我介绍的这个办法是直接在 "阿里巴巴图标库"中制作的,方便快捷
1. 首先到 "阿里巴巴图标库"中找到你想要的图片,然后选择加入购物车

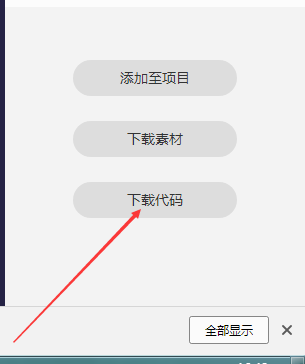
接着我们点击右上角的购物车,你会看右下角有“下载代码”,点击它,就成功了第一步了,拿到了css的字体图标了

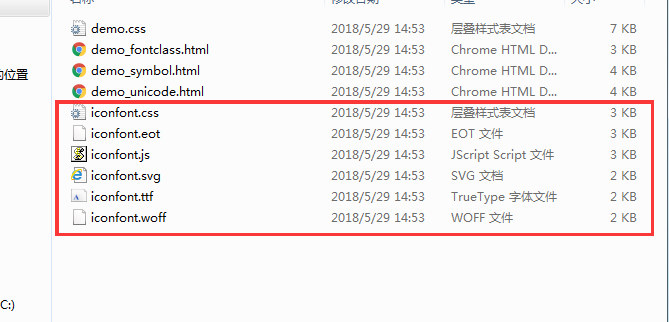
2.打开你下载下来的那个文件夹,其实有用的就我用红色笔圈到的那一部分,其他的你也可以看看

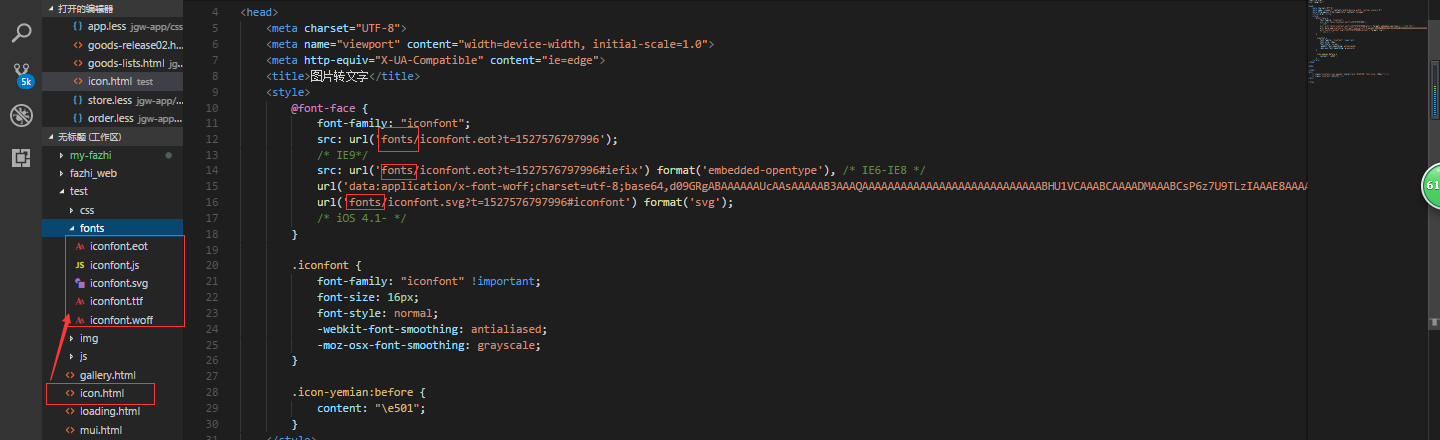
然后,把iconfont.css文件引入页面,(或者把iconfont.css的代码拷贝到你的css文件中,这样子的时候你就改把iconfont.css文件拷贝出来的代码的路径改一下额,就如图下)
最后就可以在html中引入了,有两种办法(可以改变颜色、大小,就像改变字体一样),如图

就这样子实现了,是不是很简单
