下拉菜单组件使用
---------源代码在 GitHub 上。
一、依赖
2、若要在组件中执行 less 文件,则在1的基础上下载相关依赖 npm install -g less。
执行less文件:首先进入less文件所在目录,然后在控制台输入命令:
lessc styles.less styles.css
二、组件使用
1、下载组件到项目相应目录。
2、在使用组件的文件中引入组件:
import Menu from "./Components/React_Menu";
3、使用:
<Menu/>
三、组件修改
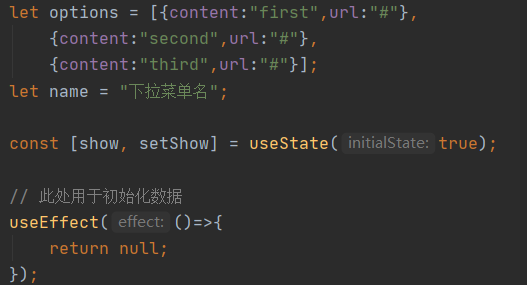
1、使用react的 HOOK 定义组件,用useEffect()对菜单项options和菜单名name进行初始化。

用户可以根据自身需求对组件进行修改。
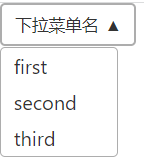
四、效果
组件将根据其内容长度而进行相应的长度变化(最小为92px);根据其菜单项的多少而变化高度(最小为64px)。