说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家!
问题描述
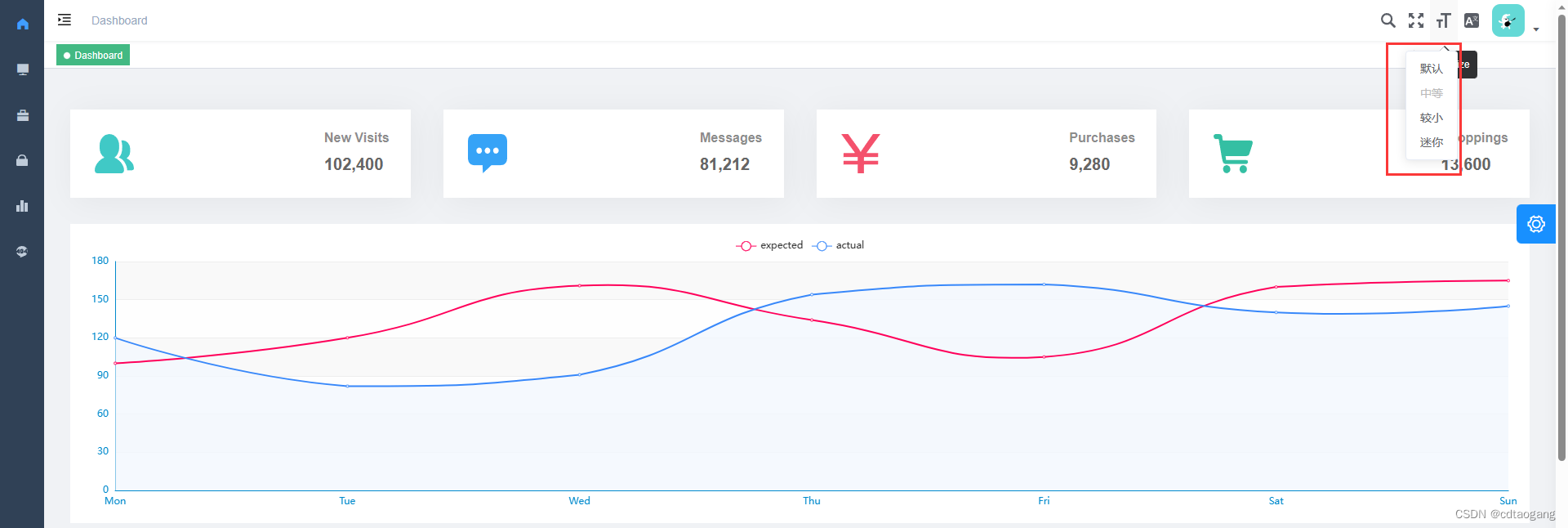
在默认中文时,点击布局大小下拉菜单正常显示中文,此时切换至英文时,再次点击下拉菜单,还是中文

解决方法
原始代码
<template>
<el-dropdown trigger="click" @command="handleSetSize">
<div>
<svg-icon class-name="size-icon" icon-class="size" />
</div>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item v-for="item of sizeOptions" :key="item.value" :disabled="size===item.value" :command="item.value">
{
{
item.label }}
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
<script>
export default {
data() {
return {
sizeOptions: [
{
label: this.$t('sizeSelect.default'), value: 'default' },
{
label: this.$t('sizeSelect.medium'), value: 'medium' },
{
label: this.$t('sizeSelect.small'), value: 'small' },
{
label: this.$t('sizeSelect.mini'), value: 'mini' }
]
}
}
}
修改代码
很简单通用的处理就是转换下思路,在模板中使用$t即可
<template>
<el-dropdown trigger="click" @command="handleSetSize">
<div>
<svg-icon class-name="size-icon" icon-class="size" />
</div>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item v-for="item of sizeOptions" :key="item.value" :disabled="size===item.value" :command="item.value">
{
{
$t(item.label) }}
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
<script>
export default {
data() {
return {
// label这样写法可以解决切换中英文时,下拉列表不能刷新的情况
sizeOptions: [
{
label: 'sizeSelect.default', value: 'default' },
{
label: 'sizeSelect.medium', value: 'medium' },
{
label: 'sizeSelect.small', value: 'small' },
{
label: 'sizeSelect.mini', value: 'mini' }
]
}
}
}
最终效果
