问题原因:百分百是zoom导致的,百分百不建议项目使用zoom做适配,对elementplus的影响很大,反而element没有这些问题
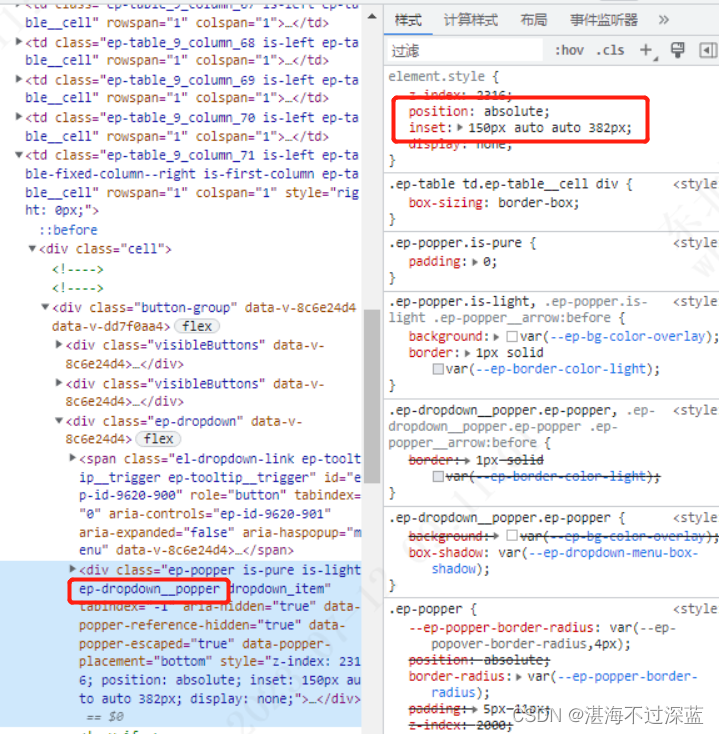
解决方法:Ele3 的 el-dropdown 组件是按照滚动容器做的改变上下展开,dropdown有个属性:teleported,设置为false,就是不把dropdown__popper挂在body上,让el-dropdown__popper的dom跟el-dropdown的dom在一起,就可以通过设置css解决错位的问题

// css
.el-dropdown {
positive: relative;
.el-dropdown__popper {
position: absolute !important; // 这句可能会因为组件bug丢失,没有的话就自己加下
top: -20px; // top和left的值可以根据自己的页面效果去做调整
left: 20px;
}
}
本身el-dropdown__poppver的css是有设置position: absolute的,然后用inset就是el-dropdown__poppver根据外部滚动自动计算的显示位置,如果嫌他效果还不好,可以给el-fropdown__poppver设置top值和left来达到目的