版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_35393869/article/details/81985235
Bootstrap下拉菜单组件的使用
由于官方文档介绍不全,以及官方下载的包不完整,所以总测试不出效果!这里找条捷径给大家。
我们知道Bootstrap下拉菜单并非是真正意义上的select下拉框组件,而是ul、li 的模拟效果。只不过结合了bootstrap.js等等,让其具备了良好的兼容效果!
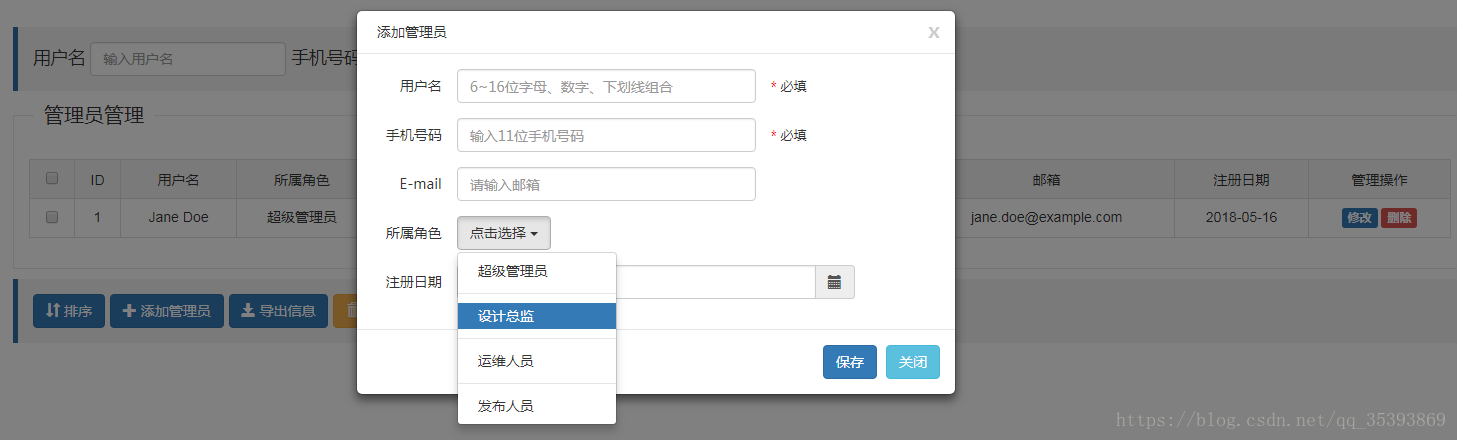
先上效果图
代码简单示下:
前提:事先应引入bootstrap.css和bootstrap.js文件··>··>··>【浏览器直接审查源码并须拷贝替换下载包的js】。注意几点:
- 代码
data-toggle="dropdown"解说如下:
data-toggle:以什么事件触发,如modal,popover,tooltips等;
data-target:事件的目标;
HTML5允许开发者自由为其标签添加属性,这种自定义属性一般用“data-”开头。
我目前理解到在bootstrap中data-target,data-toggle等属性主要有两种作用:
【1.】在CSS中作标签选择器用。如:
[data-toggle=”buttons”] > .btn input[type=”radio”],
[data-toggle=”buttons”] > .btn-group > .btn input[type=”radio”],
[data-toggle=”buttons”] > .btn input[type=”checkbox”],
[data-toggle=”buttons”] > .btn-group > .btn input[type=”checkbox”] {
position: absolute;
clip: rect(0, 0, 0, 0);
pointer-events: none;
}
【2.】 用来传递替换文本(不知道是不是这么说),见下面的例子:
input[type=checkbox].ace.ace-switch + .lbl[data-lbl]::before {
content: attr(data-lbl);
}- 代码
aria-haspopup="true"解说true表示点击的时候会出现菜单或是浮动元素; false表示没有pop-up效果- 代码
aria-expanded="true"解说true表示展开状态,默认设置为 false- 为下拉菜单的
父元素设置 .dropup 类,可以让菜单向上弹出(默认是dropdown向下弹出的)。- 菜单下拉和导航条nav组件下拉,分别使用不同的类,【查看对应文档】
6.
<div class="btn-group dropdown">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<!--js激活下拉菜单-->
<script type="text/javascript">
$(function(){
$(".btn").dropdown();
});
</script>
注意以下几点技巧:
- 此处以bootstrap.min.js版本V3.3.7为演示案例
- 此js文件必须为官方演示页面内同样的文件【获取方法:审查源码,拷贝下载】
- 除了上述获取方法:还可以另外下载bootstrap-dropdown.js,并结合官方下载压缩包内的bootstrap.min.js实现下拉效果
- 无需单独写$(···).dropdown(···)
- 动态变值、实时获取用户选择值,请使用官方的
$().on('show.bs.dropdown', function(){ ··· ··· })等等事件,并结合jquery的$( ···· li ).on('click', function(){······})点击事件
以上就是关于“ Bootstrap下拉菜单组件的使用 ” 的全部内容。