前言
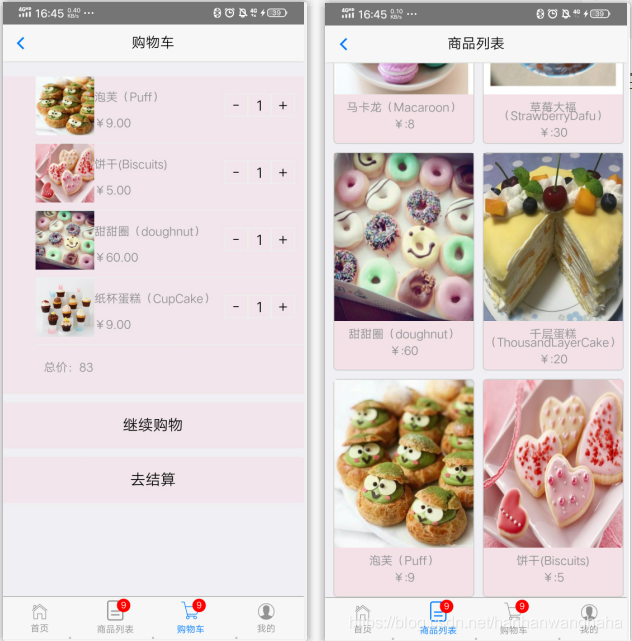
今天在开发移动端的时候感觉没背景颜色有点丑,再加上自己做的是蛋糕app,觉得暖色应该会很好看,于是就用了这行代码
background-color: rgba(255,192,203,0.2);
实现的效果如图:

接下来就介绍如何使用css中的 rgba() 函数
rgba() 函数 详解
rgba() 函数使用红®、绿(g)、蓝(b)、透明度(a)的叠加来生成各式各样的颜色。
rgba 即红色、绿色、蓝色、透明度(red, green, blue, alpha)
在对应的位置就代表对应的颜色以及透明度
红色(r)0 到 255 间的整数,代表颜色中的红色成分
绿色(g)0 到 255 间的整数,代表颜色中的绿色成分
蓝色(b)0 到 255 间的整数,代表颜色中的蓝色成分
透明度(a)取值 0~1 之间, 代表透明度
例如:
background-color:rgba(255,0,0,0.5); //红色
background-color:rgba(0,255,0,0.5); //绿色
background-color:rgba(0,0,255,0.5); //蓝色
background-color: rgba(255, 255, 255, 0); //则表示完全透明的白色
background-color: rgba(0, 0, 0, 1); //则表示完全不透明度的黑色
再分享一个小技巧哈哈哈
如果你想知道你想要的颜色换成RGB颜色值
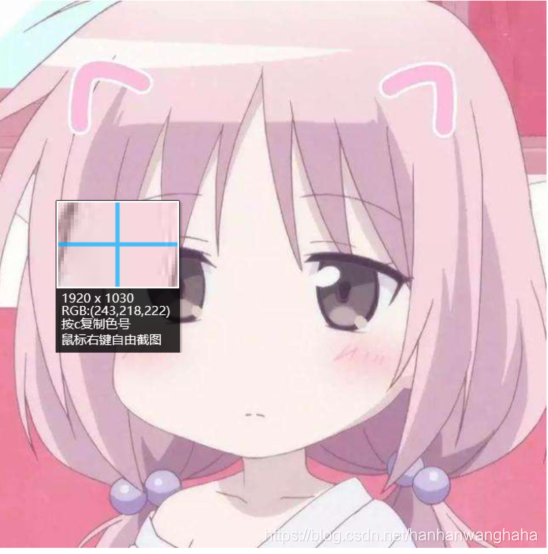
比如说我看上了这个小可爱的头发颜色的色号
于是我就Ctrl+Alt+A,然后按C复制色号

然后再粘贴出来就是这个色号的RGB值了 例如我的 :243,218,222
前提是你要开启QQ了哈哈哈哈
https://blog.csdn.net/hanhanwanghaha欢迎关注这个超级无敌可爱的人鸭,有什么问题留言私信皆可,看见必回!
创作不易,如有转载,请注明出处