由于小程序的前端代码大小最大只有2M,无疑逼着我们按照小程序的规范,把尽可能的图片都放在远程服务器上,即使用网络图片而非本地图片(本地图片的大小会算在打包程序大小内)。一般的数据图片还好,不用说我们都会放在服务器上,但是对于一些图标就比较头疼了,尤其是一些没有ui而是自己寻找图片当图标的程序员们,图标不合规范就算了,大小还很大,这里有个不错的图标库而且还免费,那就是阿里巴巴图标库了。地址在这里:https://www.iconfont.cn/home/index
接下来废话不多说,看看怎么用
一 登录并创建我的项目
登录不用多说,三种方式,估计一般人只有新浪账号,好一点的有github账号,第三种就流弊了,随便选一个进入。
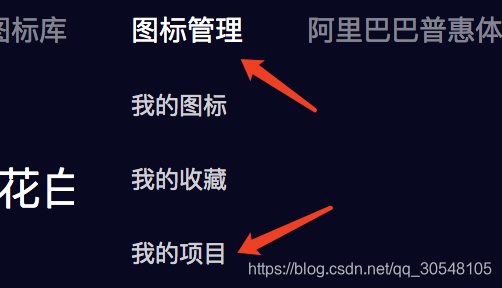
然后选择上方的 “图标管理” -> “我的项目”

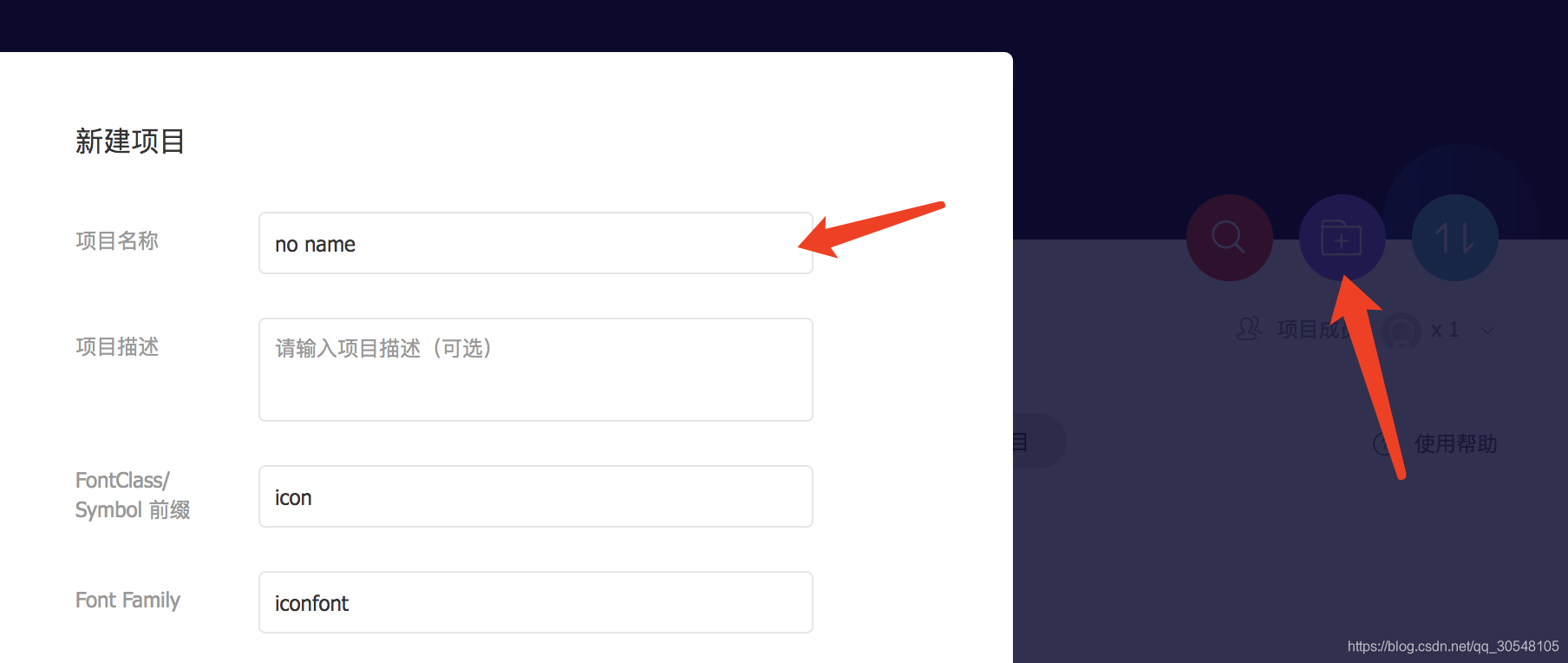
这里你会发现你的项目是空的,不要急,点击右侧的右边文件夹创建项目,然后填写内容,内容随便了,都无关紧要

