单色图标的使用

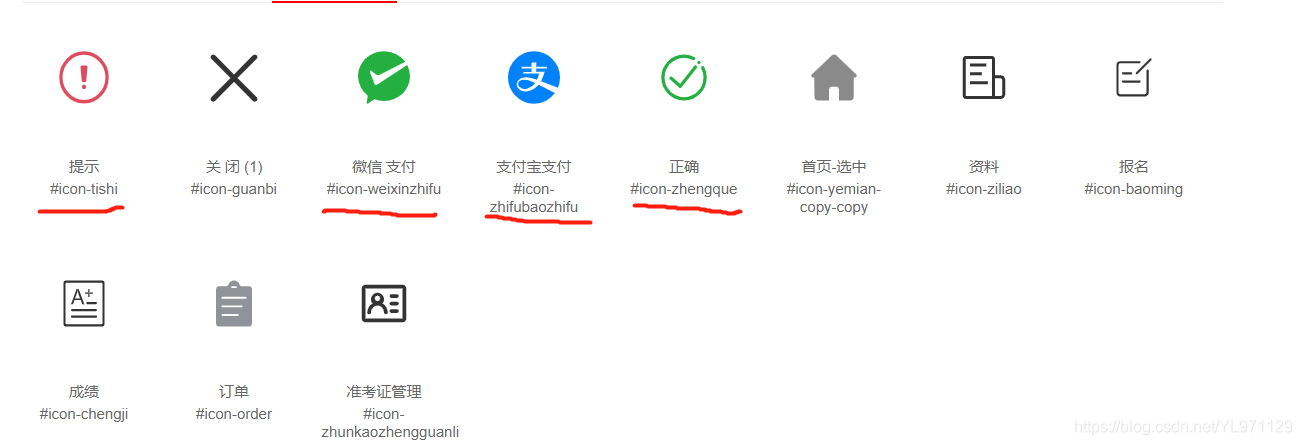
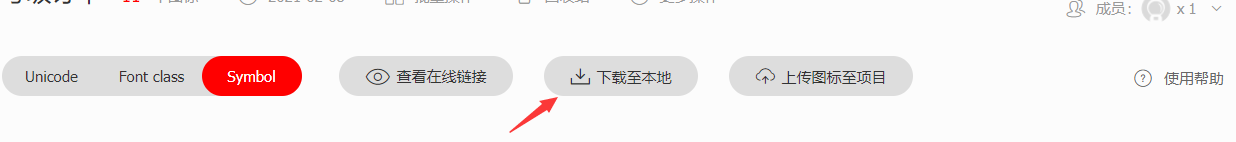
1、首先将选择好的图标下载到本地

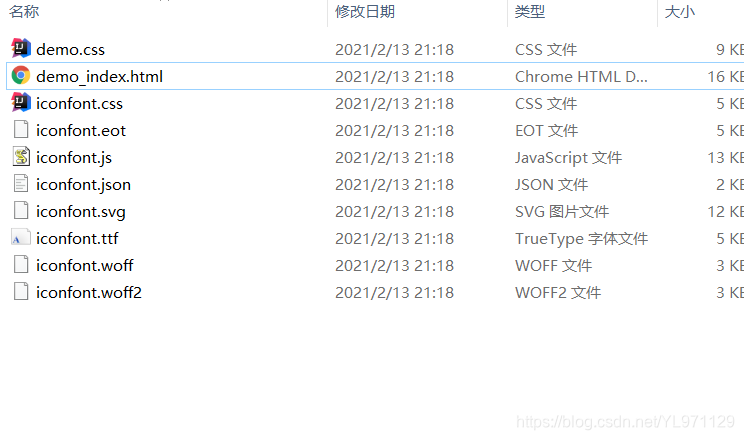
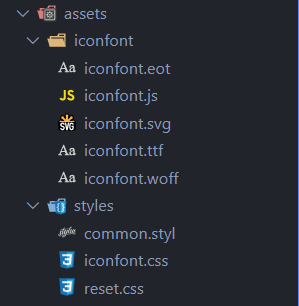
2、将iconfont.css文件以及后缀为 .eot .ttf .woff .svg的文件加入到项目文件夹中

