1.进入网站
2.点击
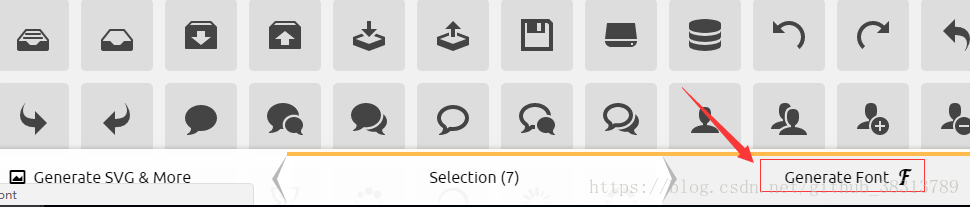
3.选择想要的图标,点击生成
4.下载
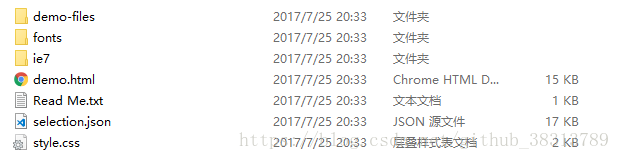
5.解压
6.打开demo.html 复制小图标
7.复制fonts文件夹到项目中,在页面中引入字体
@font-face { /*声明字体 引用字体*/
font-family: "icomoon"; /*我们自己起名字可以*/
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-style: normal; /*倾斜字体正常*/
}8.将svg格式图片,转化为图标字体
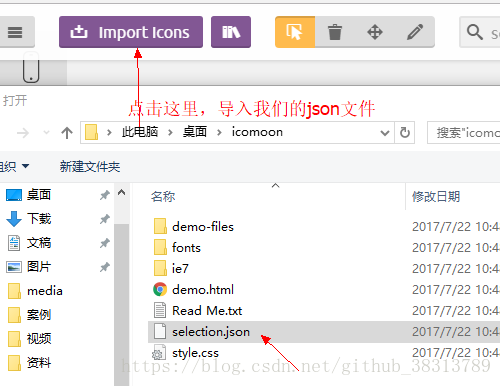
9.追加新图标到原来的库中