二 选择图标添加至项目
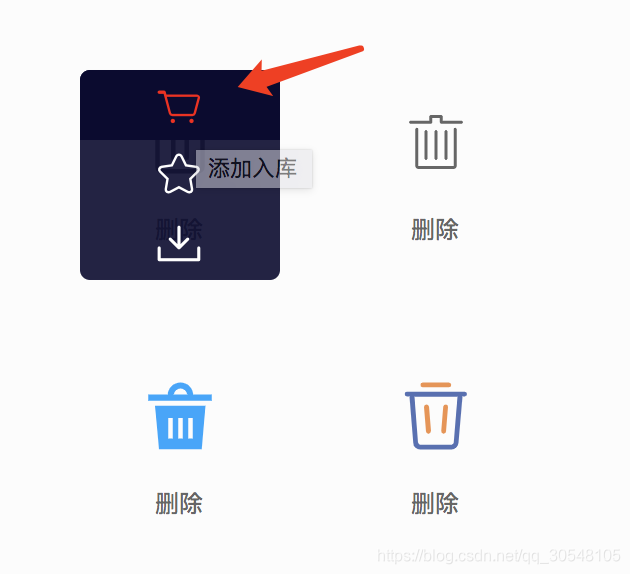
这接下来就看你需要什么样的图标了,然后选择添加入库

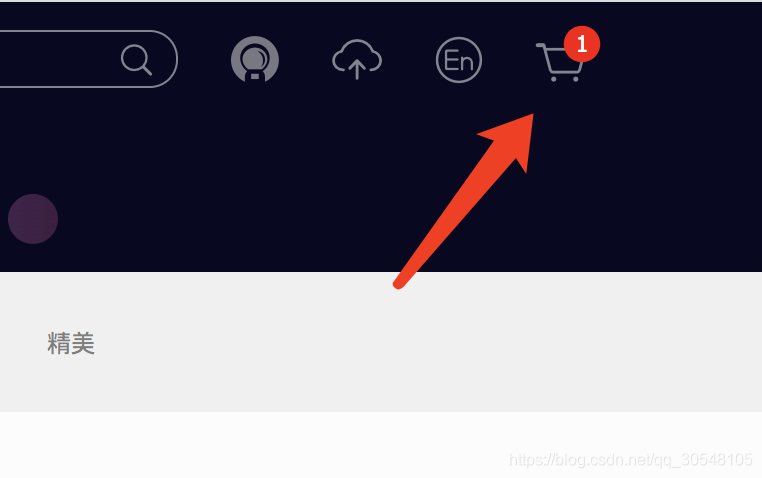
然后点击右上角的购物车图标,选择添加至项目



然后你就发现你的项目里就有你刚刚添加的图标了,请忽略其他我以前添加过的图标

三 下载图标样式文件并放入到微信小程序

