下拉菜单在表格中使用,如何获取单条数据的id或者获取其他参数,当时有点纠结了
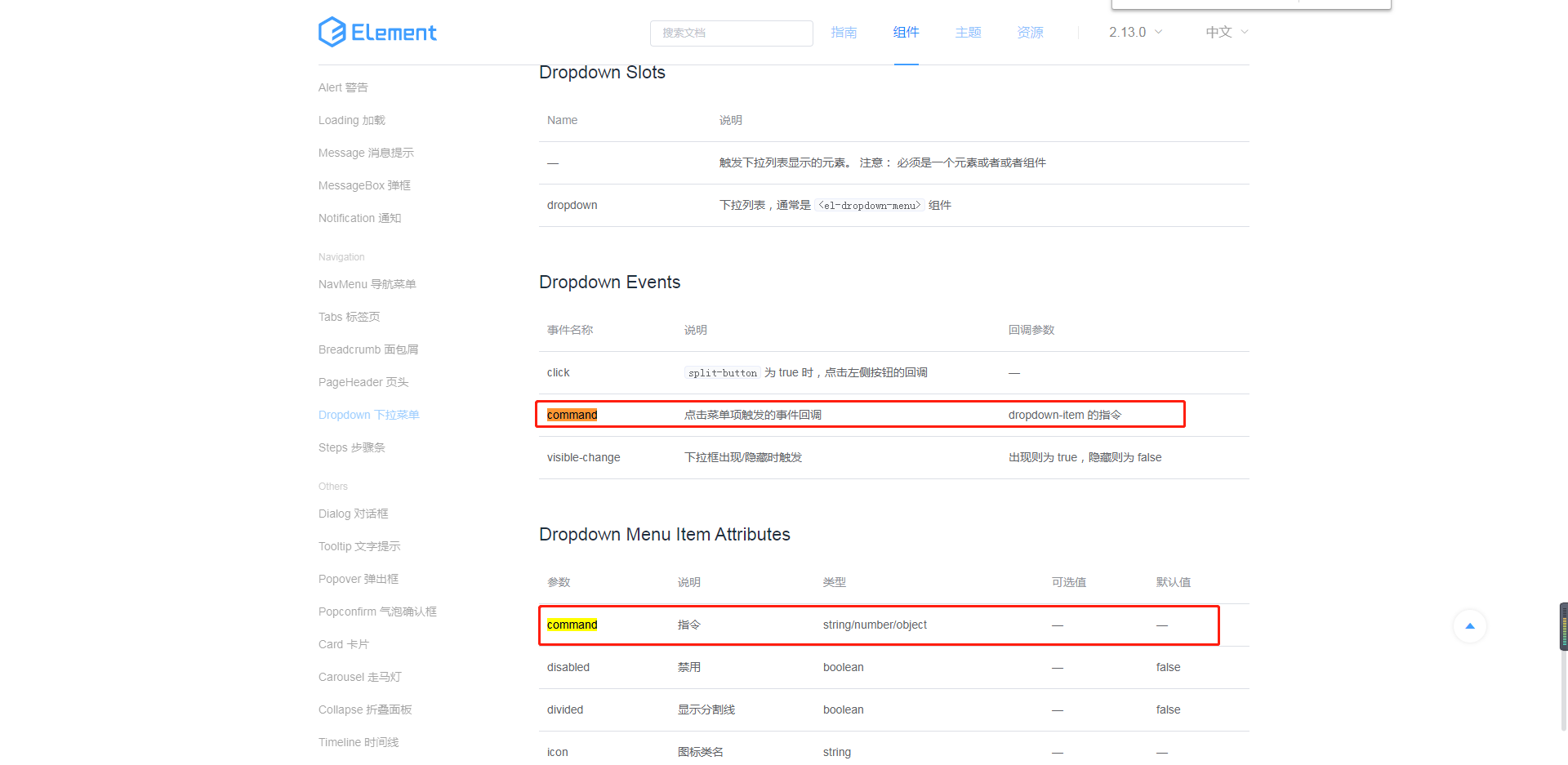
主要是用到 command事件 和 command属性
这样操作一波
el-dropdown 里定义一个@command="handleCommand"
el-dropdown-item 里绑定 :command = " beforeHandleCommand(scope.$index, scoped.row, '设置') " (表格template slot-scoped="scope")
el-dropdown-item 里绑定 :command = " beforeHandleCommand(scope.$index, scoped.row, '打开') "
beforeHandleCommand(index, row , command){
return{ index, row, command }
}
handleCommand(command){
//可以相对应的进行操作
switch(command.command){
case " 设置 ":
console.log(command.command) //设置
break;
case "打开":
console.log(command.command) //打开
beak;
}
}