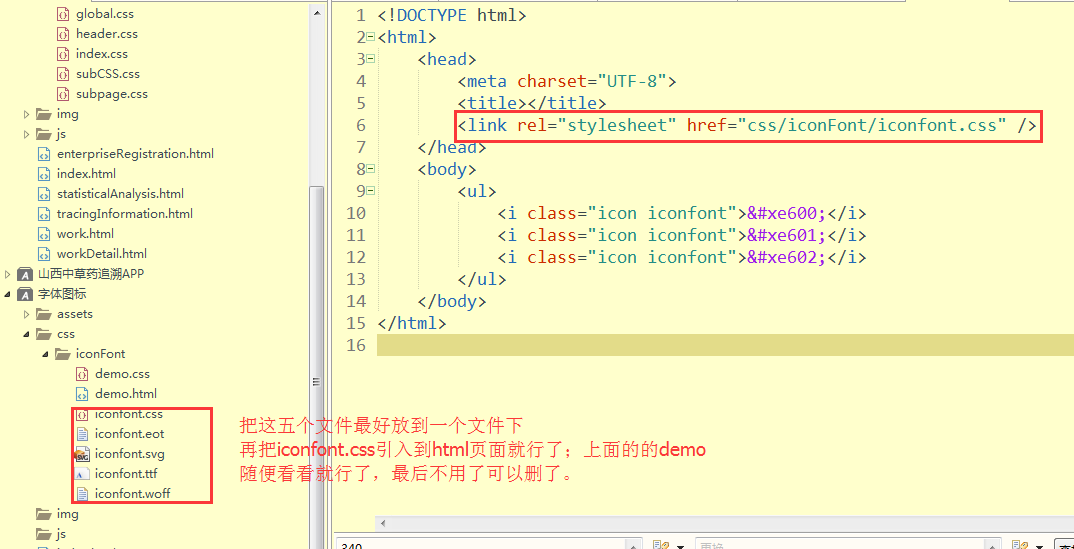
以上是在线使用,还可以下载到本地使用:
获取在线链接旁边有个下载到本地,点击下载

 引入本地还有不好的地方,就是如果你增加新的图标,还要重新下载引入
引入本地还有不好的地方,就是如果你增加新的图标,还要重新下载引入
很难保证你需要的图标,阿里图标里面都有,可以自己做的。以后再补充,现在不会,阿里有相应的教程。
我感觉阿里字体图标分两种使用:用别人的,用自己的。呵呵哒,自己的我还不会做,不过阿里的字体图标种类多,基本都能覆盖了。
一、偷别人的用
步骤如下:
1、在图标库里找自己想要图标

找到以后,点击图标下方的购物车,然后这个图标就放到暂存柜了;
2、找到你需要的所有图标都暂时放到暂存柜里去,找齐了之后。点击暂存柜再点击存储为项目。然后到你个人里面找到你存的项目,一般存储为项目之后自动跳转到这个了,点击获取在线链接。
3、将复制的代码粘贴到你的html页面的样式标签里面,或者放到一个单独的css表里,html再引入都可以的。只要字体标签能找到就行;

4、还有一个东西别忘了:定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;}
阿里自己的教程:http://www.iconfont.cn/help/iconuse.html
5、下面就可以使用了:
<i class="iconfont"></i>这里的复制的这里的:

至此万事大吉; ;
;
以上是在线使用,还可以下载到本地使用:
获取在线链接旁边有个下载到本地,点击下载

 引入本地还有不好的地方,就是如果你增加新的图标,还要重新下载引入
引入本地还有不好的地方,就是如果你增加新的图标,还要重新下载引入
很难保证你需要的图标,阿里图标里面都有,可以自己做的。以后再补充,现在不会,阿里有相应的教程。