下载解压后,把其中的iconfont.css文件放入到你的小程序项目里,并把.css后缀名改成.wxss

但是到目前位置还是引入本地的资源,所以选择外链方式怎么做呢,接着往下看
四 复制在线链接代码修改iconfont.wxss
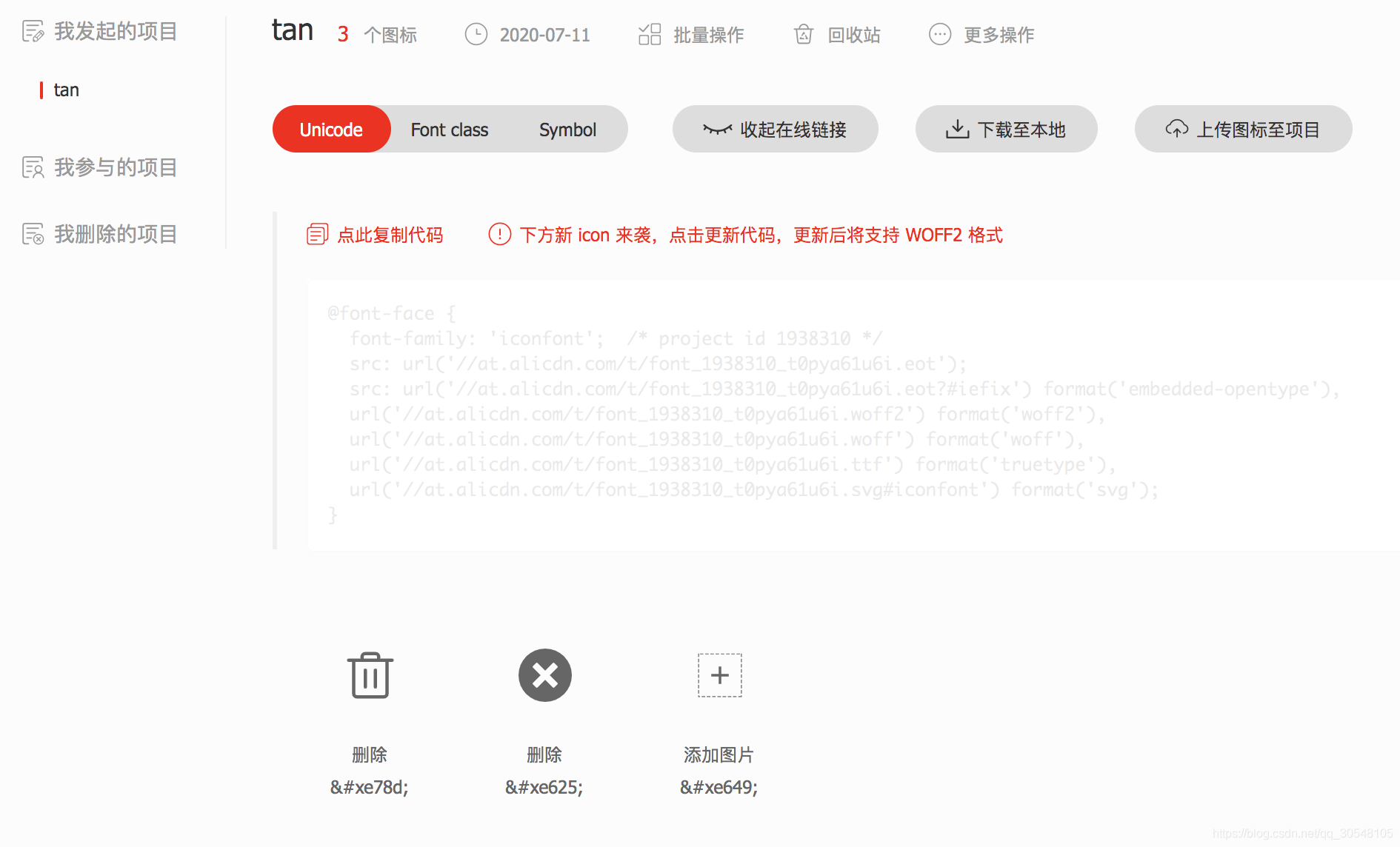
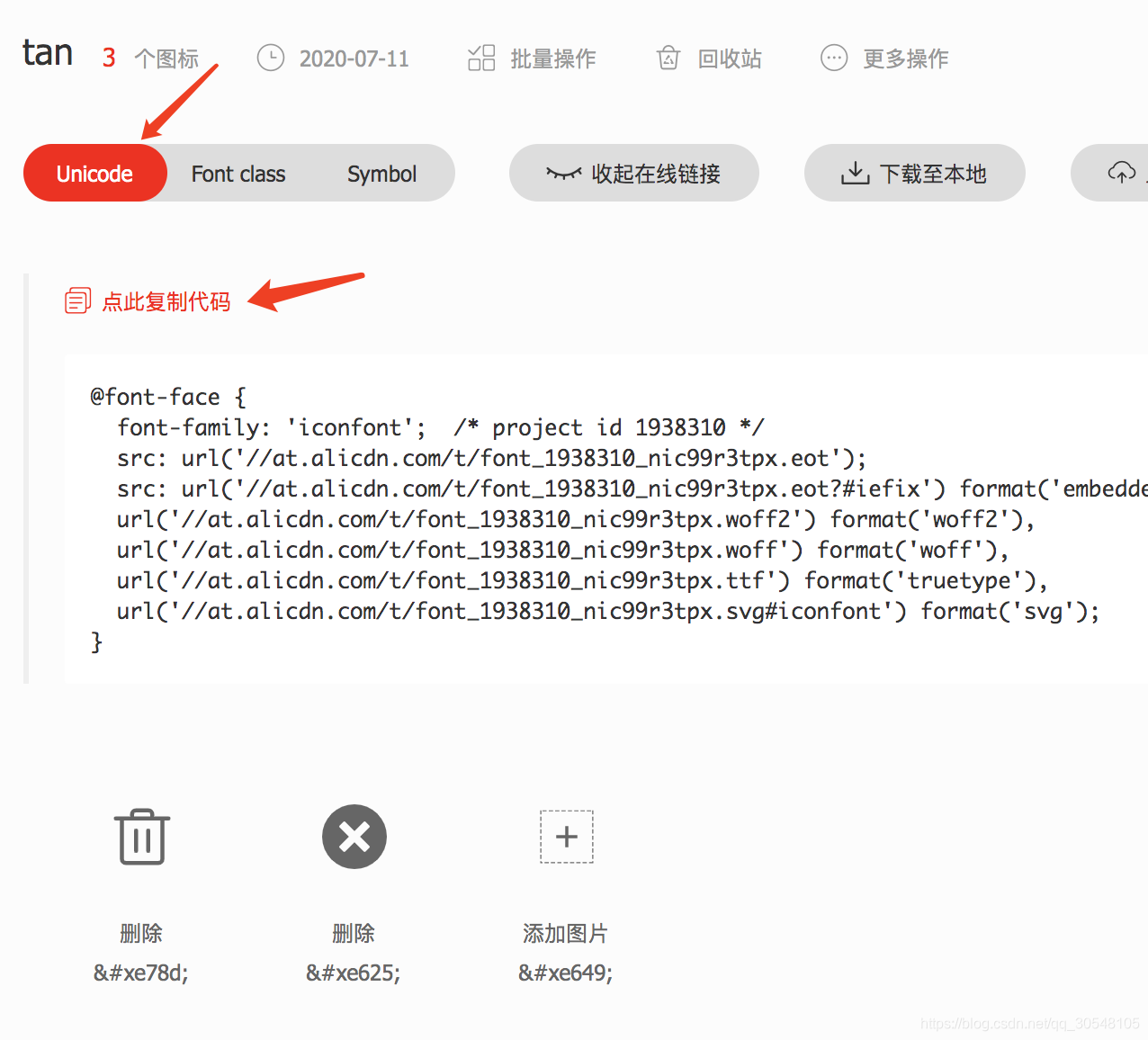
回到项目管理中,点击unicode,并复制代码