3、在项目的main.js文件中引入iconfont.css样式文件,
import "./assets/styles/iconfont.css"
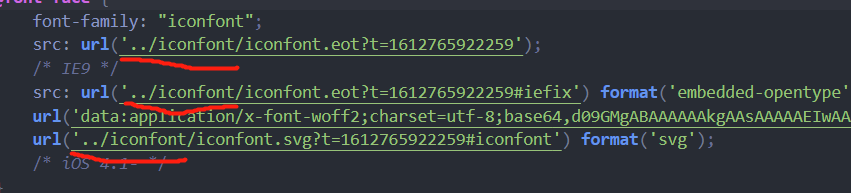
4、注意在iconfont.css文件中根据自身情况修改引用的其他四个文件的路径,否则报错

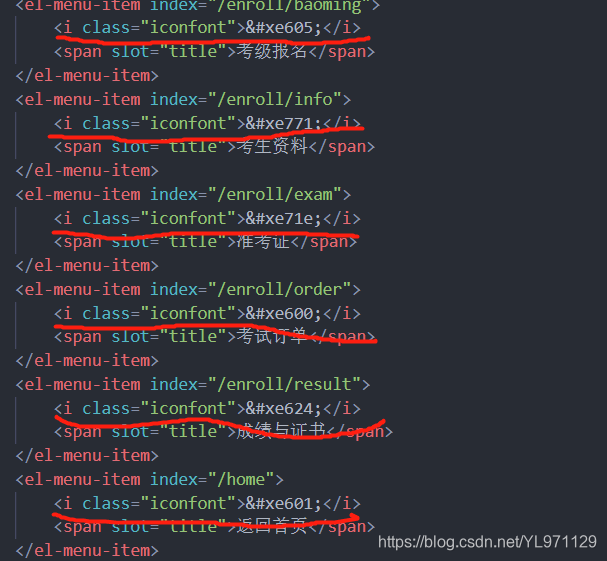
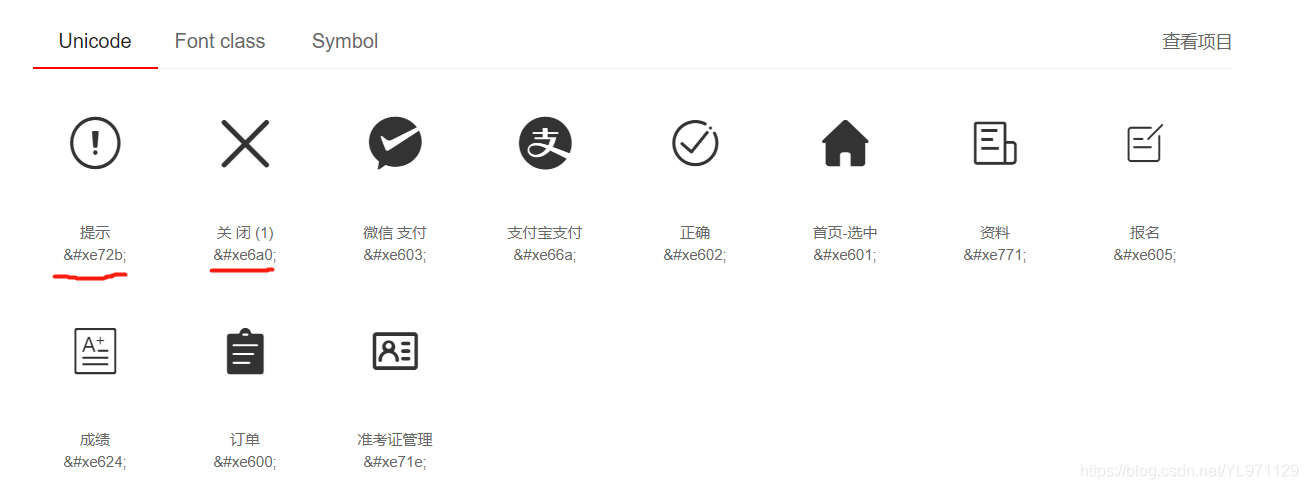
5、接下来就是在项目中使用啦,单色图标直接使用图标对应的uniCode编码,以及给标签加iconfont类名就好


彩色图标的使用
1、同样将选择好的图标下载到本地
2、需要将单色图标用到的五个文件以及iconfont.js文件同时加入项目文件夹,在main.js中根据路径引入iconfont.js
import "./assets/styles/iconfont.css"
import "@/assets/iconfont/iconfont.js"
3、在APP.vue中加入以下代码
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
4、使用方法:在需要的地方写入

多色图标对应的编码可以在下载的文件夹中index.html中看到