引言
这个问题在我第一次使用element-template进行开发的时候并没有发现,是在写毕设的过程中发现的该问题。
本来没打算记录该问题,但是今天又遇到了这个问题,然后我又有点忘记是怎么解决的了,故做记录方便查询
问题发现
如下图所示,element-admin中引入的阿里巴巴的图标库的icon可以在系统中去控制他的颜色,但是不知道为什么我从阿里巴巴图标库中下载下来的icon有些可以改变颜色有些不能改变颜色,于是我就开始在网络上寻找资料

问题原因
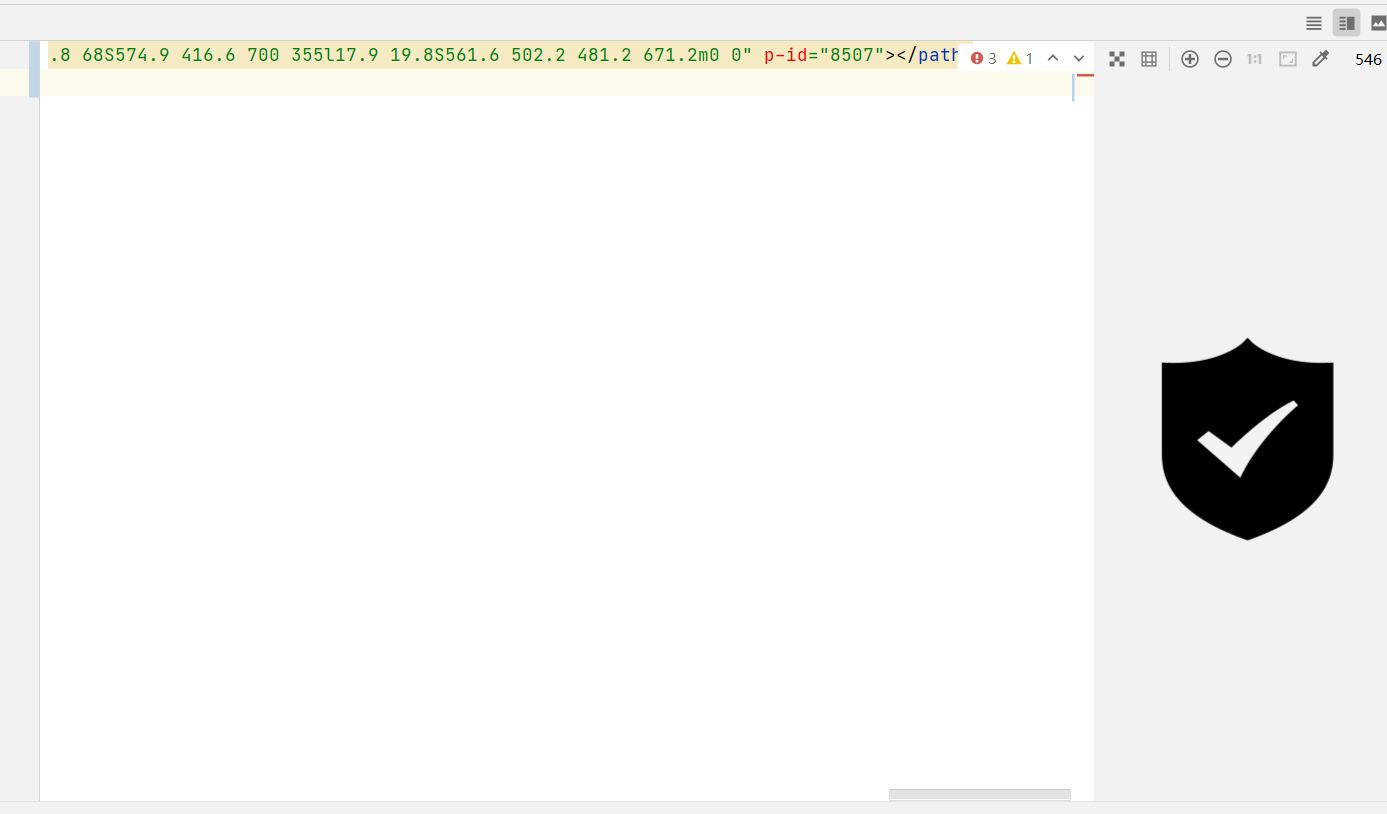
如下所示是我在阿里巴巴图标库下载下来的一个图片

其代码如下:
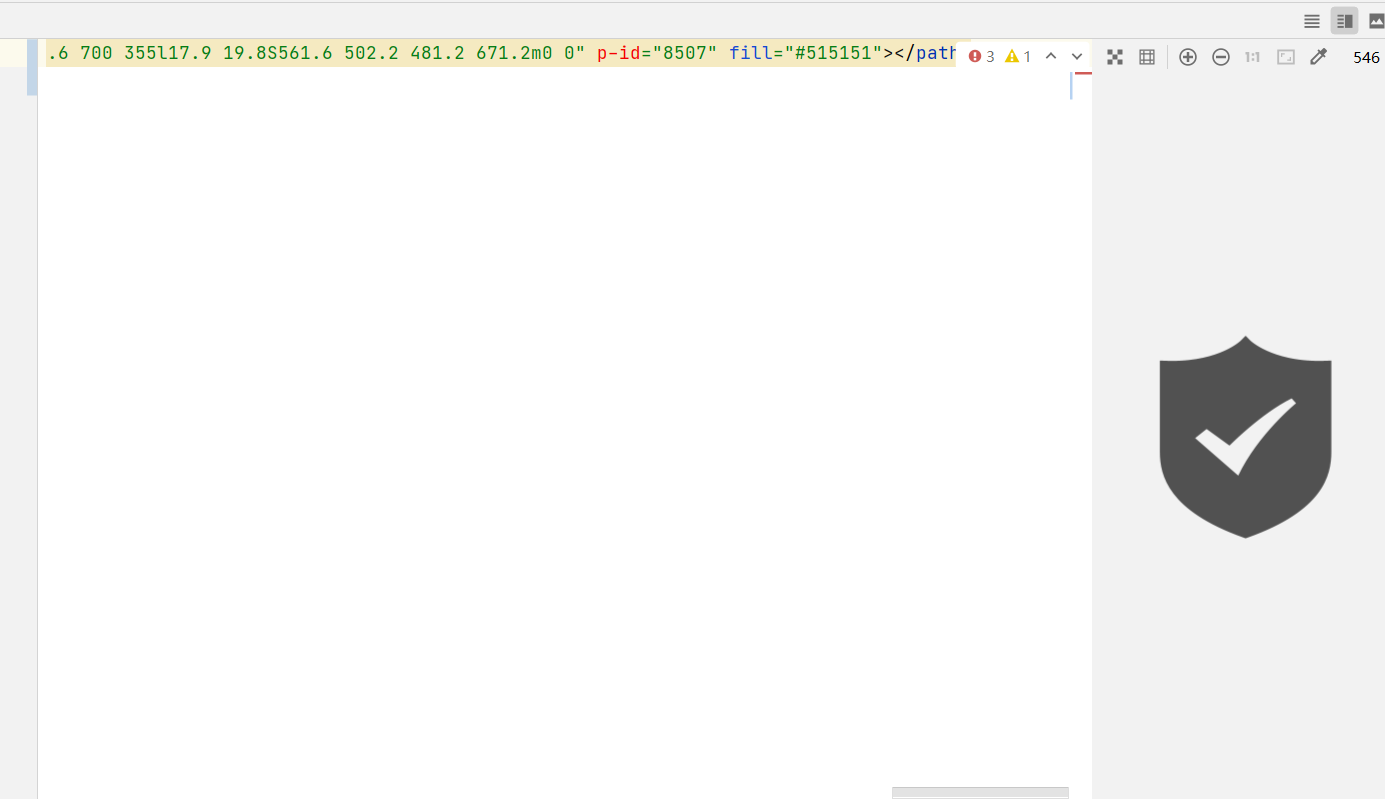
<svg t="1677136842083" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="8506" width="200" height="200"><path d="M835.1 200.9c-7.7 0.3-15.3 0.4-22.7 0.4-194.9 0-280.9-82.6-281.6-83.3l-19.4-19.7-19.6 19.7c-0.8 0.9-85 83.3-281.5 83.3-7.4 0-15-0.1-22.7-0.4l-27.4-0.9v374.4c0 98 35.4 241 341.6 350.4l9.6 3.4 9.6-3.4c306.2-109.4 341.6-252.4 341.6-350.4V200l-27.5 0.9M481.2 671.2L304.8 517.6l46.8-37.3 93.8 68S574.9 416.6 700 355l17.9 19.8S561.6 502.2 481.2 671.2m0 0" p-id="8507" fill="#515151"></path></svg>
可以发现,在其中有一个参数fill="#515151,就是这个参数导致了我们在系统中无法进行渲染,只能使用他固定的颜色
解决方案
打开icon的代码,移除其中所有的fill参数,这样做了后icon的颜色我们就可以自己在系统中自定义了