然后覆盖刚刚拷贝到小程序里的iconfont.wxss文件里,替换@font-face的内容

即这里换成你刚刚复制的代码
四 引入样式并在控件里使用
在你这个页面的wxss中引入,比如你是a.wxml中使用,那么就在a.wxss中第一行加入这个代码,引入
然后在a.wxml页面文件中就可以这样使用了
![]()
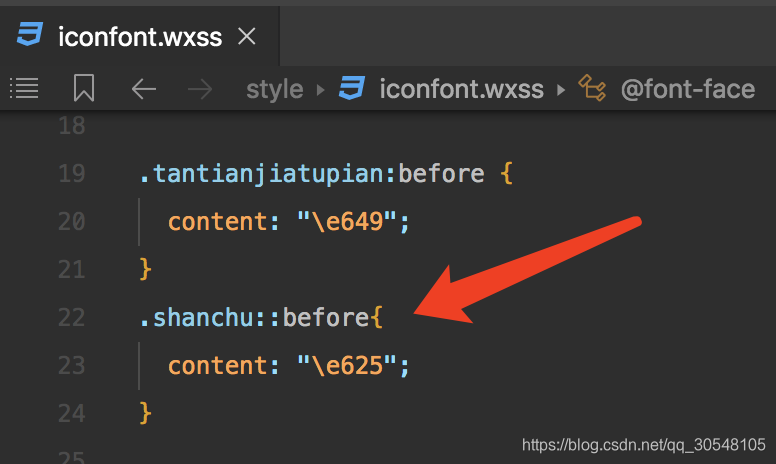
其中iconfont是固定前缀,后面的shanchu即是你iconfont.wxss底下的具体哪个图标的代码

至此就结束了,后面如果再添加图标,依旧到项目管理里,里面会提示你点击更新代码,继续按照上面的步骤即可
此外注意:
如果要修改图标的大小和颜色,可以自定义个选择器,大小用font-size,颜色用color即可
本人个人原创,如有雷同,纯属巧合,或者与本人联系,做改动。请转载或者CV组合标明出处,谢谢!(如有疑问或错误欢迎指出,本人QQ:752231513)