以下代码为uniapp 获取设备的导航栏高度,状态栏高度。
若想使自定义导航栏与微信胶囊按钮对齐,需要进行以下运算:
1. (按钮距离设备底部距离 - 状态栏高度)* 2 + 按钮本本身高度 = 自定义标题栏高度
2. 自定义标题栏距离上边距 = 设备状态栏高度
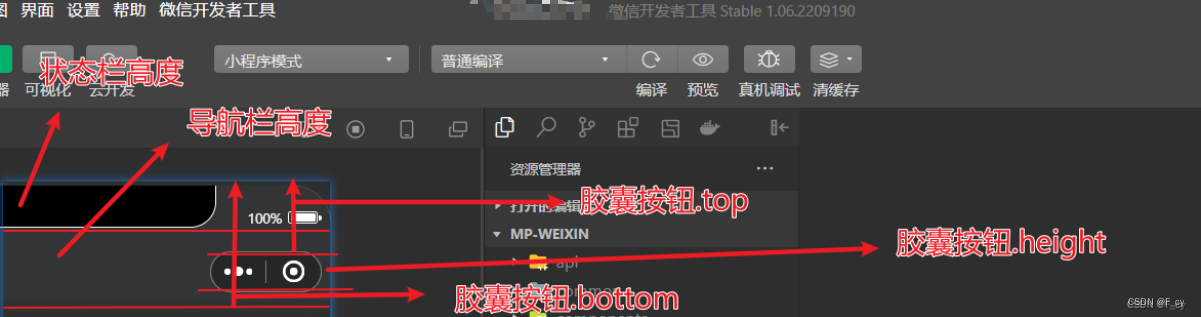
顶部示意图:

以下是获取设备参数代码:
uni.getSystemInfo({
success: (e: any) => {
// this.compareVersion(e.SDKVersion, '2.5.0')
let statusBar = 0 //状态栏高度
let customBar = 0 // 状态栏高度 + 导航栏高度
let navbar = 0 // 自定义标题与胶囊对齐高度
// #ifdef MP
statusBar = e.statusBarHeight
customBar = e.statusBarHeight + 45
if (e.platform === 'android') {
this.$store.commit('SET_SYSTEM_IOSANDROID', false)
customBar = e.statusBarHeight + 50
}
// #endif
// #ifdef MP-WEIXIN
statusBar = e.statusBarHeight
const custom = wx.getMenuButtonBoundingClientRect()
customBar = custom.bottom + custom.top - e.statusBarHeight
navbar = (custom.top - e.statusBarHeight) * 2 + custom.height
// #endif
// #ifdef MP-ALIPAY
statusBar = e.statusBarHeight
customBar = e.statusBarHeight + e.titleBarHeight
// #endif
// #ifdef APP-PLUS
console.log('app-plus', e)
statusBar = e.statusBarHeight
customBar = e.statusBarHeight + 45
// #endif
// #ifdef H5
statusBar = 0
customBar = e.statusBarHeight + 45
// #endif
}
})