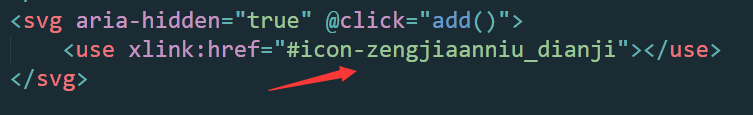
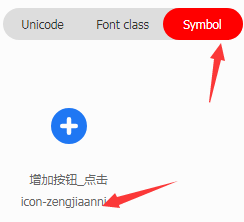
vue项目中使用iconfont图标
猜你喜欢
转载自blog.csdn.net/qq_42813491/article/details/91129679
今日推荐
周排行