如何使用icomoon图标
在做页面的时候常常需要各种好看的图标来丰富页面,常见的有Iconfont阿里巴巴矢量图标库、icomoon等等。我最常用的就是icomoon,所以今天就来说一下icomoon的用法。
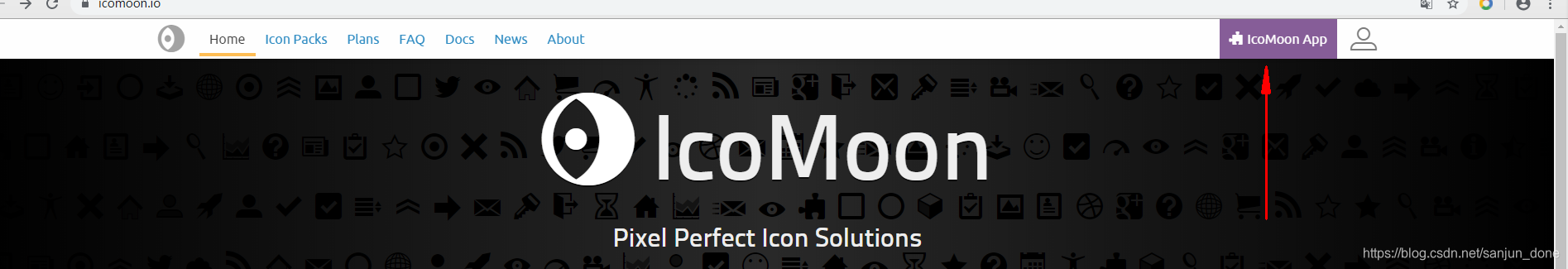
- 首先打开 icomoon 的官网
- 点击右上角,进入IcoMoon App

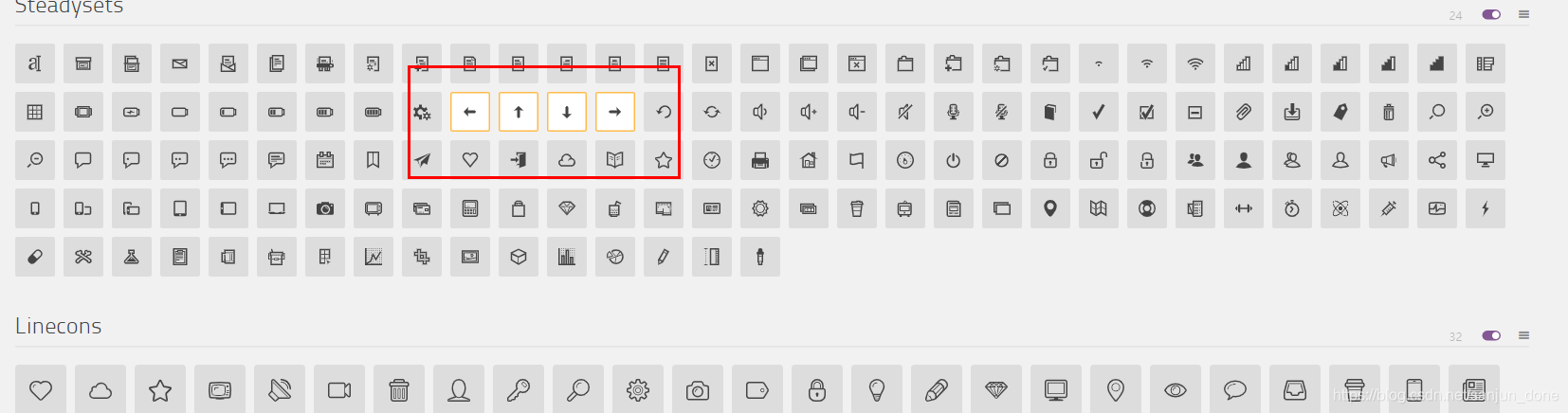
- 进入后,单击选择你想要的图标

- 选择完成后,点击底部导航栏的 Generate Font

- 跳转页面后,选择右下角的Download

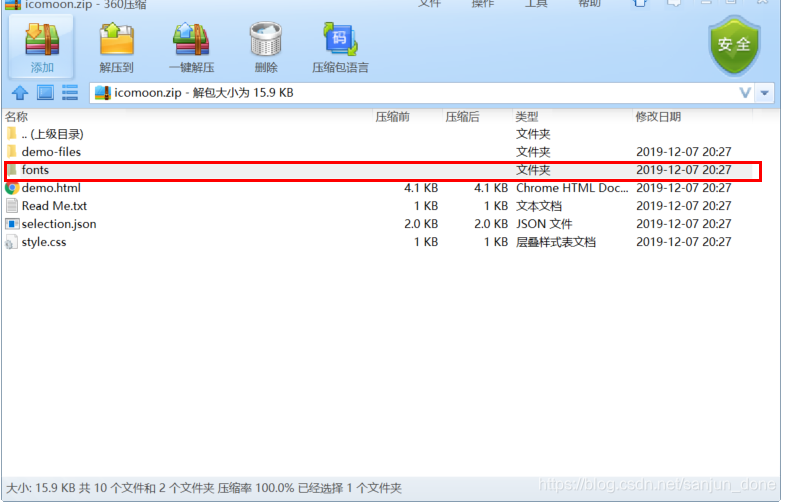
- 将下载后的压缩包打开,将里面的fonts文件夹和style.css拷贝到你项目下

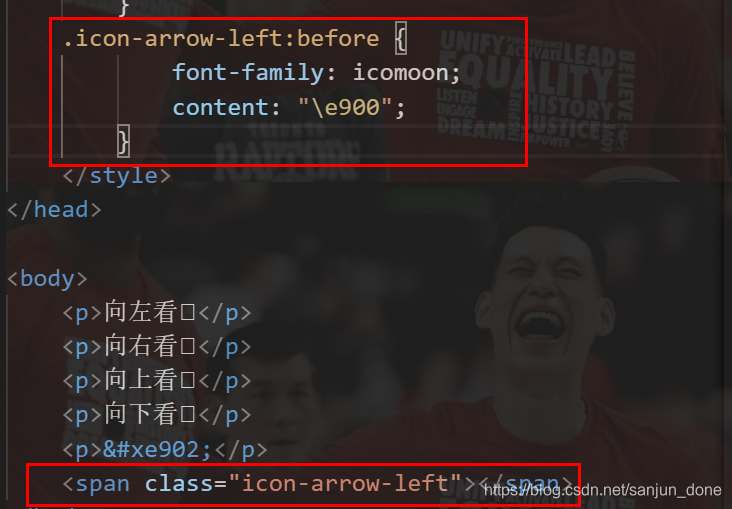
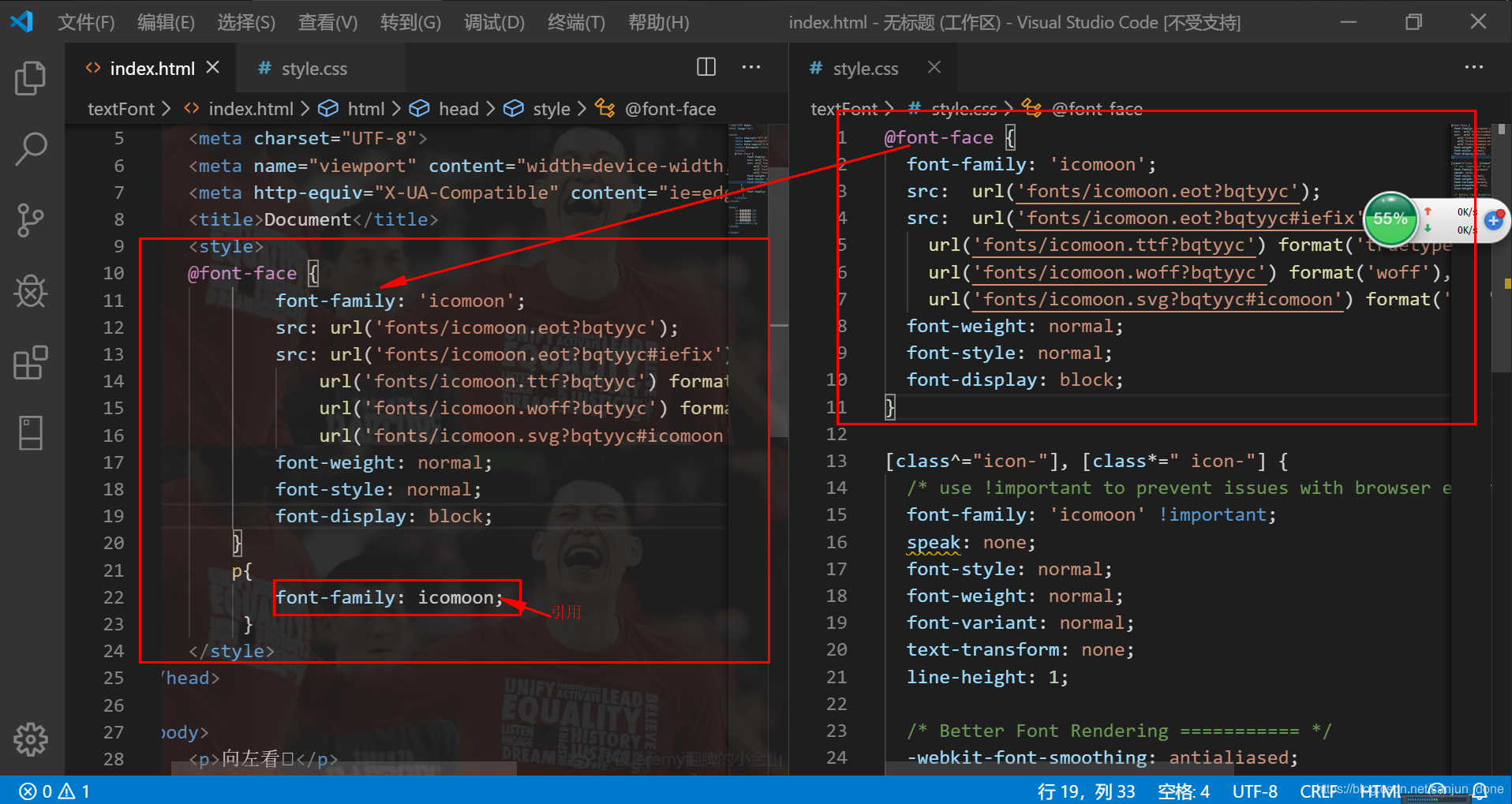
- 打开style.css文件,复制第一段代码,如图 (这一步也可替代将style.css直接引入页面中,就不用复制代码)

而后,即可在页面上引用 - 引用方法:


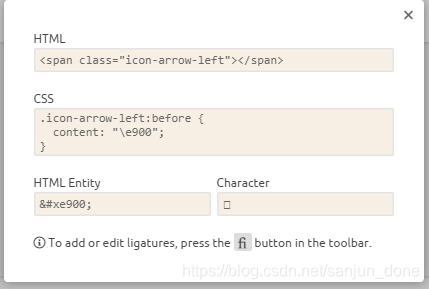
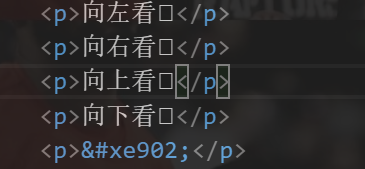
- 在html代码中引用:

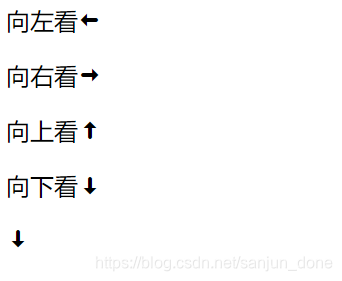
结果:
- 在css中引用