uniapp 配置导航栏右侧按钮
一、pages.json 配置
uniapp 导航栏右侧的按钮配置在 pages.json 中,pages[].style.app-plus.titleNView.buttons
{
"path": "pages/devices/Air/Air",
"style": {
"navigationBarTitleText": "精密空调",
"enablePullDownRefresh": true,
"app-plus": {
"bounce": "none",
"titleNView": {
"buttons": [
{
"fontSize": "15px",
"text": "配置"
},
{
"fontSize": "15px",
"text": "信息"
}
],
"backButton": {
"background": "#00FF00"
}
}
}
}
},
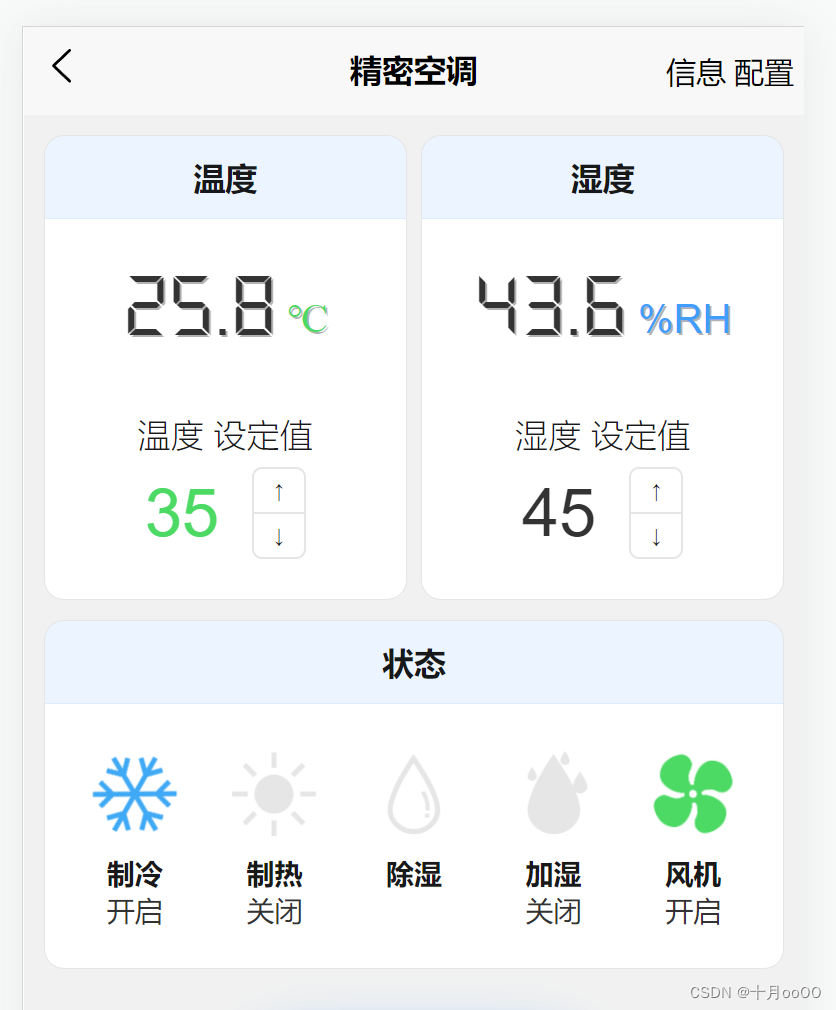
二、效果
然后它的两个按钮就显示在了右上角

三、如何响应按钮的点击事件
需要在当前页面中添加 onNavigationBarButtonTap 这个生命周期方法
onNavigationBarButtonTap(event) {
console.log('nav button pressed', event)
},
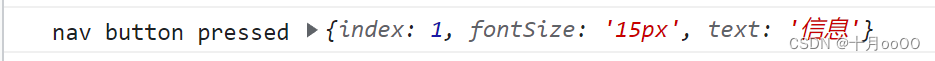
当按钮点击的时候,点击事件的内容会以 object 的方式传给这个方法
它的内容是这样的:

使用的时候一般判断 text 的内容就可以了
参考官方文档:
https://uniapp.dcloud.net.cn/collocation/pages.html#app-titlenview