原本我是这样定义图标字体的:(省略woff字体编码)
@font-face {font-family: YDUI-ICONS; src: url('../../fonts/iconfont/iconfont.eot?t=1542201734648'); src: url('../../fonts/iconfont/iconfont.eot?t=1542201734648#iefix') format('embedded-opentype'), url('data:application/x-font-woff;charset=utf-8;base64,...) format('woff'), url('../../fonts/iconfont/iconfont.ttf?t=1542201734648') format('truetype'), url('../../fonts/iconfont/iconfont.svg?t=1542201734648#iconfont') format('svg'); }
然后项目的图标一直是小方框,百思不得其解:

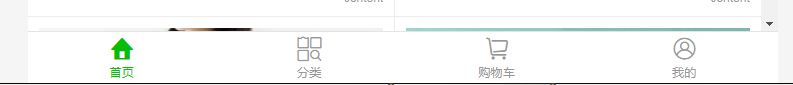
然后把woff格式的字体去掉,就可以了:
@font-face {font-family: YDUI-ICONS; src: url('../../fonts/iconfont/iconfont.eot?t=1542201734648'); src: url('../../fonts/iconfont/iconfont.eot?t=1542201734648#iefix') format('embedded-opentype'), url('../../fonts/iconfont/iconfont.ttf?t=1542201734648') format('truetype'), url('../../fonts/iconfont/iconfont.svg?t=1542201734648#iconfont') format('svg'); }
效果: